How to add a border to a widget in Flutter?
Hope you guys have been through our Container Widget article in which we have learned about various properties of Container Widget like Color, Alignment, FractionalOffset, AlignmentDirectional, Decoration, and other properties in detail.
In this article, we will go through discuss Decoration Property with Code snippet which will help us to find us the solution for our Question. So let’s get started with it.
To apply Border to Widget like Text Widget or Container Widget wrap it in Container widget and apply decoration to Container. Consider a Code Snippet as below :
Container(
margin: const EdgeInsets.all(15.0),
padding: const EdgeInsets.all(3.0),
decoration: BoxDecoration(
border: Border.all(
color: Colors.orangeAccent,
),
),
child: Text("Apply Border"),
),
We will get output like below :
Border to Container
Users can set properties of a width of Border using width Property. Consider code snippet as below :
Container(
height: 70,
width: 70,
decoration: BoxDecoration(
color: Colors.orangeAccent, // Border Color
border: Border.all(
color: Colors.green,
width: 1,
),
),
child: Center(
child: Text("Border "),
),
),
We will get output like below :
BorderWidth in a Container Widget
Users can set border width as per requirement. Here if I set the width to 5. our code will look like below :
Container(
height: 70,
width: 70,
decoration: BoxDecoration(
color: Colors.orangeAccent, // Border Color
border: Border.all(
color: Colors.green,
width: 5,
),
),
child: Center(
child: Text("Border "),
),
),
We will get output with width 5 as below :
Border Width
To add only the left side and top side border apply the code snippet below :
Container(
height: 70,
width: 70,
decoration: BoxDecoration(
color: Colors.orangeAccent, // Border Color
border: Border(
bottom: BorderSide(
color: Colors.blue[800]!,
width: 3.0,
),
right: BorderSide(
color: Colors.blue[500]!,
width: 5.0,
),
left: BorderSide(
color: Colors.blue[100]!,
width: 15,
),
top: BorderSide(
color: Colors.blue[300]!,
width: 10.0,
),
),
),
child: const Center(
child: Text("Border "),
),
),
We will get output like the below :
Left Border
To set Bottom Border to consider code snippet as below :
Container(
height: 70,
width: 70,
decoration: BoxDecoration(
color: Colors.orangeAccent, // Border Color
border: Border(
bottom: BorderSide(
color: Colors.black,
width: 3.0,
)
),
),
child: Center(
child: Text("Border "),
),
),
We will get output like below :
Bottom Border
Consider Code Snippet as below :
Container(
height: 70,
width: 70,
decoration: BoxDecoration(
color: Colors.orangeAccent, // Border Color
border: Border(
bottom: BorderSide(
color: Colors.blue[800],
width: 3.0,
),
right: BorderSide(
color: Colors.blue[500],
width: 5.0,
),
left: BorderSide(
color: Colors.blue[100],
width: 15,
),
top: BorderSide(
color: Colors.blue[300],
width: 10.0,
),
),
),
child: Center(
child: Text("Border "),
),
),
We will get output like below :
Border to Container
Radius to Border
To apply a radius to the border borderRadius Property is used. Consider a code snippet as below :
Container(
height: 70,
width: 70,
decoration: BoxDecoration(
color: Colors.orangeAccent, // Border Color
border: Border.all(width: 3.0),
borderRadius: BorderRadius.all(
Radius.circular(10.0) // <--- border radius here
),
),
child: Center(
child: Text("Border "),
),
),
We will get output like below :
BorderRadius in Container
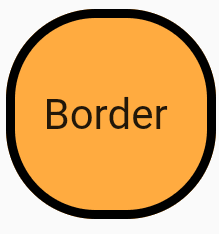
If we set a borderRadius to 30.0 we will get output like below :
Container(
height: 70,
width: 70,
decoration: BoxDecoration(
color: Colors.orangeAccent, // Border Color
border: Border.all(width: 3.0),
borderRadius: BorderRadius.all(
Radius.circular(30.0) // <--- border radius here
),
),
child: Center(
child: Text("Border"),
),
),
We will get output like below :
BorderRadius in Container widget
The best way is using BoxDecoration: Code snippet will look like below :
Container(
height: 50,
width: 150,
margin: EdgeInsets.all(10),
padding: EdgeInsets.all(10),
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.green,
border: Border.all(
color: Colors.orangeAccent, // set border color
width: 3.0), // set border width
borderRadius: BorderRadius.all(
Radius.circular(10.0),
), // set rounded corner radius
boxShadow: [
BoxShadow(
blurRadius: 10,
color: Colors.black,
offset: Offset(1, 3),
)
] // make rounded corner of border
),
child: Text("Border Demo"),
)
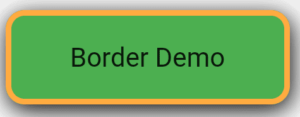
We will get output like below :
Border to a Widget
Thanks for reading !!!
Still, need a help with Flutter? Do Contact Us !!!
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields