Which Pattern to Choose From MVVM and Bloc ?
Until now, we have been through various problems based on flutter. So, in this article, we will go through which pattern to choose from MVVM and Bloc?
So, let’s explore the same.
Which Pattern to Choose From MVVM and Bloc?
First, we will understand what is the MVVM pattern and the Bloc pattern. Then we will decide which pattern is best suited.
What is MVVM Pattern?
MVVM implies data bindings between the view and the ViewModel, which means, in practice, the view objects mostly are the ones commanding the ViewModel. MVVM seems to be a simplification of MVC, to show the model “as is” behind the scenes. For example, Xamarin largely uses MVVM, and the controls on the screen like checkboxes, text input, etc, all do modify the ModelView behind the scenes.
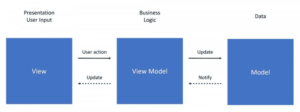
MVVM pattern will look like the below:

The key part to take away is the same for both: Isolating the business logic from the UI. Hence, the implementation of either of the two will look very similar, i.e. using Streams and StreamBuilder’s.
What is the Bloc Pattern?
Bloc works by receiving events and emitting states. It doesn’t care from where the event came from. using the same example from the above, the view would signal an event to the bloc/controller with “hey, my number changed!”, the bloc then would process this new event and, if suitable, emit a signal to the UI: “hey UI! You should change! I have a new state for you!”. Then, the UI rebuilds itself to present those changes.
The advantage of Bloc over MVVM is that the business logic can be entirely decoupled from the view, which is overall a better way to do things. As our modern software development requires more and more changes in the UI being different screen sizes, densities, platforms, etc., having the UI side decoupled from the models is a fantastic feature to code reusability.
The difference in Bloc and MVVM
BLoC and MVVM seemed to be different when BLoC was introduced, but that difference faded away as BLoC implementations changed over time. Right now the only real difference is that BLoC doesn’t specify a separate presentation logic and business logic, or at least it doesn’t do it in an obvious manner. Presentation logic is the layer that understands interactions between UI elements and the business part of the application. Some BLoC implementations put presentation logic into BLoC’s, some others into UI.
The NEW THING in BloC was that it should not expose any methods. Instead, it would only accept events through its exposed sink or sinks. This was for sake of code reuse between Angular Dart web apps and Flutter mobile apps.
Some would say that BLoC should expose one Stream of complete state objects, while VM can expose multiple Streams, but this is not true. Exposing one Stream of states is a good practice in both approaches. At first, official Google BLoC presentations presented BLoCs implemented using multiple output Streams as well.
One interesting difference that seemed to be a thing was that BLoC should communicate via events not only with UI but also with different parts of the application. for example, it should receive an event after receiving a firebase notification or when repository data changes. while this seems interesting I’ve never seen an implementation like that. It would be odd from a technical point of view.
Conclusion:
Thanks for reading !!!
In this article, we have been through which pattern to choose from MVVM and Bloc?
Keep Learning !!! Keep Fluttering !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portals dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













