How to Configure Flutter for the Enable-Web: True?
Flutter has been widely preferred for its massive features of customizing and modifying the widgets. Flutter open-source framework offers a great UI widget that meets key web applications suitable for the requirements.
These are suitable for attracting more numbers of active and broad communities for the Flutter developers. Flutter especially configures web shows such as enable-web. These are the perfect option for easily gaining better options for adding the full-fledged emulator for providing massive benefits.
You can easily try the configuration methods for the web shows. Availing the Flutter agency for configuring the web shows is also quite an easier option. This saves you more time with getting complete guidance.
Why Does Enable-Web Show True?
When you are looking to develop the web application in the Flutter then you can conveniently use the Beta support feature. It is enabled with the Flutter config using the CLI
$ flutter config --enable-web
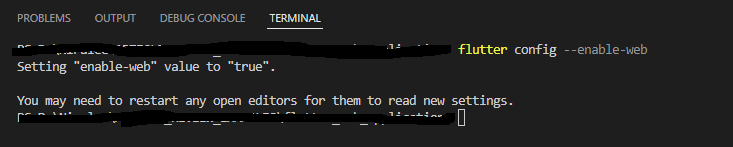
Normally, the cgroup v2 does not support fully, but they have the proceeding using partial confinement. This enables setting “enable-web” value as “true.” Now you can easily restart the open editors for verifying the new settings.
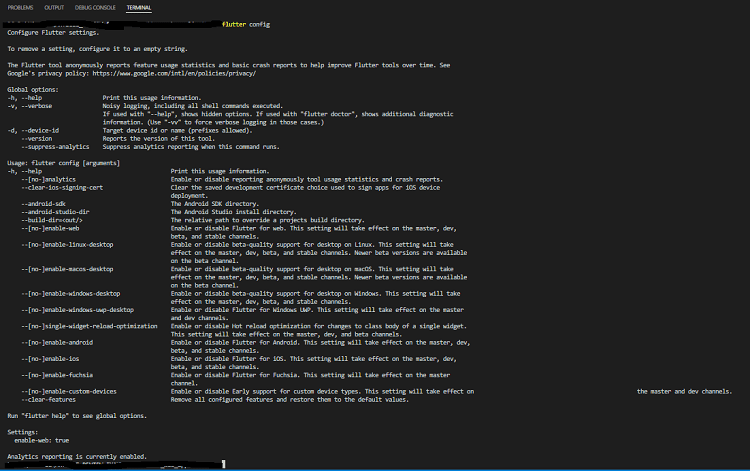
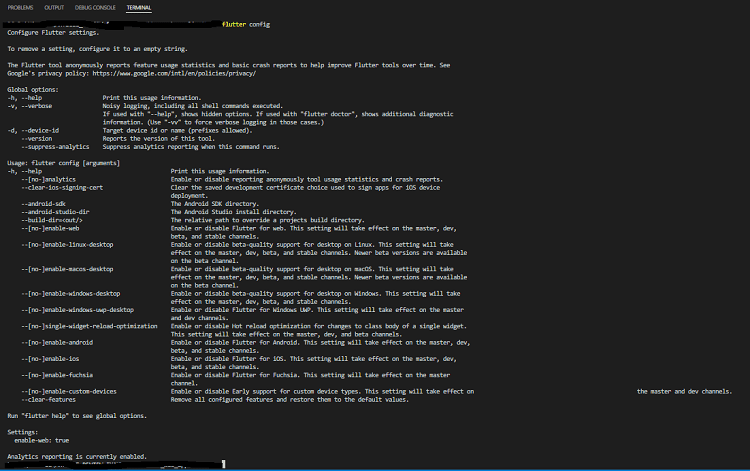
$ flutter config
Settings:
For Enable-Web: True (Unavailable)
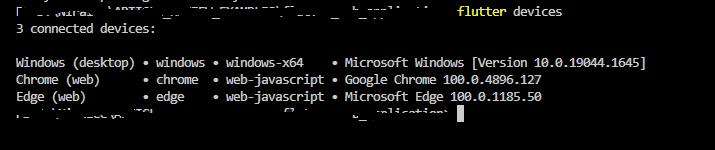
When you find the enable-web: true is unavailable, then you can check whether the browser is connected to the devices using Flutter. Activate the $ flutter devices
General Setup:
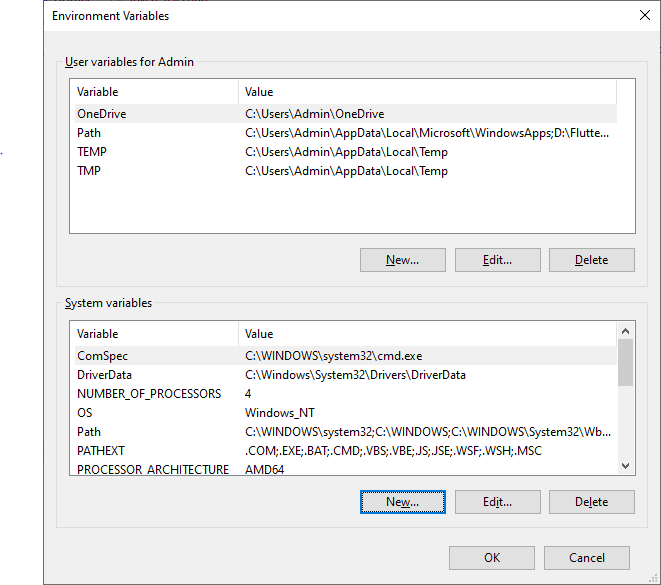
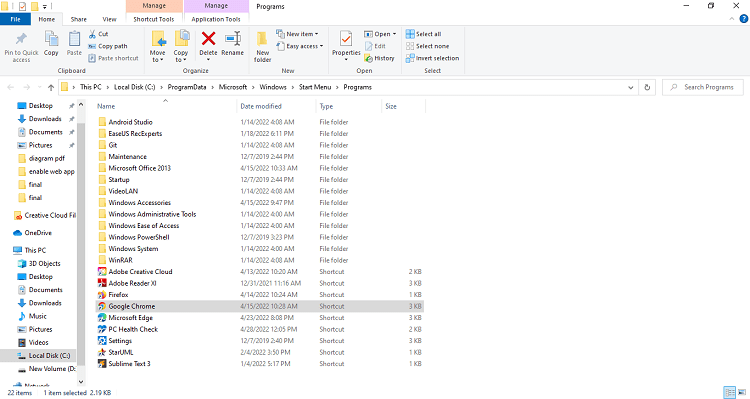
To configure the Flutter with the right path in the Flutter bin folder then you can easily activate the user variables. These are not system variables. They are done only using the complete activating of the settings. Below are the steps to find the path to the Google Chrome executable.
- Right-click on Chrome from the Start menu
- Click open File Location
- Open up the location of the app
- Get real path
- Press Ctrl + L to select the real path
- Copy real path

- Go to System Variables
- Select ‘New’
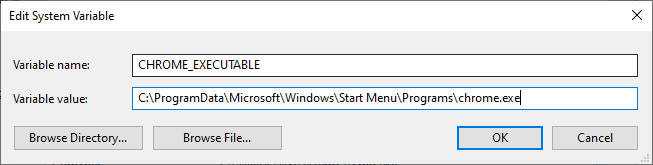
- Name variable as CHROME_EXECUTABLE
- Paste path just you copied into path box
- Add \chrome.exe at the end
- Save it
How To Make a Flutter Setup And Configure?
1. Open new Windows Terminal
2. Open Command Prompt
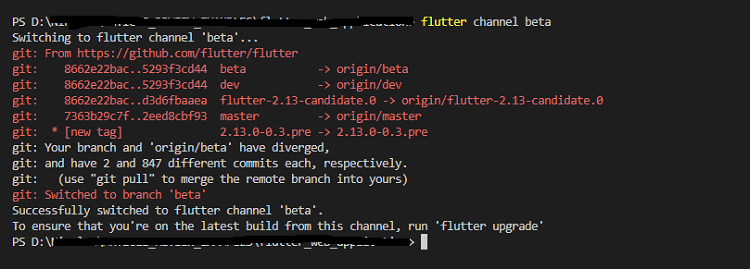
3. Type in ‘flutter channel beta’
4. Get dependencies for that channel Type in ‘flutter upgrade’
5. When you are using Windows, then you can view the Background Intelligent Services (BITS)
6. Type in ‘flutter config –enable-web’
7. Setting “enable-web” value to “true.”
9. Now you can restart and open editors to read new settings
10. Note: You need to ensure that chrome is recognized as a valid device.
11. type in ‘flutter devices’
Upon completing the above task, you need to debug the straight from the browser head along with the chrome. They can easily provide accurate results and find the Dart Debug extension. This makes it completely easier to access everything, assuring the better aspects in saving your time.
By following the above steps, you could easily create the new Flutter project. These new folders are also named ‘web’. It is quite a convenient option for running the project, even right for the browser.
How To Make Existing Projects Web Compatible?
Flutter assures in providing the complete configurable solution, and they are coded with enabling the Flutter for the web. It is quite a convenient option for opening the project along with the terminal type to the extent.
Choosing the best developers lets you easily get the complete guidance on determining the right path to a great extent. When you are creating the Flutter config, then you would view the message stating ‘Recreating Project.’ It is convenient to change to beta as well as enable web support using the following:
flutter channel beta flutter upgrade flutter config --enable-web
How To Get A Starter Web App Using Flutter?
Verifying the flutter config especially provides the status enabled with the web. These proved to provide you with a stable channel on the flutter. Normally, Flutter will be supported on the beta as well as a higher release for all the aspects. Creating the Flutter web app with configure with the enable-web: true is quite an efficient option.
When you are familiar with Object-Oriented Programming along with the concepts based on loops, variables, or other conditionals, then it is an efficient option. Upon enabling web development, it is a convenient option for getting started with web apps.
- Open the command line
- Perform the following command for making Flutter installed correctly
- Flutter doctor
- run flutter doctor -v
- Flutter (Channel stable, 2.8.1)
- Android Toolchain – for Android devices
- Chrome – Suitable for developing the web
- Xcode – for iOS and macOS (Xcode 13.2.1)
- Connected device
- VS Code
- Android Studio
When you find the “flutter: command not found,” it is important to make sure that exactly installed Flutter SDK. These are mainly set with the right path alongside. Whether you have the Android toolchain, Xcode tools, or Android Studio, then you would not get accurate results.
Uninstalling these apps would be a great idea. When you want to have these apps for your mobile, then you can install them as well as set them up accordingly.
How To List The Device?
You need to ensure that the web is installed properly, as you can see in the list of devices. Below feature will be displayed that includes
flutter devices
1. Connected Device
Chrome device starts automatically and enables Flutter DevTools tooling. Starting app will be displayed in the following DartPad.
- Run example
- Click the Run button
- You can easily type into text fields
- The ‘Sign up’ button is disabled
- Copy code
- Click clipboard icon
- Copy ‘Dart code’ to your clipboard
- Create a new Flutter project
- Create a new Flutter project and the name ‘ signin_example.’
- From your IDE, editor, or at the command line
- Replace contents of lib/main.dart using contents of clipboard
Dart compiler enables the privacy for identifiers prefixed. Add the following class definition stating WelcomeScreen widget on SignUpScreen class
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text('Welcome!',
style: Theme.of(context).textTheme.headline2
),
),
);
}
}
Output:

Conclusion:
This article taught us how developers could enable web platforms while working on an app project.
Normally, the Flutter Web is only at the experimental phase. Apart from these, you could also experience the occasional crash or bugs. These are also a suitable option for configuring the web shows as enable-web: true. These are mainly web compatible and assure in giving accurate results. one of the leading Flutter app development agency – Flutter Agency offers top notch app solutions at affordable budget. We help our clients with the top industry resources and tools for Flutter development.
Get a Free Quote
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields