NestedScrollView Widget – Flutter Widget Guide By Flutter Agency
A scrolling view inside of which can be nested other scrolling views, with their scroll positions being intrinsically linked. In this article, we will learn about NestedScrollView Widget in detail.
What is NestedScrollView Widget in Flutter?
In a normal ScrollView, there is one set of slivers. If one of those Slivers hosted a TabBarView which scrolls in the opposite direction, then any list inside that TabBarView would not interact with the outer ScrollView. For example, flinging the inner list to scroll to the top would not cause a collapsed SliverAppBar Widget in the outer ScrollView to expand.
Constructors of NestedScrollView Widget will look like below :
NestedScrollView(
{Key? key,
ScrollController? controller,
Axis scrollDirection = Axis.vertical,
bool reverse = false,
ScrollPhysics? physics,
required NestedScrollViewHeaderSliversBuilder headerSliverBuilder,
required Widget body,
DragStartBehavior dragStartBehavior = DragStartBehavior.start,
bool floatHeaderSlivers = false,
Clip clipBehavior = Clip.hardEdge,
String? restorationId,
ScrollBehavior? scrollBehavior}
)
In Above Constructor all fields marked with @required must not be empty.
How to use NestedScrollView Widget in Flutter?
The following code snippet tells us how to implement NestedScrollView Widget in Flutter.
NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
title: Text('NestedScrollView'),
)
];
},
body:
);
Scroll Hide AppBar
NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
title: Text('NestedScrollView'),
)
];
},
body:
ListView.builder(
itemBuilder: (BuildContext context, int index) {
return Container(
height: 80,
color: Colors.primaries[index % Colors.primaries.length],
alignment: Alignment.center,
child: Text(
'Item : $index',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
);
},
itemCount: 20,
),
);
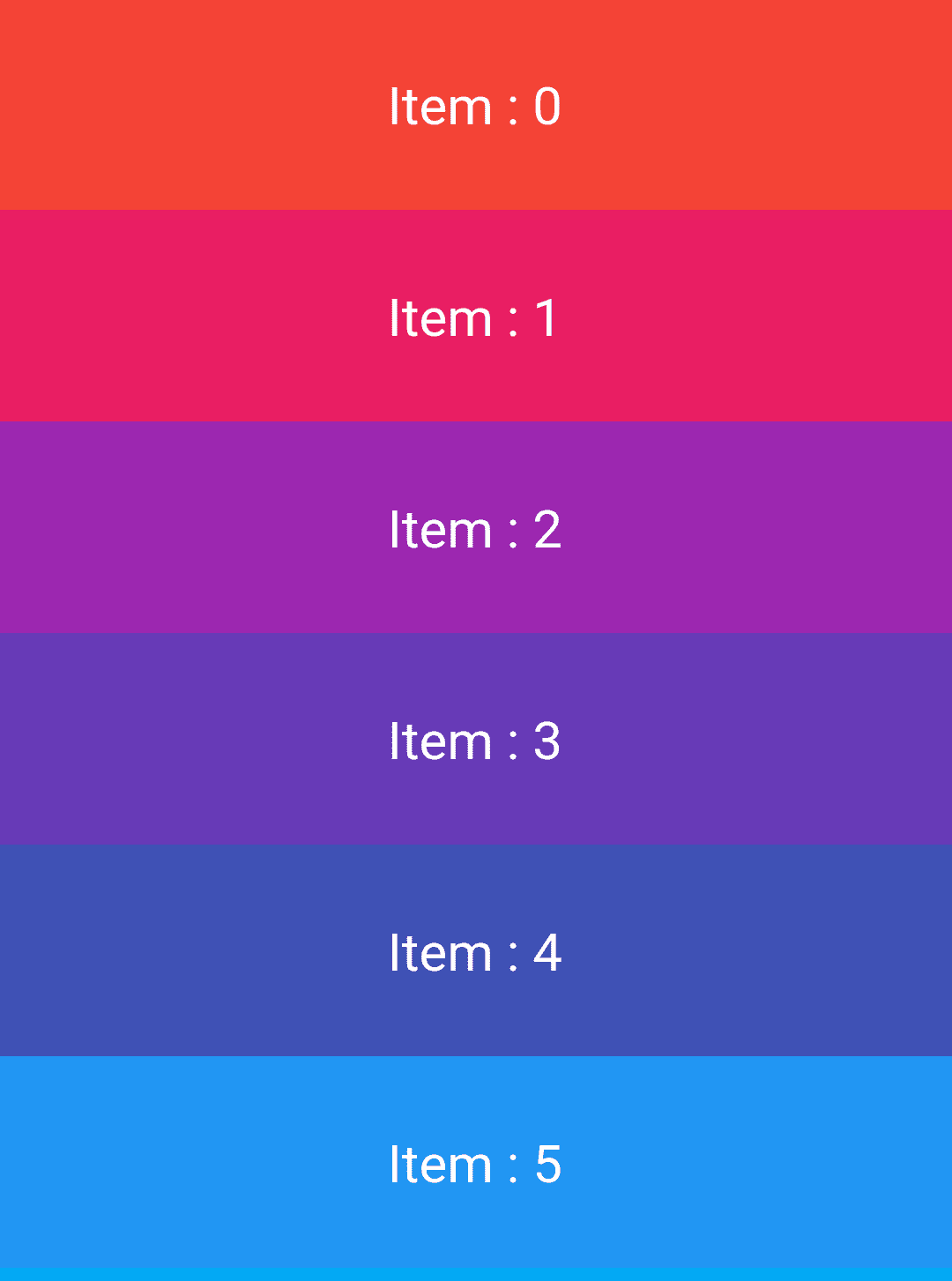
This will give us output like below :
Scroll Hide AppBar
NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
return <Widget>[
SliverAppBar(
expandedHeight: 230.0,
pinned: true,
flexibleSpace: FlexibleSpaceBar(
title: Text('SliverAppBar Expand'),
background: Image.asset(
"assets/road.jpg",
fit: BoxFit.fitHeight,
),
),
)
];
},
body: ListView.builder(
itemBuilder: (BuildContext context, int index) {
return Container(
height: 80,
color: Colors.primaries[index % Colors.primaries.length],
alignment: Alignment.center,
child: Text(
'Item : $index',
style: TextStyle(
color: Colors.white,
fontSize: 20,
),
),
);
},
itemCount: 20,
),
);
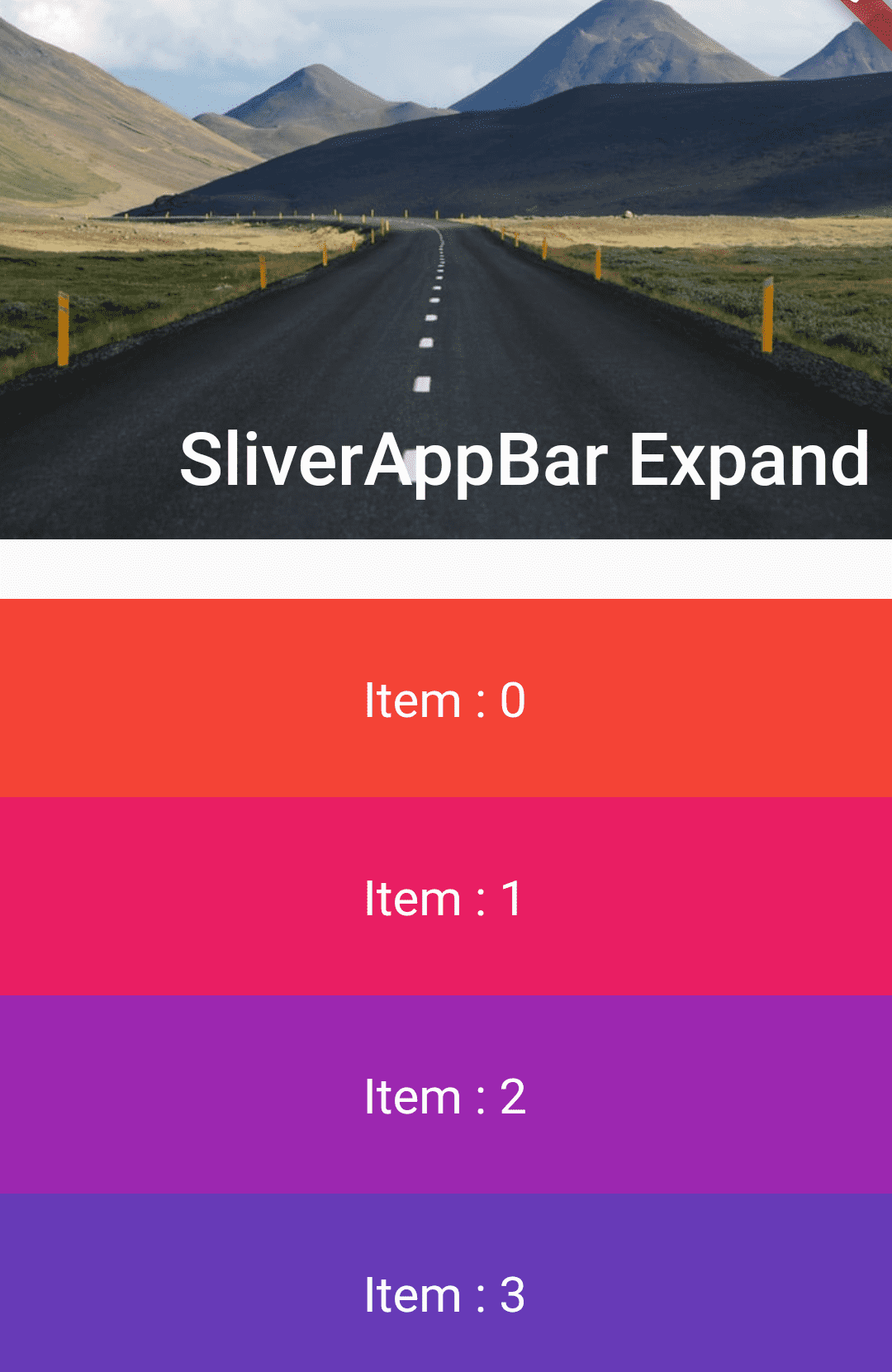
SliverAppBar Expand Fold
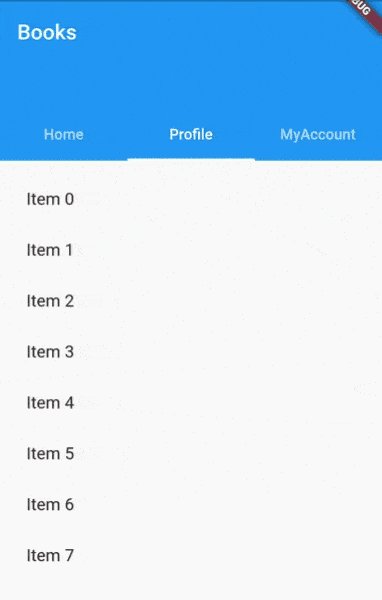
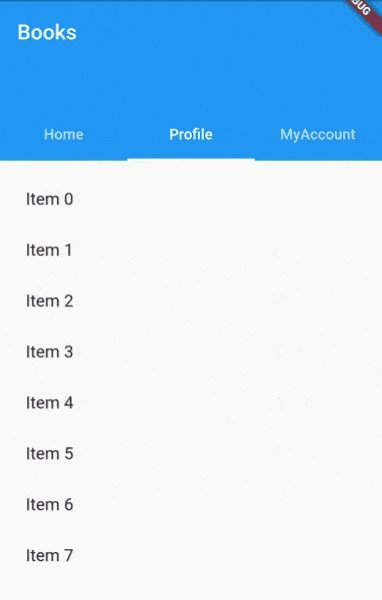
NestedScrollView with TabBar
Define Tab Array-like below :
var _tabs = ["Home", "Profile", "MyAccount"];
DefaultTabController(
length: _tabs.length, // This is the number of tabs.
child: NestedScrollView(
headerSliverBuilder: (BuildContext context, bool innerBoxIsScrolled) {
// These are the slivers that show up in the "outer" scroll view.
return <Widget>[
SliverOverlapAbsorber(
handle: NestedScrollView.sliverOverlapAbsorberHandleFor(context),
sliver: SliverAppBar(
title: const Text('Books'),
pinned: true,
expandedHeight: 150.0,
forceElevated: innerBoxIsScrolled,
bottom: TabBar(
tabs: _tabs.map((String name) => Tab(text: name)).toList(),
),
),
),
];
},
body: TabBarView(
children: _tabs.map((String name) {
return SafeArea(
top: false,
bottom: false,
child: Builder(
builder: (BuildContext context) {
return CustomScrollView(
key: PageStorageKey<String>(name),
slivers: <Widget>[
SliverOverlapInjector(
handle: NestedScrollView.sliverOverlapAbsorberHandleFor(
context),
),
SliverPadding(
padding: const EdgeInsets.all(8.0),
sliver: SliverFixedExtentList(
itemExtent: 48.0,
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
childCount: 30,
),
),
),
],
);
},
),
);
}).toList(),
),
),
);
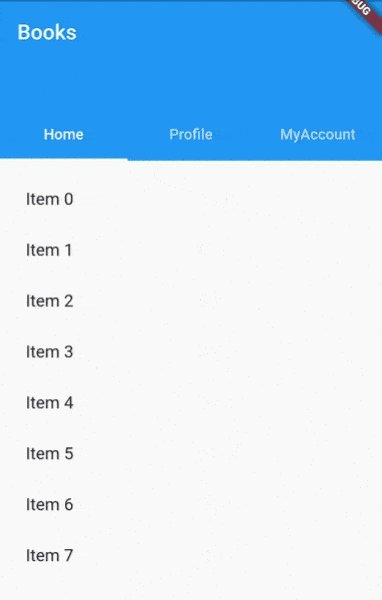
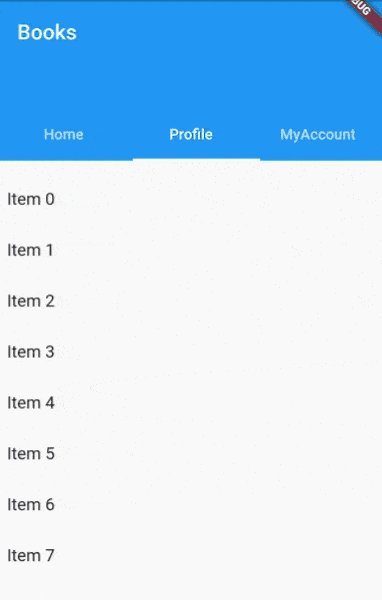
We will get output like below :
DefaultTabController with NestedScrollView
Conclusion:
In this article, we have been through What is NestedScrollView Widget in Flutter along with how to implement it in a Flutter.
Thanks for reading !!!
Keep Learning !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields