How to build a cost-effective app like Starbucks?
From cozy corners to customizable brews, Starbucks transforms coffee into an experience. This global giant dominates the caffeine landscape, offering convenience at every turn. Its familiar green logo beckons, promising more than just a drink – it’s a lifestyle. Starbucks reigns supreme in the world of quick, quality coffee.
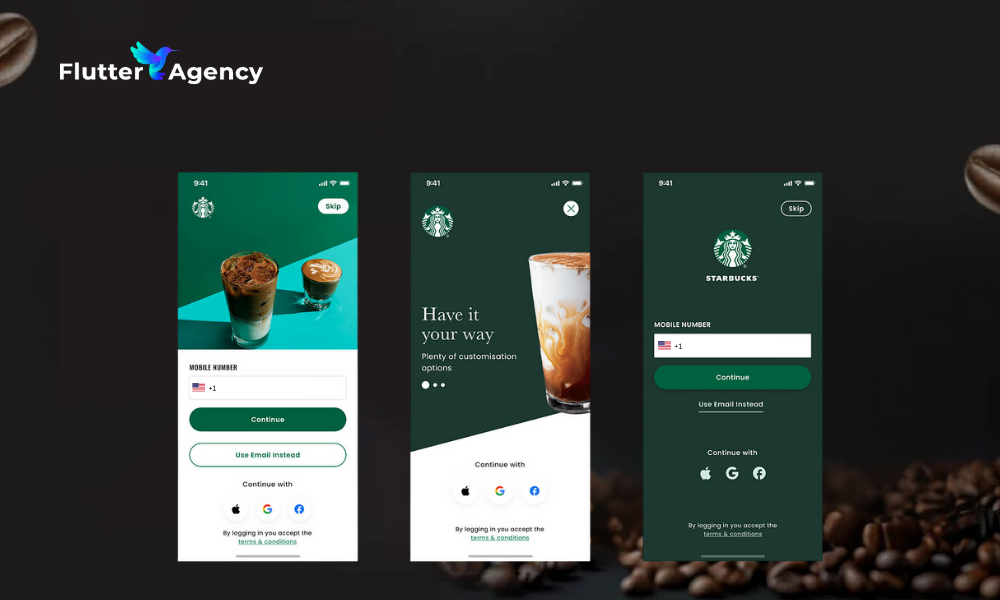
Starbucks’ app significantly boosts its popularity. It allows customers to order ahead, earn rewards, and personalize their experience with just a few taps. It’s easy, and fast, and it makes getting coffee feel special.
So, what if you could build an mobile app like Starbucks? One that boosts loyalty, keeps customers coming back, and simplifies life for users? As mobile apps are now vital in retail, let’s explore why the Starbucks app is so popular and how to create a similar one.
Starbucks app popularity: market trends, statistics, & profit
Digital platforms reshape food service, with one-fifth of orders now placed online. Starbucks leads the charge, boasting 17 million app users who bypass queues.
This success ignites industry wide ambition. Businesses scramble to mimic Starbucks’ model, weighing options and costs. As consumers demand speed and ease, the food sector pivots to mobile-first strategies.
Companies rush to adapt, sensing a digital revolution that’s reshaping customer expectations and industry practices.
Reasons to develop a coffee app like Starbucks

Creating a coffee app like Starbucks is very rewarding. As Starbucks’ U.S. revenue soars, mobile orders claim nearly a third of the pie. This surge mirrors a wider trend: consumers crave convenience, propelling the food and beverage app market’s explosive growth. The mobile ordering revolution is in full swing, reshaping how we dine and drink. It’s expected to grow significantly. By 2024, online food delivery revenue could hit $1.20 trillion. This forecast presents a golden chance for businesses to invest in mobile apps.
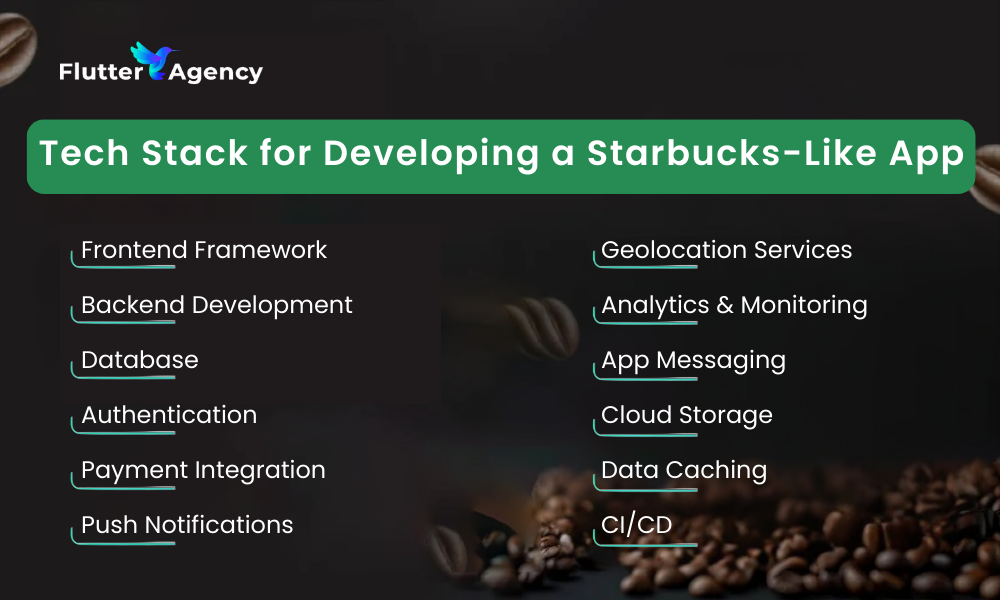
Modern tech stack required to develop an app like Starbucks

1. Frontend framework
Flutter
A framework for building UIs that feel native on both iOS and Android, and works across platforms.
2. Backend development
Node.js, Django, Firebase
Efficient backend frameworks for handling data management, API development, and real-time updates.
3. Database
Firebase Firestore, MongoDB, PostgreSQL
Databases that support scalability, real-time syncing, and complex queries for high-traffic apps.
4. Authentication
Firebase Auth, OAuth
Secure and easy-to-implement authentication solutions for managing user sign-ins.
5. Payment integration
Stripe, PayPal, Apple Pay, Google Pay
Favored payment methods that provide secure and effortless transactions.
6. Push notifications
Firebase Cloud Messaging (FCM)
Live updates for order progress, reward points, and offers.
7. Geolocation services
Google Maps API, Apple Maps
Enables location-based services like store locators and delivery tracking.
8. Analytics & monitoring
Google Analytics, Firebase Analytics
Tools to track user behavior, optimize app performance, and refine the user experience.
9. In-app messaging
Twilio, Firebase In-App Messaging
For personalized communication with users regarding orders, loyalty updates, and promotions.
10. Cloud storage
AWS S3, Google Cloud Storage
Secure cloud storage solutions for handling media and user data.
11. Data caching
Redis, Hive
Ensures fast loading times and efficient data management, especially for repeat interactions.
12. CI/CD
GitHub Actions, Bitrise, Jenkins
Automated testing and deployment tools to streamline development cycles and improve release times.
This tech stack builds a quick, rich app. It manages high-traffic and complex tasks. Also, it offers a smooth experience across platforms.
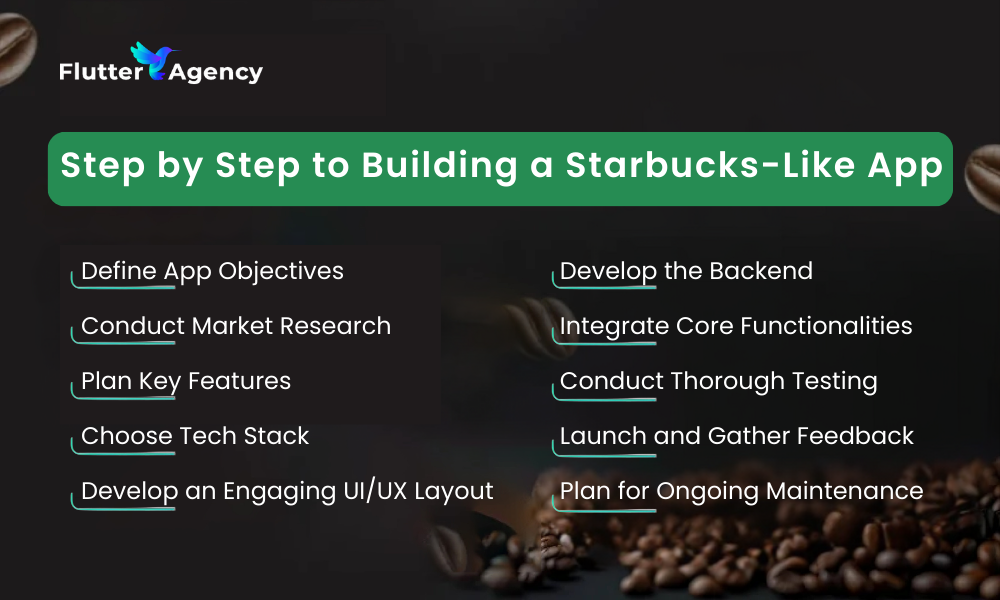
A step-by-step guide to building an online food app like Starbucks

Here’s a detailed guide to building an online food app like Starbucks:
Step 1: Define app objectives
Begin by establishing the app’s primary objectives. Decide whether the focus will be on mobile ordering, loyalty rewards, or both. Defining these early goals will help shape the app’s design and functionality, ensuring it meets user needs and stands out.
Step 2: Conduct market research
Analyze the landscape of food and beverage apps, examining major players like Starbucks. Identify popular features, user preferences, and market gaps. This research ensures your app aligns with industry trends and offers a competitive advantage.
Step 3: Plan key features
Decide on the essential features for your app’s success. Popular options include mobile ordering, loyalty programs, store locators, and personalized recommendations. The right mix enhances user satisfaction and meets business goals.
Step 4: Choose the right tech stack
Choosing a flexible, scalable tech stack is crucial. For cross-platform development, hire Flutter app developers. They ensure a consistent UI on iOS and Android devices. Flutter offers efficient development cycles, cost-effectiveness, and customizable features to enhance app functionality.
Step 5: Develop an engaging UI/UX layout
Flutter’s customizable widgets let you create visually striking interfaces. Make your layout simple and intuitive to increase user satisfaction. A clean, easy design boosts retention and engagement. By following app design best practices, you create an interface that delights users and keeps them returning.
Step 6: Develop the backend
Build a robust backend to manage user data, payment processing, and order handling. Frameworks like Node.js, Firebase, or Django provide the scalability and real-time capabilities needed for high-demand apps, ensuring a smooth experience.
Step 7: Integrate core functionalities
Work on integrating essential features like secure in-app payments, geolocation services, and push notifications for order updates. When you consult Flutter engineer, they can streamline this integration with third-party plugins for a seamless app experience.
Step 8: Conduct thorough testing
Run comprehensive testing to identify bugs and optimize app performance. Using manual, automated, and beta testing with real users ensures a smooth launch and professional experience for your audience.
Step 9: Launch and gather feedback
After launching, gather user feedback to pinpoint improvement areas. Track metrics and reviews. Use them to guide app updates. Refine the app based on actual user needs.
Step 10: Plan for ongoing maintenance<
Keep your app fresh with regular updates. Enhance features, bolster security, and refine content. Stay attuned to user feedback and market trends. Consistent maintenance ensures your app remains relevant and competitive in the ever-evolving digital landscape. Continuous improvements retain interest and drive growth.
By taking these steps and hiring Flutter app developers, you can create a top-notch coffee app. It will be both user-centric and premium.
Also Read: Top 7 Food Delivery Apps in the USA
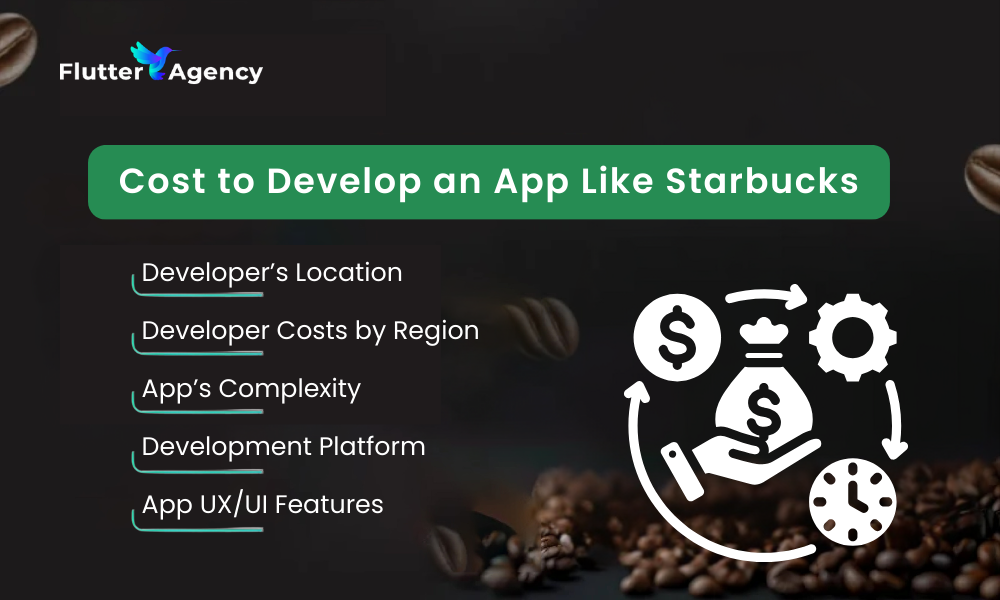
How much does it cost to develop an app similar to Starbucks?

1. Developer’s location:
The developer’s location greatly affects app development costs. So, when planning a mobile app, consider if the pricing is hourly or project-based.
For a coffee shop app like Starbucks, hourly rates vary by region.
Developer Costs by Region:
-
North America: $120 – $150
South America: $50 – $80
Eastern Europe: $25 – $40
Western Europe: $25 – $50
Australia: $20 – $25
India: $15 – $20
2. App’s complexity:
Your app’s complexity significantly affects its development cost. Here’s the average time needed for each stage in creating an app like Starbucks:
Discovery: Approximately 80 hours
Prototyping & Design: Around 200 hours
iOS & Android Development: Typically between 250 and 320 hours per platform
Backend Development: Estimated at 300 to 400 hours
Quality Assurance: About 100 hours
3. Development platform:
Android or iOS? The Starbucks app works perfectly on any device. However, small coffee shop owners might not afford an app for all platforms. So, choosing a development platform that fits your needs and budget is crucial.
For a better grasp of costs, consider these app development estimates:
- Development Type: Android or iOS
- Backend Development: 200 – 500 hours, costing between $10,000 and $15,000
- Frontend Development: 300 – 700 hours, costing between $15,000 and $25,000
- Total Development Time: 500 – 1,200 hours, with an overall cost ranging from $10,000 to $25,000
- Development Type: Cross-Platform
- Backend Development: 200 – 500 hours, costing between $15,000 and $20,000
- Frontend Development: 600 – 1,100 hours, costing between $20,000 and $30,000
- Total Development Time: 800 – 1,600 hours, with an overall cost ranging from $15,000 to $30,000
Native versus cross-platform: a pivotal decision for app creators. Each path offers distinct advantages. Native development delivers superior performance and tailored user experiences but at a premium. Cross-platform extends reach across devices, yet demands greater investment in time and resources. The choice shapes your app’s capabilities, cost, and ultimate success. Weigh the tradeoffs carefully before embarking on your development journey.
To navigate these choices, work with top mobile app developers. They can give you useful insights. These experts can help you assess your business needs. They also aid in making decisions that balance functionality and cost. This collaboration ensures your app meets user expectations and stays within budget.
4. App UX/UI features for a coffee app like Starbucks

- User-Centric Design:
- Focus on intuitive navigation, allowing users to easily find their favorite drinks.
- Visual Consistency:
- Infuse the app with your brand’s signature hues and emblems, weaving a seamless visual tapestry.
- Streamlined Checkout Process:
- Reduce steps in the ordering process to cut friction.
- Interactive Elements:
- Engage users with animations or visual feedback when placing orders.
- Personalization Options:
- Allow users to save favorite orders and set preferences for notifications.
- Accessibility Features:
- Implement features such as adjustable text sizes and high-contrast visuals for inclusivity.
- Performance Optimization:
- Ensure fast page loads and smooth transitions to provide a better user experience.
- Focusing on key UX/UI features can boost satisfaction and loyalty in a coffee app. Apps like Starbucks show this success.
Want To Develop an App Like Starbucks?
Our experts can build secure, scalable, and user-friendly mobile Apps.
An opportunity brewing
Flutter Agency can turn your physical store into a thriving online platform. We excel in mobile app development, creating user-friendly coffee apps like Starbucks. Our apps boost engagement, simplify orders, and foster loyalty.
Don’t miss the chance to grow your business and meet the demand for convenience in coffee. Contact Flutter Agency today. Let’s create something exceptional together!
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













