Scaffold Widget – Flutter Widget Guide By Flutter Agency
Once a user creates a new flutter project and when we get into system-generated ” main. dart “. we would have a widget build method which is going to return Scaffold Widget. In this article, we will learn about the Scaffold Widget in a flutter.
So, are you excited about the same? Let’s depict it in detail.
What is the Scaffold Widget?
It is a kind of widget that gives you access to all cool things that android holds such as app bar, Floating Action Button, Bottom Navigation Bar, Top Navigation Bar. All this kind of thing that does require a large amount of boilerplate code that is supported by the native application and it is very easy to implement the same.
It also takes property like appBar that is also a widget. which requires a title that is also a widget. In a flutter, Everything is a widget.
Code Snippet for app bar will be as below :
appBar:AppBar(
title: Text("Scaffold Class in flutter"),
),
So our appBar Widget in a scaffold will look like as below :
App bar in Scaffold
Another property that is being supported by the Scaffold class is a body. It will the body of our mobile application. In our example, I have passed the Center Widget which is having a Column Widget as a child. The Center Widget will look like below :
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text("This is first text demo"),
Text("This is Second text demo"),
Text("This is Third text demo")
],
),
),
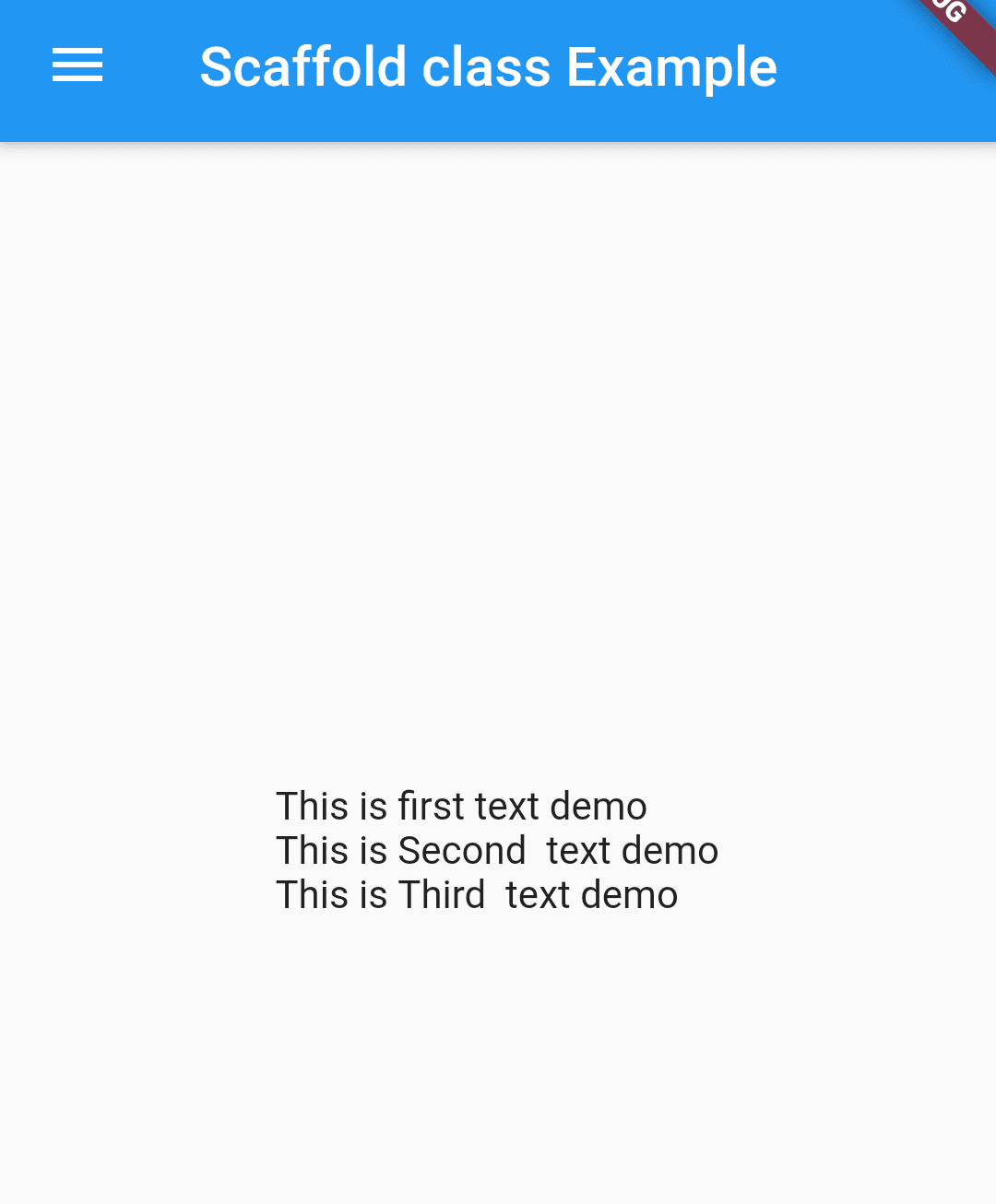
So using the above code will generate output screen like below :
Body in a Scaffold Example
So the Material app will give access to scaffold class and Scaffold class will give access to all these cool stuff. One of them is floating action Button. The Floating Action Button is also a widget. onPressed() will be called whenever the Floating Action Button (FAB) is pressed. The default position of the Floating Action Button is the bottom right corner of the screen and background color comes from primarySwatch or the primary color of the theme MaterialApp class. If the user wants to a smaller version of the FAB mini property to true like mini: true
Code Snippet for Floating Action Button will look like below :
floatingActionButton: FloatingActionButton(
onPressed: () {
// To do
},
child: Icon(Icons.add),
backgroundColor: Colors.blue,
),
Which will generate output like below :
Floating Action Button
How to Change the position of Floating Action Button?
To change the position we have the property called :
floatingActionButtonLocation: FloatingActionButtonLocation.startTop,
User can select a property from below :
1. centerDocked
2. centerFloat
3. endDocked
4. endFloat
5. endTop
6. miniStartTop
7. startTop
Now we will discuss a few more properties of Scaffold class like Bottom navigation bar in detail as below :
Scaffold class provides default inbuilt properties for a Bottom navigation bar. User needs to pass the require attribute item for the class.
To know more about it let’s see an example.
Code Snippet to implement Bottom navigation Bar is as below :
bottomNavigationBar: BottomNavigationBar(
fixedColor: Colors.black,
backgroundColor: Colors.orangeAccent,
items: const [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
color: Colors.white,
),
label: 'Home'),
BottomNavigationBarItem(
icon: Icon(
Icons.comment,
color: Colors.white,
),
label: "Comments",
),
BottomNavigationBarItem(
icon: Icon(
Icons.person_outline,
color: Colors.white,
),
label: "Profile",
),
]),
So now our project will look like the below screen.
Bottom navigation bar
Flutter is incomplete without a Drawer widget. The main purpose of this Drawer widget is to create Menu Bar like a flow to a user to engage with.
Drawer widget will have code as below :
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
DrawerHeader(
child: Center(child: Text('Header Area')),
decoration: BoxDecoration(
color: Colors.blue,
),
),
ListTile(
title: Text('Messages'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/messages');
},
),
ListTile(
title: Text('Settings'),
onTap: () {
Navigator.pop(context);
Navigator.pushNamed(context, '/settings');
},
),
],
),
),
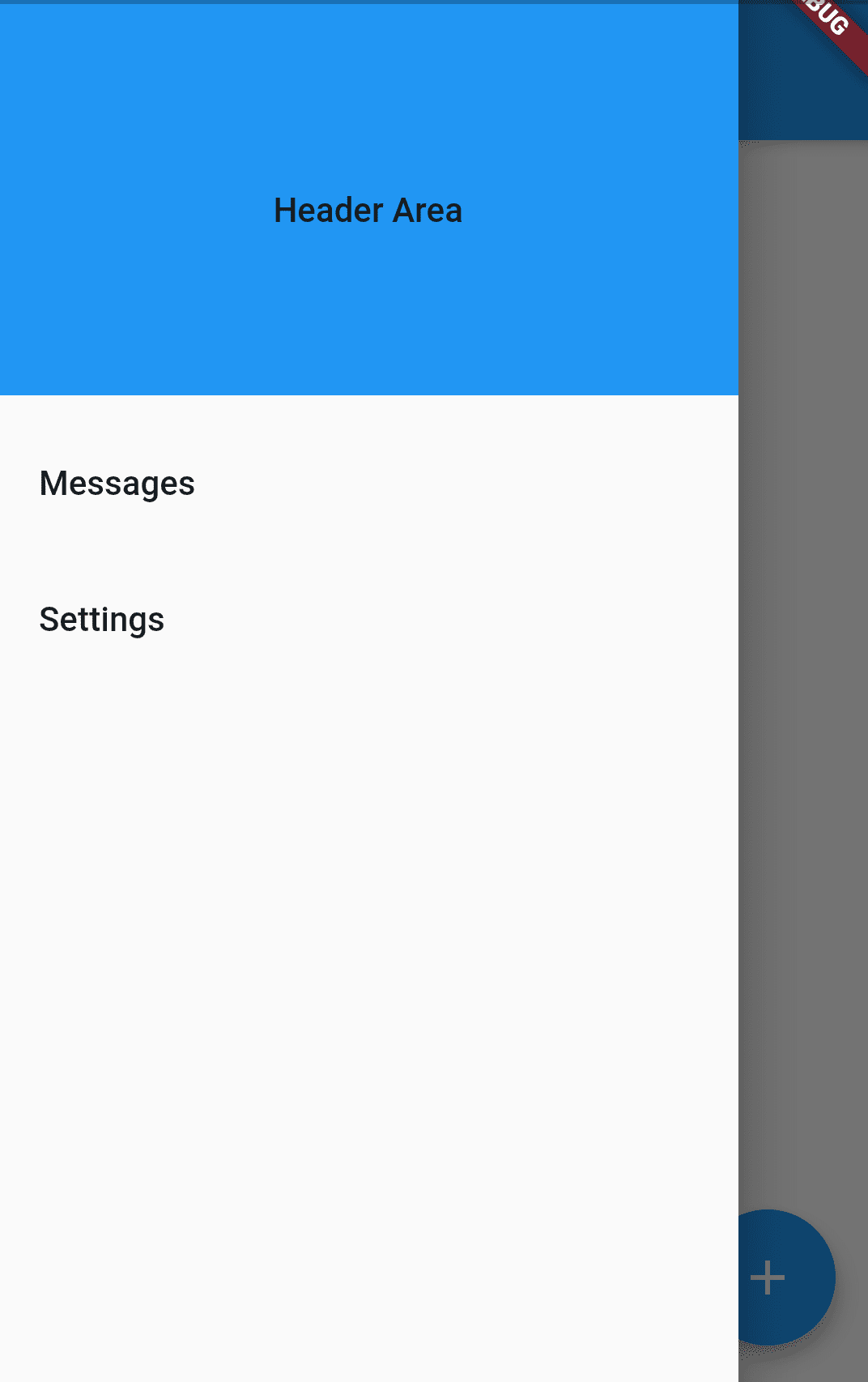
We, Will get output like below Screen:
Drawer in Flutter
When you tap on upper menu side user will get output like below :
Drawer Menu in a flutter
That’s it for today in Scaffold Widget !!!
Happy Coding !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields