What is Table Widget in Flutter?
Do you want to know what the table widget in Flutter is? If yes, then stay here and read further to gather more information. Generally, a table enables the users to arrange their data in columns and rows effectively. It is used to display and store the data in a structured form that helps them to compare the values without any issues.
Flutter app development helps users create the table layout perfectly in their mobile application. Using the table layout algorithm for the children, you can create the table in flutter through a table widget. Such widgets have a wide range of properties to modify or improve the table layout. These properties are columnWidths, border, children, textBaseline, textDirection, etc.
When using the Table widget?
You can use the table widget if you want to store multiple rows with the same column width, and each table/column contains equal data. Flutter offers an extraordinary approach for the same that uses the GridView widget.
You have to follow certain essential things to create the table:
- First, you must add the table widget in the body.
- Then you are required to add the TableRow(s) in the children of the table widget. As the table widget has multiple rows, you must use children instead of the child.
- At last, you must add the TableCell(s) in the Children of TableRow widget. Now you can write any widget here like you are going to use the text widget.
Distinctive features of the table widget
Computer users constantly dream of the future while computer-based software might be saved and run entirely from the flutter in preference to from their constrained-area hard drives. A visible impact of an attribute used in a table widget tag is converting the table widget for the complete frame of a flutter.
Browsers keep in mind that the tag’s contents may be displayed on the primary part of the flutter. Within the case of a table, if the table widget isn’t big enough to fill the complete historical past of your net page, the browser will repeat the table vertically and horizontally to fill the background.
They neglect that table programs are restrained through the precept that all actions need to be carried out through a table widget from the user on the sites that will generate a request to servers.
The servers perform a few processing stages like retrieving information, calculating and inspecting the validity of records, editing reminiscence, and then sending a complete table widget page to the patron. Technically, this approach seems reasonable but quite inconvenient and time-consuming, as what users will do while the servers are busy doing their function.
Factors involved in the table widget
The factors involved in the table widget are as follows:
- To overcome the above problem, the developers delivered the intermediate approach, table widget processing among purchaser and server.
- It is like adding a layer between procedures to reduce the time of information strolling and responding time.
- Rather than reloading refreshes the entire flutter, it more effectively loads a section of the flutter, which is modified even as different parts remain.
- Then when surfing a flutter that helps table widget, users will by no means see a white window blank and an hourglass icon symbol indicating that the server is performing its venture.
- For instance, in a table widget internet site, with traditional applications, the whole flutter containing the table website could be open from the beginning, and the wall of table widgets could be loaded once more if there may be an alternative.
- While applying a table widget replaces the title and just editing and it makes transactions easy and speedy.
Process involved in the table widget
All user actions use the flutter command to the table widget processor instead of creating a table widget request and queries to servers. If you need anything from the server, download extra code, which includes updating interface code or receiving new records.
The table widget might be transmitted to a server asynchronously, usually without disrupting the interplay of customers. It is on another platform that the Flutter developers used. Most of the Flutter programmers are using the platforms for their highest benefits. It will also be called a user-friendly program.
The main elements in this platform are highly flexible. The attributes which were provided by this are marvellous. Receive the text in many other formats. There won’t be any reloading of the page.
The world’s colossal internet’s essential value focus on its capability to link documents, importing flutter users with a fast connection from one page to any other associated pages. Linking files using a table widget is achieved by using the anchor tag. The anchor tag by itself does not tell the browser wherein to hyperlink.
If a bit of table widget code means the browser that the text visits the sponsor is the anchor textual content for a hyperlink. Table widget pages might be pretty dull without using rows and columns. They want to tell the browser in which to locate a table widget is an excellent instance of the way to use table widget attributes.
import 'package:flutter/material.dart';
void main() {runApp(MyApp());}
class MyApp extends StatefulWidget {
@override
_DataTableExample createState() => _DataTableExample();
}
class _DataTableExample extends State {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter DataTable Example'),
),
body: ListView(children: [
Center(
child: Text(
'People-Chart',
style: TextStyle(fontSize: 25, fontWeight: FontWeight.bold),
)),
DataTable(
columns: [
DataColumn(label: Text(
'ID',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)
)),
DataColumn(label: Text(
'Name',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)
)),
DataColumn(label: Text(
'Profession',
style: TextStyle(fontSize: 18, fontWeight: FontWeight.bold)
)),
],
rows: [
DataRow(cells: [
DataCell(Text('1')),
DataCell(Text('Stephen')),
DataCell(Text('Actor')),
]),
DataRow(cells: [
DataCell(Text('5')),
DataCell(Text('John')),
DataCell(Text('Student')),
]),
DataRow(cells: [
DataCell(Text('10')),
DataCell(Text('Harry')),
DataCell(Text('Leader')),
]),
DataRow(cells: [
DataCell(Text('15')),
DataCell(Text('Peter')),
DataCell(Text('Scientist')),
]),
],
),
])
),
);
}
}
Cross-platform technologies
Nowadays, the interactions done online should be fast. Fast interactions are possible on this platform. It also provides cross-platform technologies. Many programmers are working under the table widget. The table widget is the best way to compete with competitive online marketing.
According to the bandwidth, it will save time. It has created a valuable impression over Flutter development technologies. It plays a vital role in creating the flutter. The creation of interactive applications has given tremendous support.
The navigation of the site will be accessible on this platform. It will help to increase the presence of the Flutter app development services. The visitor satisfaction will be comparatively increased. The growth will be successful, according to their development. It specializes in Flutter app development.
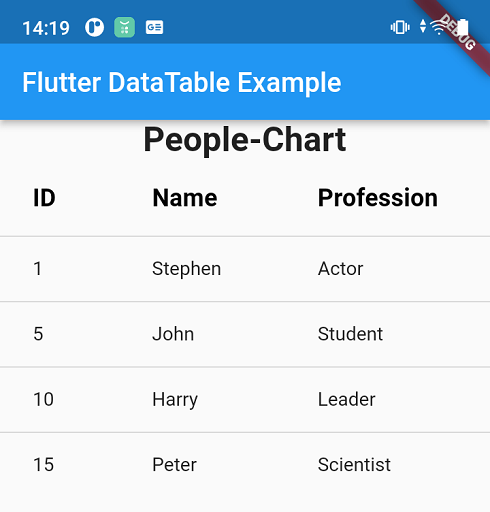
Output

Conclusion
From the scenario mentioned above, now you have what table widget in flutter is. Without any hesitation, you can hire Flutter developer and use them to get the impact of table widget. These Flutter experts are the best choice to handle your task.
1. What is the use of a widget in the Flutter application?
A widget will make use of table layout algorithms for its children.
2. How does TableCell work in Flutter development?
TableCell is the widget that can manage how the child of a table is aligned to the application. It is mandatory to have a descendent of a table. The other thing to keep in mind is the way between the table and TableCell which consists of only TableRows, StatelessWidgets, and StatefulWidgets. It means that you do not have the opportunity to pass any other type of widget, such as RenderObjectWidgets.
3. Define the ColumnWidget
A column widget of the table consists of the different parameters such as background image, backgroundColor, and the maxRadius.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









