CupertinoAlertDialog Widget – Flutter Widget Guide By Flutter Agency
An alert dialog informs the user about situations that require acknowledgment. An alert dialog has an optional title, optional content, and an optional list of actions. The title is displayed above the content and the actions are displayed below the content. In this article, we will learn about CupertinoAlertDialog Widget.
What is CupertinoAlertDialog Widget?
This dialog styles its title and content to match the standard iOS title and message dialog text style. These default styles can be overridden by explicitly defining TextStyles for Text Widget that is part of the title or content.
To display action buttons that look like standard iOS dialog buttons, provide CupertinoDialogActions for the actions given to this dialog.
Default Constructor for it will look like below:
CupertinoAlertDialog CupertinoAlertDialog({
Key? key,
Widget? title,
Widget? content,
List actions = const [],
ScrollController? scrollController,
ScrollController? actionScrollController,
Duration insetAnimationDuration = const Duration(milliseconds: 100),
Curve insetAnimationCurve = Curves.decelerate,
})
Properties:
- Key: The widget key, used to control if it should be replaced.
- title: The title of the dialog is displayed in a large font at the top of the dialog.
- List<Widget> actions: The optional set of actions that are displayed at the bottom of the dialog.
- actionScrollController: A scroll controller that can be used to control the scrolling of the actions in the dialog.Defaults to null, and is typically not needed.
- content: The content of the dialog is displayed in the center of the dialog in a lighter font.
- insetAnimationCurve: The curve to use for the animation shown when the system keyboard intrudes into the space that the dialog is placed in. Defaults to Curves.decelerate.
- insetAnimationDuration: The duration of the animation to show when the system keyboard intrudes into the space that the dialog is placed in.Defaults to 100 milliseconds.
- scrollController: A scroll controller that can be used to control the scrolling of the content in the dialog.Defaults to null, and is typically not needed, since most alert messages are short.
How to use CupertinoAlertDialog Widget in Flutter?
The following code snippet tells us how to implement CupertinoAlertDialog Widget in Flutter.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: ElevatedButton(
onPressed: () {
showCupertinoDialog(
context: context,
builder: (BuildContext context) => CupertinoAlertDialog(
title: const Column(
children: [
Text("CupertinoAlertDialog"),
Icon(
Icons.favorite,
color: Colors.red,
),
],
),
content: const Text("An iOS-style alert dialog."
" An alert dialog informs the user about situations that require acknowledgement. An alert dialog has an optional title, optional content, and an optional list of actions. The title is displayed above the content and the actions are displayed below the content."),
actions: [
TextButton(
onPressed: () {
Navigator.of(context).pop();
},
child: const Text("OK"))
],
),
);
},
child: const Text('Show CupertinoAlertDialog'),
),
),
),
);
}
}
In the above code, we have used a FlatButton Widget and when the user clicks on it we will get CupertinoAlertDialog Widget like below:
We will get FlatButton Widget like below:
CupertinoAlertDialog Widget
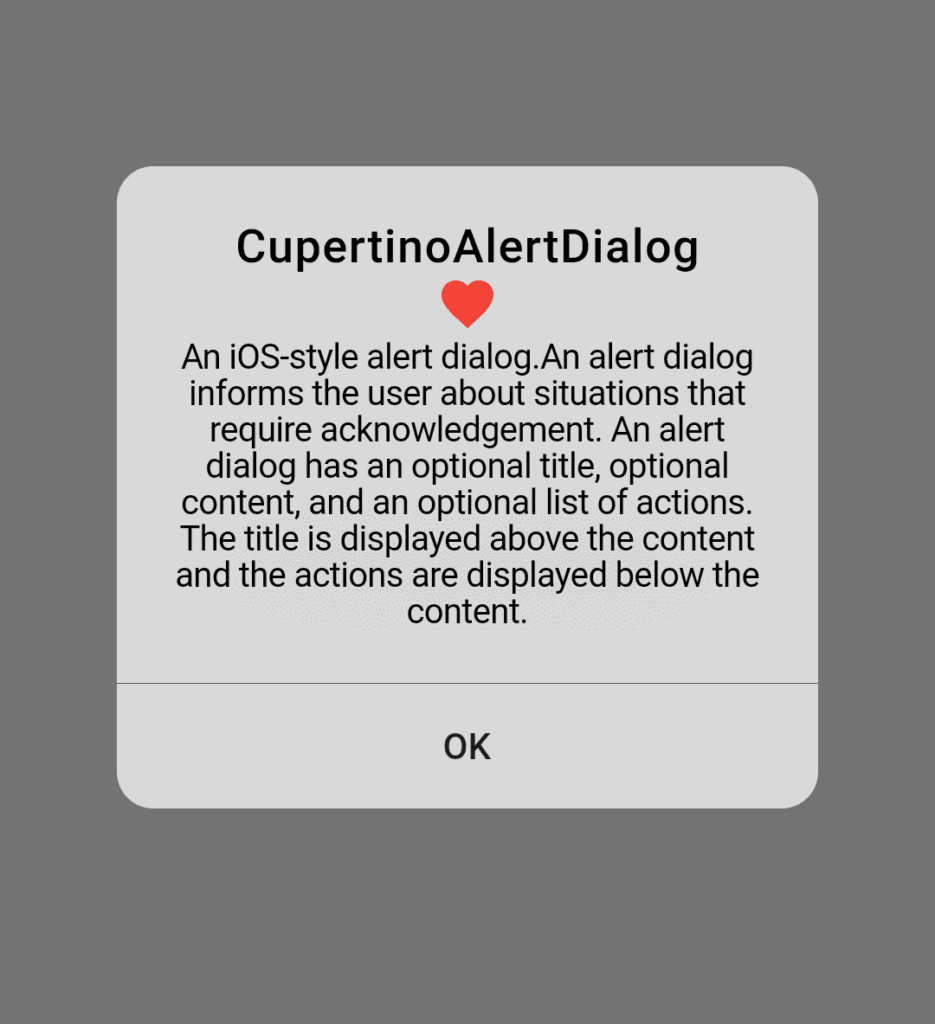
When we click on Show CupertinoAlertDialog, we will get CupertinoAlertDialog Widget like below

CupertinoAlertDialog Widget
Conclusion:
In this article, we have been through What is CupertinoAlertDialog Widget in Flutter along with how to implement it in a Flutter.
Thanks for reading !!!
Do let us know your valuable feedback.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields