LimitedBox Widget – Flutter Widget Guide By Flutter Agency
In a Flutter, it’s all about widgets. Everything you see in a Flutter is about Widgets. Every widget has a fixed Height and Width if specified. If no Height and Width is specified then all that kind of widget sets their size according to constraints defined by their parents. some widgets like ListView Widget, Row Widget, Column Widget don’t place-bound on their child that’s why LimitedBox Widget comes in pictures.
What is LimitedBox Widget?
LimitedBox Widget is used when the default size of widgets whose dependent on their parent Constrained doesn’t exist or we can also say that LimitedBox Widget is a box that limits its size only when it’s unconstrained.
The constructor of a LimitedBox Widget will look like Below :
LimitedBox({
Key key,
double maxWidth: double.infinity,
double maxHeight: double.infinity,
Widget child,
});
Abobe Constructor has maxWidth and maxHeight properties, the type of both is double with double.infinity as the default value. Those values are used to set a maximum width and height limits to be applied. maxWidth is only used when BoxConstraints.maxWidth is absent, while maxHeight is only used when BoxConstraints.maxHeight is absent. Users can pass those properties in the constructor. Those values cannot be null or negative to avoid assertion error.
Difference between LimitedBox Widget and SizedBox Widget?
LimitedBox Widget is only usable when the child is given unconstrained width/height by its parent while SizedBox Widget simply creates a box with a given width/height and doesn’t allow a child to go beyond given dimensions.
Let’s understand by example as below.
UnconstrainedBox(
child: LimitedBox(
maxHeight: 150,
maxWidth: 150,
child: Container(
color: Colors.red,
)
)
),
We will get output like below :
LimitedBox Widget
LimitedBox with ListView
LimitedBoxes potential becomes unlimited when used with ListView whose scroll Direction is unbounded.LimitedBox is for controlling the size of ListView items.
Consider a code snippet like below :
Center(
child: ListView.builder(
itemCount: 4,
itemBuilder: (context, index) {
return LimitedBox(
maxHeight: 70,
child: CardList(index),
);
},
),
);
In the above example, the maxHeight is set to 70 through the item height is supposed to be greater than 70. As a result, it becomes overflow as the height is not enough to render the item.
Consider CardList(index) like below :
class CardList extends StatelessWidget {
int index;
CardList(
this.index, {
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Card(
child: ListTile(
leading: Icon(Icons.album, size: 70),
title: Text('Item $index'),
),
);
}
}
Complete Source code will look like below :
import 'package:flutter/material.dart';
class LimitedBoxWidget extends StatelessWidget {
LimitedBoxWidget({
Key key,
double maxWidth: double.infinity,
double maxHeight: double.infinity,
Widget child,
});
@override
Widget build(BuildContext context) {
return Center(
child: ListView.builder(
itemCount: 5,
itemBuilder: (context, index) {
return LimitedBox(
maxHeight: 70,
child: CardList(index),
);
},
),
);
}
}
class CardList extends StatelessWidget {
int index;
CardList(
this.index, {
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Card(
child: ListTile(
leading: Icon(
Icons.album,
size: 70,
),
title: Text(
'Item $index',
),
),
);
}
}
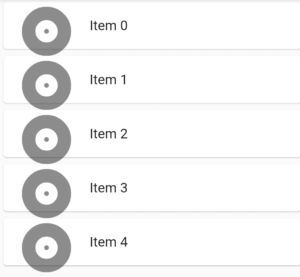
We will have an output like below :
ListView with LimitedBox
KeyNote :
LimitedBox widget can be useful to set the maximum width and height of a widget if it’s unconstrained. However, it will not be used if the parent already sets size constraints to the widget.
Thanks for reading !!!
Do let us know your comment/Feedback.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields