How to Create a New Project In Flutter ?
We can install Flutter SDK, following steps, provided from this link: Install on macOS – iOS setup and if it is unable to create a new sample project in Xcode. So in this article, we will learn how to create a New Project in Flutter
How to Create a New Project In Flutter?
Use the flutter create command to create a new project:
In the terminal execute
flutter create my_project_name
The command creates a flutter project directory called my_project_name that contains a simple demo app.
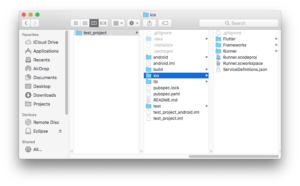
Here I created a sample test_project using the following terminal command:
flutter create test_project
And here is my Xcode Project ready with the workspace.

The better way is to create Flutter project by command line:
flutter create --org com.yourdomain your_app_name
Swift, Kotlin, and android X dependencies are the default options. After just open the created project in Android Studio or in VSCode Parameter
--org com.yourcompany
will form an application for Android:
com.yourcompany.yourappname
And iOS PRODUCT_BUNDLE_IDENTIFIER:
com.yourcompany.yourAppName
So, To explore all possible parameters type
flutter create --help
Without an android studio, you can create a new project with some arguments Option Migration androidX, Platform languages
flutter create --androidx -t app --org com.companyname.packagename -a kotlin -i swift myapp
Explore Yourself by Flutter CLI
flutter create --help
- –[no-]pub: Whether to run “flutter pub get” after the project has been created. (defaults to on)
- –[no-]offline: When “flutter pub get” is run by the create command, this indicates whether to run it in offline mode or not. In offline mode, it will need to have all dependencies already available in the pub cache to succeed.
- –[no-]with-driver-test: Also add a flutter_driver dependency and generate a sample ‘flutter drive’ test.
- -t, –template=≶type> :Specify the type of project to create
[app] (default) Generate a Flutter application. [package] Generate a shareable Flutter project containing modular Dart code. [plugin] Generate a shareable Flutter project containing an API in Dart code with a platform-specific implementation for Android, for iOS code, or for both. - -s, –sample=≶id>: Specifies the Flutter code sample to use as the main.dart for an application. Implies –template=app. The value should be the sample ID of the desired sample from the API documentation website. An example can be found at https://master-api.flutter.dev/flutter/widgets/SingleChildScrollView-class.html
- –list-samples=≶path>: Specifies a JSON output file for a listing of Flutter code samples that can be created with –sample.
- –[no-]overwrite: When performing operations, overwrite existing files.
- –description The description to use for your new Flutter project. This string ends up in the pubspec.yaml file. (defaults to “A new Flutter project.”)
- –org: The organization responsible for your new Flutter project, in reverse domain name notation. This string is used in Java package names and as a prefix in the iOS bundle identifier. (defaults to “com.example”)
- –project-name: The project name for this new Flutter project. This must be a valid dart package name.
- -i, –ios-language : [objc, swift (default)]
- -a, –android-language : [java, kotlin (default)]
- –[no-]androidx: Generate a project using the AndroidX support libraries
In Android Studio there is a direct option to Create a new flutter project
And, In Editors using any command shell, if you want to create sample project then this is useful, to create sample project following command is used
flutter create sample_project
If you want to explore more:
flutter create --help
In the case of Visual Studio Code
In Visual Studio Code, you need to set up your organization first. Go to File -> Preferences -> Settings, search for flutter create organization. Edit your settings.json file and edit “dart.flutterCreateOrganization“: “com.<your_domain>”, for example com.awesomeapps.
So Now, It will use that when creating a new flutter project.
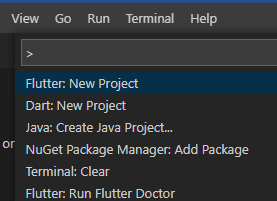
So now, go to: View -> Command Palette -> Flutter: New Project
Enter a name for the project, for example, hello_world
Select a folder.
Make sure you have installed flutter, and the flutter and dart extensions first.
Also, here is The Tip of the Day:
Want to overcome those errors during the app compilation process while working alongside teammates or across multiple devices? Utilize the Flutter Docker Image found HERE!
This would help every member/device to have uniform device specifications and hence limited compatibility issues.
In Conclusion:
So that was all about creating a new project in flutter!!!
Next, we will go through the Flutter app example, flutter web, run flutter code online, flutter run command, flutter online emulator, etc. Don’t miss out!!
So in this article, we learned how to create a new project in flutter.
Do not forget to drop your valuable suggestions/feedback. We would love to assist you.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portals dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields