What’s Difference Between Ephemeral State & App State?
Multiple app technologies are launched in the market, consistently improving the different applications’ worth. Flutter is one such technology that is used in the majority of modern applications. Do you know that more than 50,000 developers use Flutter monthly? Hence, multiple projects are looking to hire Flutter developers. Out of the detailed process of Flutter development, managing the different states is an important task and includes two main states- ephemeral state and app state. It is important to know briefly about these states before recruit Flutter app development company like Flutter Agency for your dedicated projects. Let us understand all about these states in detail.
What is the state of an app?
The state of an app includes fonts, textures, animation state, UI variables in the Flutter, app’s assets, etc. Hence, all components in the app’s memory constitute its state. The state of an app is considered during the app’s design, and many of these components, like textures, are managed internally.
All Flutter applications contain widgets; hence, their state management is held only by widgets. The key classification of the Flutter widgets includes:
Stateless widget:
This widget, once created, can’t get changed or modified and doesn’t have any internal state. It needs to be initialized again for changes or modifications.
Stateful widget:
This widget contains a state and is dynamic. Hence, it is easy to modify it and modify this widget without re-initialization.
Thus, the key states that can be managed effectively include the ephemeral state and app state. Let us know all about these states one by one.
What is the Ephemeral State?
It is also called local state or UI state. It is the state of the app containing the single widget. There is no need for different state management techniques as it is related to the specific state. The currently selected tab in a “BottomNavigationBar,” the current progress of complex animation, and the current page in a “PageView,” etc., all are different examples of the ephemeral state.
Example:
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State createState() => _HomePageState();
}
class _HomePageState extends State {
String stringName = "Peter";
@override
Widget build(BuildContext context) {
return ElevatedButton(
child: Text(stringName),
onPressed: () {
setState(() {
stringName = stringName == "Peter" ? "John" : "Peter";
});
});
}
}
Output:
Before click

After click

The “_name” is the ephemeral state and can be accessed by the setState() function in the StatefulWidget’s class. The setState() function is the build method and achieves modifications in the state variables. The execution of the function replaces the widget object with another one and gives a new modified variable value.
What is App State?
It is also called the shared state or application state. It is the state of the app, which includes everything except the ephemeral state. The app state is used globally and can be shared across the different parts of the app. It can be kept between different user sessions. The read/ unread state of articles in the content app, the shopping cart in the e-commerce app, notifications in any social media app, app login information, user preferences, etc., are examples of app state.
The app state management is accomplished using the provider package, which is the third-party library. The three different concepts concerning the same are:
ChangeNotifier:
It offers change notifications to the listeners and is a simple class that is easy to optimize, implement, and understand. It can be used for a limited number of listeners and is used to observe a model for any change for the listener. The only method used to inform the listeners is “notifyListener().”
The “ChangeNotifier” extends the “Counter,” which notifies the listeners by calling “notify listeners().” The “ChangeNotifier” uses this single method for implementation. The different functions like “increment” and “decrement” are used to increase or decrease the values. The “notifyListeners() method is called at the moment when any model change is set to change the different UI features of the Flutter app.
Example:
class Counter with ChangeNotifier {
int _counter;
Counter(this._counter);
getCounter() => _counter;
setCounter(int counter) => _counter = counter;
void increment() {
_counter++;
notifyListeners();
}
void decrement() {
_counter--;
notifyListeners();
}
}
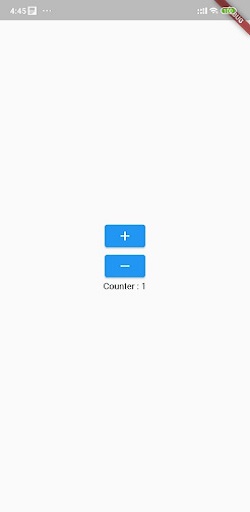
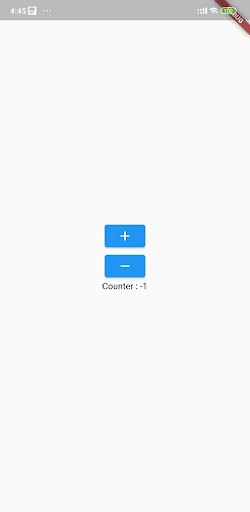
Output
After click

After click + button

After click – button

ChangeNotifierProvider:
This widget offers the instance of the ChangeNotifier to its followers. It is offered from the provider package and has a builder, creating the new instance of the Counter model. ChangeNotifierProvider automatically calls the “dispose()” method on the Counter model when the instance is not required. Further, it doesn’t rebuild Counter until the need arises.
It is easy to use MultiProvider if there is the need to provide more than one class. It eliminates the need to nest the existing providers into the child of another and another as it contains a dedicated list of all the different providers in the scope of the class.
Consumer:
It calls the provider in the new widget and further delegates the widget’s build implementation to the builder. Hence, this widget is kept as deep as possible in the tree.
Difference between Ephemeral state and App state
First things first, there is no universal rule to distinguish between ephemeral state and app state in Flutter. This is because the app may have been started with the ephemeral state but may soon need to be moved to the app state with the increased number of features.
Further, the starter app with every “Flutter create” includes “State” and “setState” to manage different states of the Flutter applications. The other scenario is the “_index” variable in the app state if the selected tab in the bottom navigation bar is not the ephemeral state. This variable helps change it while keeping it between the sessions from outside the class.

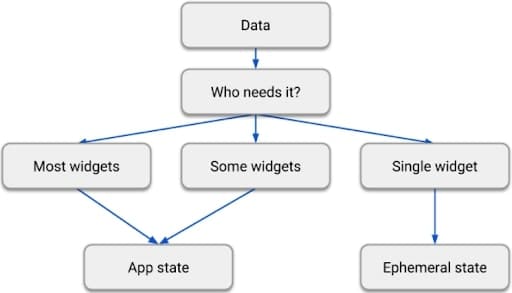
Flutter app uses different widgets. The data used by most of the widgets and some of the widgets come under the app state. At the same time, the data used by a single widget comes under an ephemeral state. As widgets can start using data at any time based on the app’s needs and features, app state and ephemeral state can be changed during the development process.
Wrapping Up
If asked for the leading cross-platform mobile development framework, Flutter will lead all the technologies in 2021. Hence, it becomes important to understand the difference between its two main states- the ephemeral state and the app state. The ephemeral state is specific to the single widget and is managed by “State” and “setState().” Everything excluding the ephemeral state is the app state. Further, with no clear demarcation between these two states, the difference is based on the complexity and app preferences.
Frequently Asked Questions (FAQs)
1. What is the stateful widget in Flutter?
This stateful widget is dynamic. It can modify its appearance and look in response to the events which are triggered by user interactions or when it receives information. The examples of stateful widgets are Checkbox,TextField, Slider,Radio and Form.
2. How will BottomNavigation Bar do the tasks in application development?
A bottom navigation bar is the material widget which is at the bottom of an application for opting or navigating to the various pages of the app. It is normally used in conjunction with a Scaffold, where it is offered as the Scaffold.bottomNavigationBar argument.
3. State the ChangeNotifierProvider in the app development
This class will work as the provider-wrapper class which will create the ChangeNotifier and automatically disposes it when ChangeNotifierProvider is erased from the widget tree.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields