What is SafeArea in Flutter?
SafeArea is a widget that inserts its child with sufficient padding to avoid intrusions by the operating system. For example, this will indent the child by enough to avoid the status bar at the top of the screen. In this article, we will go through What is SafeArea in Flutter?
Enter SafeArea, a powerful widget that ensures your app’s content is displayed correctly within the visible screen area, irrespective of the device or platform. Whether it’s avoiding pesky notch or edge interference or accommodating for screen insets, SafeArea acts as your trusty companion in creating a consistent and immersive user experience across devices.
Check What is SafeArea in Flutter?
SafeArea is basically a glorified Padding Widget. If you wrap another widget with SafeArea, it adds any necessary padding needed to keep your widget from being blocked by the system status bar, notches, holes, rounded corners, and other “creative” features by manufactures.
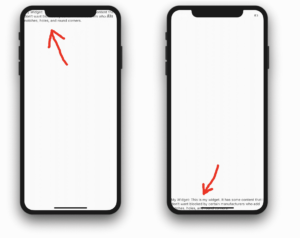
An example without SafeArea will look like.
Align(
alignment: Alignment.topLeft, // and bottomLeft
child: Text('My Widget: ...'),
)

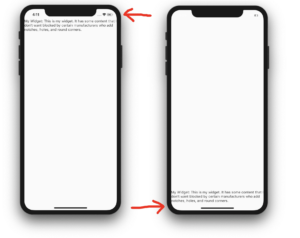
When we wrap a widget with SafeArea Widget. Our output will look like below:
Align(
alignment: Alignment.topLeft, // and bottomLeft
child: SafeArea(
child: Text('My Widget: ...'),
),
)

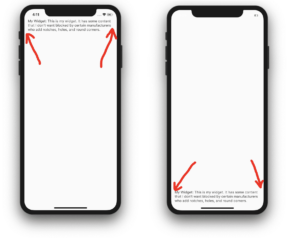
Users can set minimum padding for edges not affected by notches and such.
SafeArea(
minimum: const EdgeInsets.all(16.0),
child: Text('My Widget: ...'),
)
We will get output like below:

You can also turn off the safe area insets for any side.
SafeArea(
left: false,
top: false,
right: false,
bottom: false,
child: Text('My Widget: ...'),
)
Setting them all to false would be the same as not using SafeArea. The default for all sides is true. Most of the time you will not need to use these settings, but I can imagine a situation where you have a widget that fills the whole screen. You want the top to not be blocked by anything, but you don’t care about the bottom. In that, cause you would just set bottom: false but leave the other sides to their default true values.
SafeArea( bottom: false, child: myWidgetThatFillsTheScreen, )
Supplemental code
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: BodyWidget(),
),
);
}
}
class BodyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Align(
alignment: Alignment.topLeft,
child: SafeArea(
left: true,
top: true,
right: true,
bottom: true,
minimum: const EdgeInsets.all(16.0),
child: Text(
'My Widget: This is my widget. It has some content that I don\'t want '
'blocked by certain manufacturers who add notches, holes, and round corners.'),
),
);
}
}
Conclusion:
In this article, We have learned about What is SafeArea in Flutter?
Thanks for being with us on a Flutter Journey !!!
Keep Learning.
Do let us know if you need any assistance with Flutter Development?
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













