How to create a Hello World app using Flutter?
Flutter is an SDK to build apps for iOS, Android, Web(beta), and desktop. So, in this article, we will see how to create a Hello World app using Flutter.
How to create a Hello World app using Flutter?
In Flutter everything is a Widget. Using predefined widgets one can create user-defined widgets. Just like using int, float, double you can create user-defined data types. In this article, we will use Stateless Widget, Material App, Center, and Text Widget.
Stateless Widget:
In Flutter Stateless Widget are the widgets that can not change their state. In Stateless Widget there is a method called as build which is responsible for drawing components on the screen is called only once. To redraw a stateless widget one has to create a new instance of the stateless widget.
MaterialApp:
It is also a widget provided by Flutter Team. It follows Google Material Design Scheme. MaterialApp is a class that has various named arguments like home: in which we pass the widget that has to be displayed on the Home Screen of an App. To read more about MaterialApp check out Flutter Documentation.
Center Widget:
Center is also a predefined widget by Flutter Team, which takes another widget in its child argument. Using Center Widget as the name suggests it will display Widget in its child argument in Center.
Center( child: Widget( ), ),
Text Widget:
The text widget is also predefined by Flutter Team. You can use it to display text. So, let’s see how to build a Hello World App using Flutter.
import 'package:flutter/material.dart';
void main() {
runApp(Demo());
}
class Demo extends StatelessWidget{
Widget build(BuildContext context){
return MaterialApp(
home: Center(
child: Text('Hello World')
),
);
}
}
Here we are importing the package which has a definition for Stateless Widget, Center, Text, Material App, and many more. It is like #include<iostream> in C++ program. So, now let’s add material design to make it look good.
import 'package:flutter/material.dart';
void main() {
runApp(Demo());
}
class Demo extends StatelessWidget{
@override
Widget build(BuildContext context){
// Material App
return MaterialApp(
// Scaffold Widget
home: Scaffold(
appBar: AppBar(
// AppBar takes a Text Widget
// in it's title parameter
title: const Text('Flutter Agency'),
),
body: const Center(
child: Text('Hello World')
),
)
);
}
}
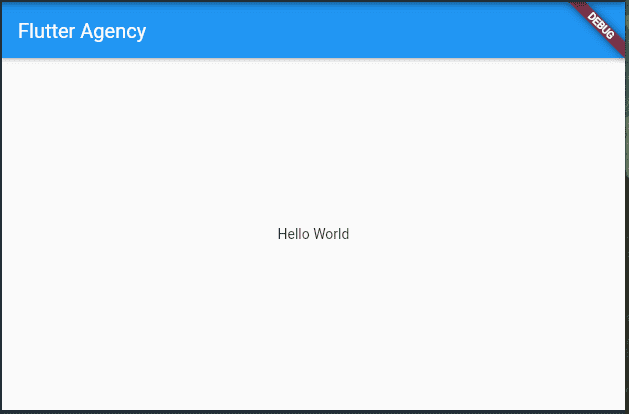
Output:

In the first line, we have imported the material design library. So, we will use it in this app. Then we have our main function. This is the point where the code execution will start. Then we have the class ‘Demo’ which is extending the StatelessWidget. This is basically the main widget tree of our ‘hello world’ app. After that, we will use the build method, which will return a MaterialApp widget.
Then we have employed the home property of the MaterialApp, which in turn is holding the Scaffoldwidget. The Scaffold widget is containing the whole screen of the app. We have used the appBar property which is taking the AppBar widget as the object. And in turn, the AppBar widget is holding ‘Flutter Agency’ as the title. Then we have the body, which is again the property of the MaterialApp. Center is the object of the body and its child is a Text widget that reads ‘Hello World’.
Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen how to implement Grouped List in Flutter. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields