What is SliverList Class in Flutter App Development?
Do you want to explore what SliverList Class is in flutter app development? If yes, this guide is for you to check out the clear about this process effectively. You can effectively create a wide range of scrolling effects in flutter using slivers.
Slivers offer you the extraordinary view of lists when they are scrolling. It can also let you impact the grids and lists scrolling experience. The features of sliver_tools offers are:
- SliverStack
- MultiSliver
- SliverAnimatedPaintExtent
- SliverClip
Implementation
The slivers must be wrapped entirely around CustomScrollView to offer you better scrolling effects to grids or lists. CustomScrollView wraps Slivers widget can include all slivers that you are creating.
1. MultiSliver
MultiSliver() widget lets you wrap multiple slivers together effectively.
Scaffold(
appBar: AppBar(title: const Text("Flutter Silver Class Sample")),
body: CustomScrollView(
slivers: [
MultiSliver(
pushPinnedChildren: true,
children: [
SliverPinnedHeader(
child: Container(
color: Colors.yellow,
height: 100,
child: const Text(
"I am a Pinned Header",
style: TextStyle(fontSize: 30),
))),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
color: index % 2 == 0
? Colors.green
: Colors.greenAccent,
height: 80,
alignment: Alignment.center,
child: Text(
"Item $index",
style: const TextStyle(fontSize: 30),
),
),
);
},
childCount: 40,
),
),
],
)
],
),
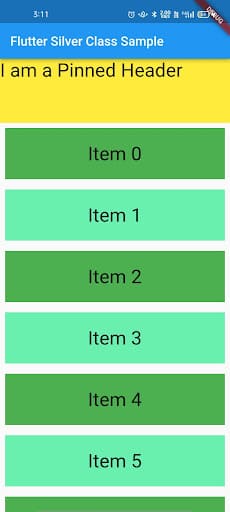
Output:
Flutter Multi Silver Implementation
2. SliverGrid
SliverGrid() can effectively put such items according to the 2D system. Here it needs gridDelegate that can structure the delegate and grid layout that passes items on screen for scrolling purposes. Here the parameter childCount is considered to be the total number of things that are required to be displayed.
Scaffold(
appBar: AppBar(title: const Text("Flutter Silver Class Sample")),
body: CustomScrollView(
slivers: [
SliverGrid(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
childAspectRatio: 2.0,
),
delegate: SliverChildBuilderDelegate(
(context, index) {
return Container(
height: 20,
color: Colors.amber[100],
alignment: Alignment.center,
child: Text(index.toString()),
);
},
childCount: 41,
),
)
],
),
),
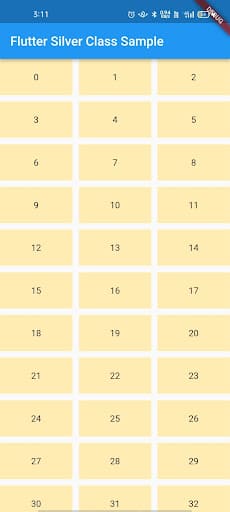
Output:
Flutter Silver grid implementation
SliverList Class used in Flutter app development
The SliverList Class variables are entities for the data, and it is the name used to store the data in the system. The server-side flutter app development languages are beneficial to script the code with the web pages more effectively.
The Flutter app development uses the various regulations used by many Flutter app development company like us. Among the most effective used in the flutter platform is using the SliverList Class variables used codings.
For utilizing the server script programming codes in the flutter programming platforms, the SliverList Class is a syntax used to embed the server code for the web page applications effectively. The dynamic web contents in the programming languages are created using the server scripting codes, where the web page is written to the browser coding.
Impact of effective SliverList Class server codes:
The flutter app development is used to make the effective development of the web page applications on the flutter programming platforms, where they are using the control similar to the applications that are used with the use of the Flutter app development.
To use the dynamic web page with the flutter app development, you must learn the use of the SliverList Class syntax in the server script codes. There are some rules that need to be followed for using the SliverList Class variables syntax in the programming codes. They are listed below.
Variables in SliverList Class languages:
The SliverList Class variables in the flutter are the specific SliverList Class used to store and retrieve the data using the programming codes.
The access capability to use any characters or the sentences as the variables by the program developers, but the variables should get initiated with the use of any alphanumeric characters, and they do not include the usage of any reserved or whitespace characters in it.
The programmer should need to vary based on declaring what type of data it is, where based on the usage of the SliverList Class, only the data get stored in the program. Based on the SliverList Class, the compiler only evaluates the data partitions to store the data for executing the programs.
Most compelling features:
For example, if you want to keep the data as the integer and use the variable as the student, then it should be declared as the int student. Even with the use of the integer set of the variables, you can use the date or some other whole number elements more effectively.
The most compelling features of using programming with the SliverList Class are they easily conclude what type of data is used to process the variable used for the applications. Sometimes, you need to specify the type of data in the SliverList Class, where it is occasional.
For example, suppose you are pasting the keyword in the programming code. You don’t need to use the SliverList Class to use the program’s data in the flutter SliverList Class variables programming platforms. Some other forms of using the variables in the flutter framework are presented here.
Most of the time, the inputs are received in the form of the string SliverList Class; even the data is used in the entered number as the input. So the converting SliverList Class is getting used for the string SliverList Class to some other data.
Conclusion:
From the scenario mentioned above, now you have explored what is SliverList Class in flutter app development. Now is the right time for you to hire remote Flutter developer and let them do everything for you. Handing over such a task to these experts can give you more benefits.
Frequently Asked Questions (FAQs)
1.How to get fancy scrolling via the silvers in Flutter?
Silver is one part of the scrollable area which will define it to behave in a particular way. You can utilize the silvers to achieve custom, like elastic scrolling effects.
2.What is the role of the SilverGridDelegate class in the Flutter app development services?
A SilverGridDelegate figures out the layout in the grid for tiles. It is placed casually, but it is efficient to place the tiles approximately to scroll the offset as the grid illustrates the constant sequence of children.
3.State the SilverList class in the application
It is the class that is placed in the widgets library of Flutter. A silver will linearly arrange the various box children with its central axis. In that, every child is forced to have the SilverConstraints.

Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields