How to Configure Auto-Capitalization Behavior in Flutter’s Text Entry Fields?
If you are designing an application’s sign-up and log-in forms, you will need an input field. Flutter is one of the popular open-source frameworks to create an interesting mobile application for android and iOS apps.
TextField widget is available on this platform for taking user input. When creating a native mobile application for your business, you can hire the certified Flutter Agency.
TextField is an input element that holds alphanumeric data like address, name, password and much more. It enables people to enter details on the on-screen or hardware keyboard.
The agency has skilled developers to deliver high-end applications to your business. The talented app developer uses the TextBox widget to create forms, search experiences, send messages, etc.
Tips for auto-capitalization in Flutter’s TextBox
Are you conducting a test with the flutter development on the window? Do you have a simple test application with an input field?
As of now, you can’t see a way to make the first keyboard entry a capital letter. Here is a code to make text capitalization.
TextField( keyboardType: TextInputType.text, **textCapitalization: TextCapitalization.sentences,** style: TextStyle( fontSize: 30.0, color: Colors.black, fontWeight: FontWeight.bold ), );
Flutter’s TextBox offers numerous methods to capitalize the letters typed by users. Let’s see some text capitalization techniques:
-
TextCapitalization.sentences
It is a common capitalization type that makes each sentence’s first letter capitalized.
TextField( textCapitalization: TextCapitalization.sentences, ),
-
TextCapitalization.characters
This method makes all characters capitalize in the sentence.
TextField( textCapitalization: TextCapitalization.characters, ),
-
TextCapitalization.word
It will make every word’s first letter capitalized.
TextField( textCapitalization: TextCapitalization.word, ),
Critical properties of TextField widget in a flutter
The textBox is the important widget in the flutter framework. TextField has many properties, which modify the behaviour without trouble. If you are new to the flutter app development field, you can contact Flutter Agency.
They will guide you through creating the mobile app in flutter within your budget. Underline is the default embellishment of TextBox on this platform.
The developer can add lots of attributes associated with the widget, including error text, labels, inline hint text, and icons using InputDecoration. It is necessary to set the decoration property to null to remove it completely.
TextField( decoration: InputDecoration( border: OutlineInputBorder(), hintText: 'Enter a search term', ), ),
Let’s discuss some important TextField widget properties:
-
TextField()
With the help of TextField(), the developer can define the input field in the widget. Take a look at how to use:
body: new Padding( padding: EdgeInsets.all(20.0), child: TextField(), ),
-
Methods to modify device keyboard for TextBox
Flutter enables the developer to modify the device keyboard based on the needs.
Change Keyboard Type
The user can change the keyboard method when TextBox is centered on by using the keyboard method drop-down menu. They can alter the property of keyboard type.
- TextInputType.text – it displays a normal keyboard.
- TextInputType.emailAddress – displays typical keyboard with additional special character @.
- TextInputType.datetime – shows a numerical keyboard with special characters like ‘/’, ‘:’ and others.
- TextInputType.numberWithOptions – You can enable decimal and signed mode with the numerical keyboard.
- TextInputType.multiline – shows adjusts for multi-line data
Change TextInputAction
The app development team should send and down keys on the keyboard. Flutter TextBox widget offers the expert lots of options for performing this task.
TextField(//continue textInputAction: TextInputAction.continueAction, ), //Send TextField( textInputAction: TextInputAction.send, ),
Using this code can show the continue and send key on the keyboard.
-
Steps to recover the TextField value
Flutter enables the app developer to type the text in different methods such as onChanged and controller.
-
onChanged method
One of the simple ways to restore the value of the text field is the onChanged technique. It stores the present value in the variable and utilizes it in the TextBox widget. Let’s lookout the code for it:
String inputValue = "";
TextField(
onChanged: (text) {
inputValue = text;
},
)
-
Controller method
Another famous method to obtain entered text is the controller method. The developer uses TextEditingController that attaches to TextBox and listens to change the widget’s text value.
TextEditingController controller = TextEditingController(); TextField( controller: controller, )
Here are code to listen to alterations
controller.text; We can assign value: controller.text = "Developer Libs";
-
Autocorrect field
The developer uses the autocorrect field to disable or enable autocorrect for a certain TextBox widget.
TextField( autocorrect: false, ),
-
Adjust TextField cursor
It is easy to change the cursor easily in the flutter framework. It enables the user to modify the colour and width of the cursor. In addition, it lets you alter the cursor’s corner radius by using the below-given code.
TextField( cursorColor: Colors.green, cursorRadius: Radius.circular(16.0), cursorWidth: 16.0, ),
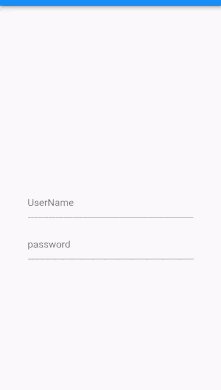
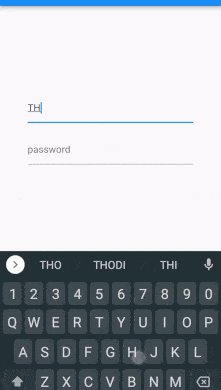
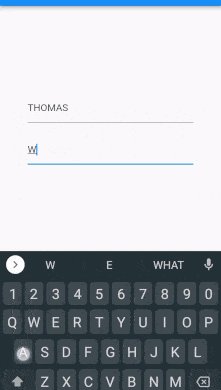
Example for Capitalize all characters in the sentence:
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text("Text Capitalization"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 290,
padding: const EdgeInsets.all(10.0),
child: const TextField(
textCapitalization: TextCapitalization.characters,
decoration: InputDecoration(
hintText: 'UserName',
))),
Container(
width: 290,
padding: const EdgeInsets.all(10.0),
child: const TextField(
textCapitalization: TextCapitalization.characters,
decoration: InputDecoration(
hintText: 'password',
))),
],
))));
}
}
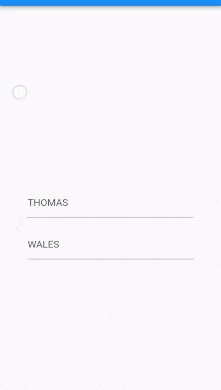
Output:
In a nutshell!
By using the steps mentioned above, you can configure auto-capitalization behaviour in the text entry field of Flutter effortlessly. But starting-lowercase bug not fixed yet, you can contact and hire Flutter app developers from Flutter Agency. The experienced flutter app developer at Flutter Agency provides the perfect solution for your error. They know everything about the TextField widget in a flutter.
Configuring auto-capitalization behavior in text entry fields can significantly enhance the user experience in your mobile applications. At Flutter Agency, we provide expert insights and solutions to help you implement these features effectively. As one of the leading app development firms USA, we are dedicated to supporting your development needs with comprehensive resources and guidance. Our team is here to ensure your app’s functionality meets the highest standards, making your project a success from start to finish.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields