What is the difference in Rows & Columns vs Container?
Flutter developers use Row/column widget and container in every Flutter app. So, in this article, we will see what is the difference in Rows & Columns vs Container in Flutter.
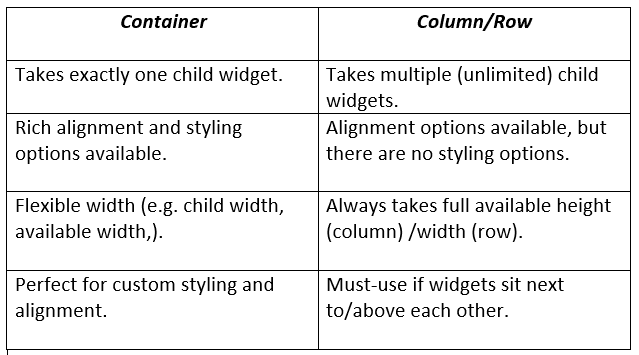
What is the difference in Rows & Columns vs Container?
The container is the most used widget in every flutter app. You can use it to style its child widgets. It takes only one child. Some flutter widgets, focus only on their core functionality and do not contain many styling options. The container widget comes to the rescue and provides you with various common painting, positioning, and sizing widgets.
Container( child: Widget //Another flutter widget )
Row & column widgets are widgets that can contain multiple child widgets. So, the row is the widget that can display various child widgets in a horizontal manner. And the column displays child widgets in a vertical manner. By default, these widgets don’t support scrolling. You can enable it by wrapping it with other widgets. But, you can use ListView if there are many child widgets.
Row(
children: [
Container(), // First Widget
Text(), // Second Widget
----,
----, // Multiple Widgets
])
Column(
children: [
Container(), // First Widget
Text(), // Second Widget
----,
----, // Multiple Widgets
])
Example:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Home(),
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('BOSC Tech Labs'),
backgroundColor: Colors.red,
),
body: Column( //All elements are wrapped
children: [ //in this column
const SizedBox(
height: 15,
),
const SizedBox(
height: 20,
child: Text('Demonstration of Row'),
),
Row(
children: [
Card(
margin: const EdgeInsets.all(10),
elevation: 8,
child: Container(
padding: const EdgeInsets.all(25),
child: const Text(
'BOSC Tech Labs',
style: TextStyle(color: Colors.green),
),
),
),
const SizedBox(
width: 2,
),
Card(
margin: const EdgeInsets.all(10),
elevation: 8,
child: Container(
padding: const EdgeInsets.all(25),
child: const Text(
'BOSC Tech Labs',
style: TextStyle(color: Colors.green),
),
),
),
],
),
const SizedBox(
height: 30,
),
const SizedBox(
height: 20,
child: Text('Demonstration of Column'),
),
Column(
children: [
Card(
margin: const EdgeInsets.all(10),
elevation: 8,
child: Container(
padding: const EdgeInsets.all(25),
child: const Text(
'BOSC Tech Labs',
style: TextStyle(color: Colors.green),
),
),
),
const SizedBox(
width: 4,
),
Card(
margin: const EdgeInsets.all(10),
elevation: 8,
child: Container(
padding: const EdgeInsets.all(25),
child: const Text(
'BOSC Tech Labs',
style: TextStyle(color: Colors.green),
),
),
),
],
)
],
),
);
}
}
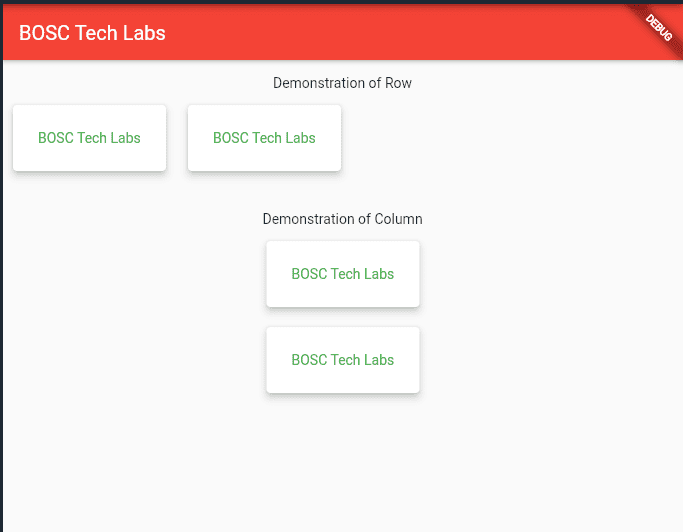
Output:
So, in the above example, we can see how you can use row and column widgets in combination with a container widget. When no styling options were available in the child widget, we wrapped it with a container to add some padding to the child widget.
Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen what is the difference in Rows & Columns vs Container. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. Also, the portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields