What is GestureDetector Class in Flutter?
When creating an application, you need to deal with user responses such as touch and drag. So, in this article, we will see GestureDetector In Flutter. We will also implement the example of GestureDetector. Also, we will see the properties of a GestureDetector in Flutter.
What is GestureDetector class in Flutter?
Many widgets in a flutter, such as containers, columns, text, etc. But these widgets have no basic way of recognizing gestures. The “GestureDetector” widget handles such widgets, and this widget is only used to detect gestures and does not cause any visual reaction such as wave effect.
If this widget has a child, it will defer that child for its sizing behavior. In this case, if it does not have a child, then it will grow to fit the parent instead. By default, GestureDetector with no children will ignore touches. This behavior can be controlled by Behavior. The properties of the GestureDetector class are shown below.
Properties of GestureDetector class:
- behavior: This property will decide how this gesture detector should behave during hit testing.
- dragStartBehavior: This prop will determine how to drag start behavior is handled.
- onForcePressEnd: The pointer will no longer touch the screen.
- onForcePressPeak: The pointer is in contact with the screen & it is being pressed with maximum force.
- onHorizontalDragCancel: The pointer that will trigger the onHorizontalDragDown will not complete.
- onHorizontalDragDown: The pointer touches the screen with the primary button and may move horizontally.
- onHorizontalDragEnd: The pointer that was in contact with the screen with the primary button and moving horizontally will stop touching the screen. It moved at a constant speed when it stopped touching the screen.
- onHorizontalDragStart: The pointer will touch the screen with the primary button, and after that, it will start moving horizontally.
- onLongPress: This prop is called when a long press gesture using the primary button is recognized.
- onLongPressCancel: A pointer that previously triggered onLongPressDown will not trigger a long press.
- onLongPressDown: The pointer touches the screen with the primary button, which can start a long press.
- onLongPressEnd: The pointer that triggered the long press of the primary button no longer touches the screen.
- onLongPressMoveUpdate: The pointer has moved after pressing and holding the primary key.
- onLongPressStart: This prop is called when a long press gesture using the primary button is recognized.
- onLongPressUp: The pointer triggered for long-press with the primary button no longer touches the screen.
Example of Gesture Detector:
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatefulWidget(),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State<MyStatefulWidget> createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
Color _color = Colors.blue;
@override
Widget build(BuildContext context) {
return Container(
color: _color,
height: 200.0,
width: 200.0,
child: GestureDetector(
onTap: () {
setState(() {
_color == Colors.black
? _color = Colors.blue
: _color = Colors.black;
});
},
),
);
}
}
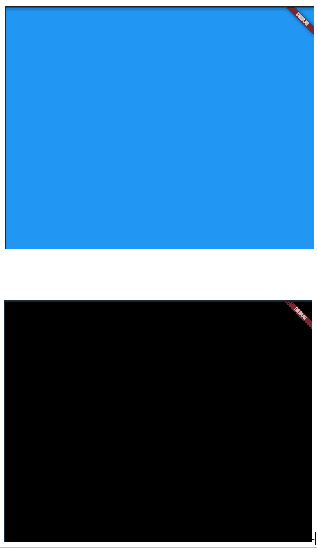
Output:
When you run the program, the default screen color will be blue. After that, you have to click on the screen. Upon clicking the screen color will turn to black. This is because of the GestureDetector class.
Conclusion:
Thanks for remaining till the end of the article. We hope you have enjoyed reading this article. To summarize, in this article, we have seen what is GestureDetector In Flutter and how to implement it. Don’t forget to share your feedback/comments on the same.
Flutter agency is the best Flutter mobile application development company with a highly experienced team of Flutter developers. We promise to deliver the best application developed in Flutter, which will excel in the market. Also, Flutter Agency is a portal full of excellent resources like Flutter Widget Guide, Flutter Projects, Code libs, etc. So, contact us for your next project.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields