How to Convert RawImage to Extends ImageProvider?
The tech world is evolving continuously at a rapid pace because new technologies rise and fall. Paying enough attention to the latest technology is extremely important to sustain this competitive world.
It is highly suitable for those in the mobile development arena. Mobile app developers should come across the handy technology called Flutter.
Many companies now use Flutter in their mobile development projects for various reasons. This technology is open-source and allows developers to build native-looking iOS and Android applications from the same code base. The use of the same code is the primary reason behind the popularity of the Flutter.
Flutter provides many benefits for the app developers, such as saving time and money, amazing performance, excellent compatibility, and rapid development. However, if you want to enjoy the benefits of the Flutter thoroughly, then you can join hands with a reliable Flutter development company.
Even though tons of things need to be learned in Flutter, many developers have doubts regarding how to convert RawImage to Extends ImageProvider. If you are one of those developers and feeling tired after trying too many methods, you can read this blog until the end to get the best solution.
What is RawImage Widget?
RawImage is widget that displays an image. We can align, scale, repeat, and filter on the appropriate assigned image.
Converting RawImage to Extends ImageProvider
Do you have the RawImage widget? But, do you require the image provider such as AssetImage to build the DecorationImage from it? If yes, you can use any of the below-mentioned solutions. It helps you to fulfill your demands quickly and easily. In addition, it saves you from the hassles of trying different methods to get the desired result.
Even after trying the following solutions, do not hesitate to reach the Flutter development company if you have any doubt. The expert team will give you enough guidance and assist you in meeting your needs quickly.
Solution 1
One of the best and easiest solutions for converting RawImage to Extends ImageProvider is going through PNG. It encodes the geometry and pixels of the image. So, conversion becomes much easier than you think. Here is the sample code.
Future convert(RawImage rawImage) async {
var byteData = await rawImage.image.toByteData(
format: ui.ImageByteFormat.png,
);
return MemoryImage(byteData.buffer.asUint8List());
}
Unfortunately, this method comes with specific disadvantages, such as unnecessary compresses. Even though this issue is not noticeable for small images, it is better to use something to avoid this issue.
In such a case, you can utilize ui.ImageByteFormat.rawRgba and then prepend the BMP file header. Here, the file header will serve to pass geometry to the memory image decoder.
Solution 2
If you look for a solution that does not need the unnecessary compress or copy, the following coding will help you.
import 'dart:ui' as ui;
class RawImageProvider implements ImageProvider {
final ui.Image image;
RawImageProvider(this.image);
@override
ImageStreamCompleter load(key, decode) => throw UnimplementedError();
@override
Future obtainKey(ImageConfiguration cfg) => throw UnimplementedError();
@override
Future evict({
ImageCache cache,
ImageConfiguration configuration = ImageConfiguration.empty,
}) {
return SynchronousFuture(true);
}
@override
ImageStream resolve(ImageConfiguration configuration) {
return ImageStream()..setCompleter(RawImageStreamCompleter(image));
}
void dispose() => image?.dispose();
}
class RawImageStreamCompleter extends ImageStreamCompleter {
RawImageStreamCompleter(ui.Image image) {
setImage(ImageInfo(image: image));
}
}
This solution works as an ImageProvider requires to return a ui.Image. Skip all the caching and async loading logic of the ImageProvider if you already have it.
Here, implements are used instead of extensions to throw away the base implementation. After that, it returns the custom ImageStreamCompleter and forwards the ui.image to the widget.
Things to know about Flutter images
Are you creating an app in Flutter? Do you want to display images? Well! You should have in-depth knowledge about Flutter images. Then, you should include code and resources (assets) to develop an app.
Here, the asset indicates the file bundled and deployed with the app. It is often accessible at runtime. The assets can include images, icons, configuration files and static data.
Flutter generally supports several image formats, including GIF, JPEG, WebP, BMP, WBMP, and PNG. One of the basic concepts in all mobile apps is displaying images. Flutter also has the image widget.
It lets you display various types of pictures in the mobile application. In addition, it helps you to convert the raw image into different formats as per your needs. But, for that, you should use the right resources and coding.
How to display the image in the Flutter
In the previous section, you have understood the conversion of the RawImage to Extends ImageProvider. Now, you will know about the steps to display the image of your choice in a Flutter. Follow the below-mentioned steps carefully to display the image.
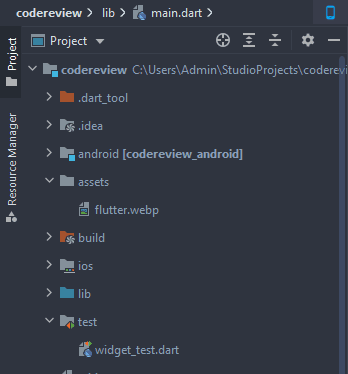
- Create a new folder inside the root of your Flutter project. Then, you should name it assets. You can give some other names if you wish because it is entirely your choice.
- You must add images one by one manually inside the folder you have created before. Ensure you add the pictures correctly to avoid last-minute hassles.
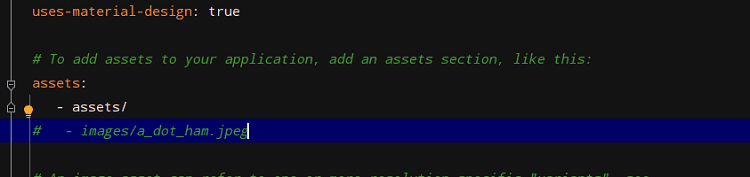
- Now, it is time to update the pubspec.yaml file. If the image name is loafer.jpeg, then pubspec.yaml file looks like this:
assets: - assets/tablet.jpeg - assets/background.jpeg

flutter: assets: - assets/

- At last, you should open the main.dart file and then insert the following code appropriately.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter Image Demo'),
),
body: Center(
child: Column(
children: [
Image.asset('assets/tablet.png'),
Text(
'A tablet is a wireless touch screen computer that is smaller than a notebook but larger than a smartphone.',
style: TextStyle(fontSize: 20.0),
)
],
),
),
),
);
}
}
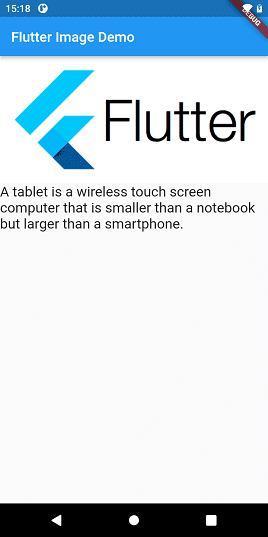
- You can now run the app and see the Flutter image demo.

Conclusion
Now, you have a clear understanding of converting a RawImage to Extends ImageProvider. You can use any of the above solutions to make the process easier. As said earlier, you can ask for help from the experienced and skilled team at the Flutter development company if needed. The experts will listen to your query and guide you to travel on the right path to complete your project.
Consult Our Flutter Engineers
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













