How to Maintain Browser Data in Flutter Web Between Chrome Runs?
Flutter is one of the trending open-source frameworks for mobile and web app development. These days, many people begin learning flutter to kick-start a career in the domain. The important reason to choose flutter is that individuals can create desktop and mobile apps in different operating systems. It includes android, iOS, MAC, Linux, Windows, and much more.
If running the debug session in the browser, all data is wiped out on the next run. The data (cookies and local storage) is kept on the android device. In this post, you will see a solution for how to keep browser data in flutter web during chrome runs and what flutter web is.
Solution:
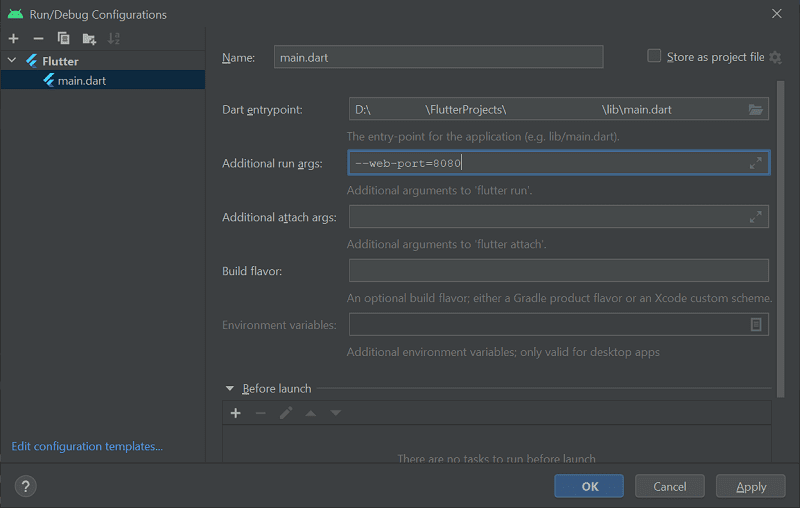
Using –web port is an effective way to use a similar port if you are starting. It will guarantee that local storage is retained between lots of debugging session runs. As shown below, you can run this app and utilize a similar port between runs.
flutter run -d chrome --web-port=8080


import 'package:flutter/material.dart';
import 'dart:html';
void main() {
runApp(LocalStorageDemo());
}
class LocalStorageDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
String message;
if (window.localStorage.containsKey('my-key')) {
message = 'from storage ${window.localStorage['my-key']}';
} else {
window.localStorage['my-key'] = "Hello World";
message = 'New added Message ${window.localStorage['my-key']}';
}
return MaterialApp(
home: Container(
child: Center(
child: Text(message),
),
),
);
}
}
By using these commands, you can fix the problem quickly. Some issues are complicated and cannot be solved by an ordinary person. The professionals are well-trained in the Flutter, providing step-by-step instructions for all problems.
Local storage and cookies – what is it?
Local Storage is the best method for storing information on the user’s desktop. It enables key or value pair saving in the browser. Besides, it keeps information without expiry data to access information at what time they desire. Access the local storage easily through HTML5 and javascript.
On the other hand, the individual can clear the browser caches to delete the entire local storage data. The 5MB storage limit, storage information without expiry date, and data don’t transferred to the server are the main reasons many developers prefer local storage for website development.
The storage data has been sent back to the server through the following XHR requests in the cookie. The expiration of cookies can differ according to expiration duration and time. These two things can be set from the customer-side or service-side. Moreover, cookies need less than 4KB of space to store data.
Session storage and local storage can be read-only on the customer side. But cookies can be read on both server-side and client-side, making them popular. Creating the httpOnly flag keeps the cookie safe that protects the customer-side access to those cookies.
Flutters build approaches
Flutter tool supports various methods while compiling the application and headless mode for examination. Choose the compilation mode according to where you are in the development cycle. Let’s take a look at when you should use it:
- Debug mode – you can use it during the app development if you need to use hot reload.
- Profile mode – if the developer should analyze the performance, use the profile mode.
- Release mode – those ready to release a new app can use the release mode.
How does the flutter web work?
The application can handle interactive content and high-end graphics thanks to fluttering technology. It allows them to reach the end-user on different devices, from mobile phones to desktops. On the other hand, existing flutter mobile applications can be delivered in the browser with Web Support for Flutter.
In addition, Flutter will render iOS applications similarly to how it generates web applications. It will convert the development task to native CSS, HTML, JS, etc. You can choose the best one to deploy which suits your needs. As a developer, you should bear a critical thing in mind: it develops a single page web application.
Several pages can exist, but the flutter framework only creates HTML files if it translates web apps into the native language.
Let’s see tips to run the existing task on flutter web:
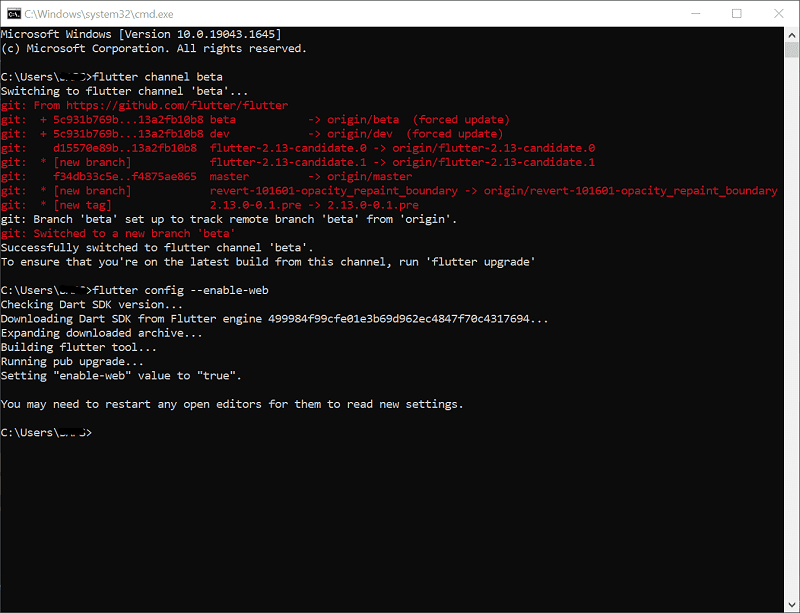
At present, Flutter web is integrated into flutter 2.0’s stable channel. If anyone doesn’t work on flutter 2.0, they can utilize the following commands to run it.
- flutter channel beta
- flutter upgrade
- flutter config –enable-web
- flutter create

You can use these commands if anyone is already on flutter 2.0 but doesn’t run the existing task on the
- web browser.
- flutter config –enable-web
- flutter create
The project is prepared to go if you execute commands successfully and adequately. After that, the user will look out the web folder in the index of the plan. Choose the chrome on your handset or desktop and hit the run option. It helps to run the task on the web.
Things to keep in mind while using flutter web
With the flutter, you can create a high-end web application effortlessly. If you plan to work with the flutter web, you should consider some critical points.
- A wide variety of packages support the web, but you must first check that your platform is supported before coding.
- Flutter web develops a single-page app.
- Now, people can open the website on any device and screen size, so it is essential to develop a responsive site for your business.
- If you deploy the web application, you can run the following command.
- Flutter build web
- You will obtain a folder web in the project’s guide, consisting of native codes adding index.html.
Conclusion
Flutter is the best choice to develop web applications for your business. If you need tips to keep the browser data in flutter web, you can get help from the Flutter Agency (www.flutteragency.com). The company is committed to offering a quick solution to the client with a talented person. Get a free consultation today from us!
Consult Now
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields