How to Vertically Center a Column in Flutter?
In Flutter, the center column must be vertically updated depending on the flexible children and placed in another column. It provides maximum height constraints in the column, and it will get an exception at run time, and there are children with non-zero flex.
It is relatively the correct pattern to expand with some other context while providing maximum height constraints for the column. Of course, you will get a runtime if there are children with non-zero flex.
Using the alignment property
Using the alignment property, it has to update alignment. Center or alignment center-left depending on the requirements. Depending on the flutter alignment partitions, you must get a vertical center column in Flutter. Considering Flutter developers for implementing these steps could be a better option, such as clean coding and better app optimization suggestions.
Container(
width: double.infinity,
height: 500,
color: Colors.amber,
alignment: Alignment.center,
child: Container(
width: 200,
height: 200,
color: Colors.red,
),
),
Using a Center widget
Using a center widget, it has to center its child within the vertical alignment and horizontal alignment. It takes complete control and can adapt to using the center widget for the partition.
Container(
width: double.infinity,
height: 500,
color: Colors.amber,
child: Center(
child: Container(
width: 200,
height: 200,
color: Colors.purple,
),
),
),
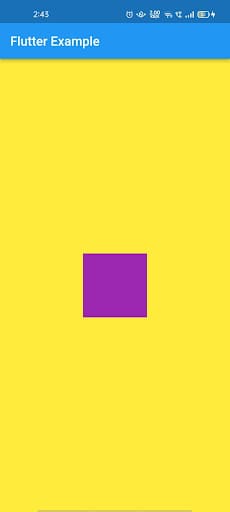
Adding a Column with main axis alignment
In Flutter, a vertical center is aligned depending on the container and wraps the child widget well. It decides by focusing on column and main axis alignment. They consider mainaxisalignment.center to be. So, it will change with coding needs.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Hide the debug banner
debugShowCheckedModeBanner: false,
title: 'Flutter Example',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Example'),
),
body: Container(
height: double.infinity,
// set the width of this Container to 100% screen width
width: double.infinity,
decoration: const BoxDecoration(color: Colors.yellow),
child: Column(
// Vertically center the widget inside the column
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 100,
width: 100,
decoration: const BoxDecoration(color: Colors.purple),
),
],
),
));
}
}

Using an Align widget
Users have to rely on the vertical center column in Flutter depending on the alignment argument. It must center with alignment.center and be able to explore on the vertical center column in Flutter. They consider effective goals and establish complete import packages in flutter.
// main.dart
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Kindacode.com',
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
const HomePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Kindacode.com'),
),
body: Container(
color: Colors.green,
width: double.infinity,
child: Align(
alignment: Alignment.center,
child: Container(
width: MediaQuery.of(context).size.width * 0.9,
height: 100,
color: Colors.amber,
),
),
),
);
}
}

When the incoming vertical constraints are unbounded
Of course, the vertical center column must be unbounded depending on the other column. It has to be replaced with Flutter app development company usa based on the requirements. It should come with more things to increase the maximum height constraint for the column. You will get an expression at runtime based on the children with non-zero flex, and they come with vertical constraints that are unbounded accordingly.
Flexible inner nest column
The Flutter exception must use flexible or expanded means. It takes average needs and adapts to the unbounded and infinite remaining space. So, it guides incoming vertical constraints with children to share equally. Depending on the expanded and flexible inner nested column, flutter alignments must give place in another column.
The solutions in constraints must depend on the children to shrink depending on the wrapping contents, ensuring unbounded constraints are neither expanded nor flexible around them. The column layout must be assigned with signals, and the child includes shrink-wrap its contents well.
Center widget usage
The listview must adapt to the vertical scrollable options. It has infinite vertical space and is required by the whole point of vertical scrolling needs. It allows us infinite space and includes scenarios depending on the examination results. They control the inner column and find the case typically expanded for flexible widgets around the inner children.
On the other hand, a center widget should come with adaptive changes in the child within itself. In other words, they carry out wrap and widget and explore with the parent widget. So, you can explore vertically center a text in a flutter, and it will explore the minimum column in Flutter depending on the vertical center column options.
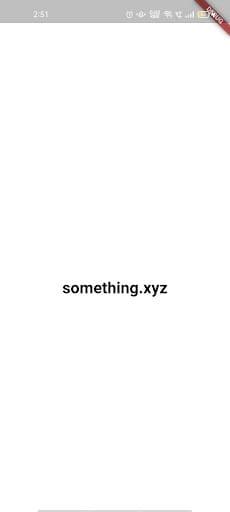
How to vertically Center a Text in Flutter?
In Flutter, we cannot directly put a text widget at the center of a view layout. It considers effective things and explores widget with a center text align property. Most often, it includes a combination of both Text in the middle of view.
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(home: LoginPage()));
class LoginPage extends StatelessWidget {
const LoginPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
body: Container(
color: Colors.white,
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [_buildTitle()],
)),
);
}
Widget _buildTitle() {
return Center(
child: Container(
margin: const EdgeInsets.only(top: 100),
child: Column(
children: const [
Text(
"something.xyz",
style: TextStyle(
color: Colors.black,
fontWeight: FontWeight.bold,
fontSize: 25,
),
// textAlign: TextAlign.center,
),
],
),
),
);
}
}
Output


Conclusion
In this article, we learned how to center a column in Flutter while developing any application vertically. As a leading Flutter app development company, we ensure to provide top-notch business application solutions to our customers. Read more about the latest Flutter news, widget solutions, and a simple bug fixing guide.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields