How to Change From Stateless Widget to Stateful Widget?
A Stateful Widget will maintain data and will react accordingly to whatever the data is doing within the mobile application. A Stateful Widget is a mutable widget that is the reason it can be drawn multiple times within its lifetime. So in this article, we will learn about How to Change From Stateless Widget to Stateful Widget ??
In Flutter, widgets play a crucial role in building user interfaces and defining the behavior of your application. There are two primary types of widgets: Stateless and Stateful. While Stateless widgets provide a static UI representation, Stateful widgets allow for dynamic updates and user interactions. There may be instances when you realize that you need to convert a StatelessWidget to a StatefulWidget to introduce interactivity or manage changing states. In this blog post, we will provide you with a comprehensive step-by-step guide on how to change from a Stateless widget to a Stateful widget in Flutter.
Learn How to Change From Stateless Widget to Stateful Widget?
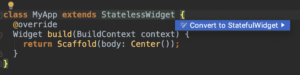
Click on the Stateless Widget class and use option + enter or cmd + . if you use VS Code on macOS, So you will see an IDE option that will help you do that. consider a code snippet like the below:
As you know in Flutter all the UI components are known as widgets. The widget which contains the code for a single screen of the app can be just of two types
- Stateful
- Stateless
Stateless:
Stateless widgets do not require a mutable state, i.e., it is immutable. In simple words, These widgets cannot change their state during the runtime of the app, which means the widgets cannot be redrawn while the app is in action.
Stateful:
Stateful widgets have a mutable state, i.e., they are mutable and can be drawn multiple times within their lifetime. They are the widgets that can change their state multiple times and can be redrawn onto the screen any number of times while the app is in action.
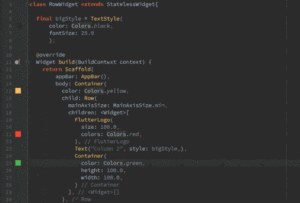
This is all it takes to get your Stateful Widget started!
When creating a new class, just type stful and press tab to create the bare minimum of a Stateful widget.
You can do it with the help of a small shortkey, just place your cursor on the Stateless widget, press Alt + Enter on Android Studio or ctrl + . on VS code, and click on convert to Stateful Widget. All the code snippet will be converted for you automatically:

Conclusion:
Thanks for being with us on a Flutter Journey !!!
So in this article, we have been through how to change from a stateless widget to a stateful widget?
Still, confused on something about flutter??? Do let us know:)
Keep Learning !!! Keep Fluttering !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portals dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields