Binder: Flutter State Management
Binder is a Flutter state management library that makes it easy to build scalable and maintainable applications. It uses a hierarchical data structure and a reactive programming paradigm to handle state changes in a declarative and predictable way. If you want to implement the Binder Flutter state management library then you can hire a Flutter developer from the leading Flutter app development company.
Flutter: An Overview
Developing a mobile application is a difficult task. We are given an array of frameworks to use while developing mobile applications. IOS and Android offer native frameworks built with the Objective-C / Swift programming languages. Android offers us a native framework based on the Java language.
However, we must use separate frameworks and two different coding languages to develop an application supporting both OSs. Mobile frameworks supporting both OSs exist to help overcome this confusion. These frameworks range from simple HTML-based hybrid frameworks for mobile applications (using JavaScript for application logic and HTML for the user interface) to complex language-specific frameworks (which handle the tedious task of translating code to native code). Furthermore, these frameworks usually have several errors, one of which is their slow performance.
By utilizing the Flutter framework, developers may create beautiful and responsive user experiences for several platforms with a single codebase. It uses the Dart programming language to write applications, which Google also makes. Developers can design aesthetically pleasing and high-performing apps with Flutter’s layered architecture, reactive framework, and rendering engine.
State Management
State management in Flutter is crucial to building reliable and practical applications. Modern applications are becoming increasingly complicated; thus, it’s critical to maintain their state in an efficient and organized way. Using the “Binder” package is a popular Flutter state management strategy. This post will discuss Binder and how it can assist developers in efficiently controlling the state of their Flutter apps.
Define Binder
The binder is a Flutter state management package intended to make managing the application state more manageable and consistent. It allows developers to handle state changes declaratively and reactively, enabling them to create scalable and maintainable applications.
Essential Concepts in Binder
1. State: Your application’s current data is represented by the state in Binder. It might be a complex data structure or as essential as a single value. Since the state is immutable, direct modifications are not possible. Instead, a new state instance is created each time there is a change.
2. Binder: In your application, a Binder is a class holding a particular state. It monitors the status and alerts the widgets that depend on it to any changes. You can combine binders to demonstrate your application in every aspect.
4. Binding: Binding connects a widget to a particular state object under Binder’s management. When a widget is bound to a state, the UI is always up to date with the data because the widget rebuilds itself automatically whenever the state changes.
3. Actions: Events or user behaviors that have a chance to alter the state are represented by actions. Actions that include the logic for changing the state in response to these events can be defined using binders. Multiple factors can cause actions to happen, like user input or network responses.
Key classes for integrating Binder into practice are:
BinderScope()- One widget that stores a portion of the application state is BinderScope().
An application using Flutter possesses a minimum of one BinderScope. At the base of the Flutter widget tree is an ideal spot for it.
void main() => runApp(BinderScope(child: MyApp()));
LogicLoader()- is a widget that can load resources when added to the tree.
For instance, the first time this widget develops, you can use it to load data from the repository.
Installation: Using Binder to Get Started
To begin utilizing Binder in your Flutter project, follow these easy steps:
a. Include the Binder dependency in the pubspec.yaml file for your project’s “dependency” section.
Dependency: binder: ^0.4.0
b. Define the model classes corresponding to your application’s various states.
c. Set up an instance of Binder and bind your models to it.
d. Wrap the UI elements that are dependent on the state using the BinderScope widget that is provided.
e. Use the BinderScope and the model instances to access and change the state.
Implementation of Code
Let’s take a more descriptive look at the binder. The project code, created with Binder, is shown below.
main.dart:
import 'package:flutter/material.dart';
import 'package:binder/binder.dart';
import 'package:myapp/counter.dart';
import 'package:myapp/logic.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: BinderScope(
child: CounterPage(),
),
);
}
}
class CounterPage extends StatelessWidget {
const CounterPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final counter = context.watch(counterRef);
return Scaffold(
appBar: AppBar(title: const Text('Binder Counter')),
body: Center(
child: Container(
color: Colors.blueGrey,
height: 200,
width: 300,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text(
'Flutter Agency',
style: TextStyle(fontSize: 24.0, fontWeight: FontWeight.bold),
),
const SizedBox(
height: 30,
),
Text(
'Count: $counter',
style: const TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
),
),
],
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => context.use(counterLogic).increment(),
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
}
logic.dart
import 'package:binder/binder.dart';
import 'package:login_page/counter.dart';
final counterLogic = LogicRef((scope) => CounterLogic(scope: scope));
class CounterLogic with Logic {
const CounterLogic({required this.scope});
@override
final Scope scope;
void increment() {
write(counterRef, read(counterRef) + 1);
}
}
counter.dart
import 'package:binder/binder.dart';
final counterRef = StateRef(0);
class Counter {
const Counter({required this.count});
final int count;
Counter copyWith({int? count}) {
return Counter(count: count ?? this.count);
}
}
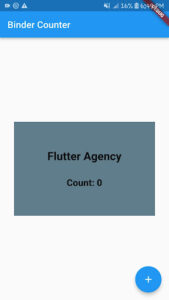
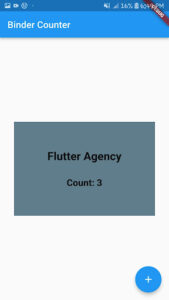
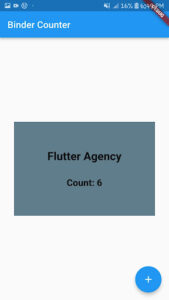
Output
Conclusion
Building Flutter apps requires effective state management, and Binder is a solid way to make this process easier. With Binder’s declarative and reactive features, you can effectively handle state updates and keep your UI components in sync with the underlying data. Consider using Binder for your next Flutter project because of its ease of use, scoped state management, and integration advantages. If you need help getting started, Flutter Agency is a leading Flutter app development company that can help you build high-quality, scalable, and maintainable Flutter apps using Binder.
Frequently Asked Questions (FAQs)
1. What is Binder?
The binder is a state management library for Flutter that aims to simplify the process of managing the application state and making it more predictable. Binder’s declarative and reactive state management makes it easy to build scalable and maintainable applications.
2. What are the key benefits of using Binder?
Binder offers several key benefits, including:
Simplicity: The binder is easy to learn and use, even for beginners.
Predictability: Binder makes it easy to predict how your application will behave in response to state changes.
Scalability: Binder is designed to scale to large and complex applications.
Maintainability: Binder makes it easy to write and maintain maintainable code.
3. How does Binder work?
Binder works by using an immutable hierarchical data structure to represent the application state. When a change occurs, Binder creates a new state instance and updates all dependent widgets.
Book Your Flutter Developer Now
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields