How to implement the Tooltip Widget in Flutter?
Tooltip is a built-in widget in flutter based on material design. So, in this article, we will see how to implement the Tooltip Widget in Flutter.
How to implement the Tooltip Widget in Flutter?
The tooltip displays a textual description of the widget in a floating label. It is useful when the UI of the application is too dense to display all the information at once on the screen. In a way, it simply makes the app more accessible. There are two ways to implement the Tooltip in a widget. The first one is by using the widget itself. And the other way is limited to some widgets such as IconButton, FloatingActionButton, etc. It provides a tooltip as a property which in turn takes in a string as a parameter.
Properties of Tooltip class:
- child: The widget for which the tooltip has to be displayed is determined by the child.
- decoration: You can control the background color, border (Shape), of the tooltip can be with the help of the decoration property.
- excludeFormSemantics: This property takes in boolean as a parameter, and by default it is false.
- height: This property determined the height of the tooltip. It takes in double value as a parameter.
- margin: This property determines the empty space around the tooltip. It also takes EdgeInsetsGeometry as the parameter.
- message: This property takes a string value as the parameter to display the text in the tooltip.
- padding: This property also takes EdgeInsetsGeometry as the parameter to determine the empty space between the border and the main content of the tooltip.
- preferBelow: This property controls whether to display the tooltip on the widget or below that. It will take boolean as the parameter.
- showDuration: This property determines the time in seconds for which the tooltip should be displayed.
- textStyle: This property takes care of the styling of the message in the tooltip such as font size or color.
- verticalOffset: So, this property controls the vertical distance between the tooltip and the widget.
Example:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Agency'),
backgroundColor: Colors.redAccent[400],
leading: IconButton(
icon: const Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
) //IconButton
), //AppBar
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
child: const Padding(
padding: EdgeInsets.all(12.0),
child: Tooltip(
message: 'Text',
child: Text(
'A Trusted Mobile App Development Company having solid expertise in Flutter and providing best services.',
style: TextStyle(
color: Colors.grey,
fontSize: 25,
), //TextStyle
), //Text
), //Tooltip
), //Padding
color: Colors.green[50],
width: 300,
height: 175,
), //Container
], //<Widget>[]
) //Row
), //Center
), //Scafflod
debugShowCheckedModeBanner: false,
)); //MaterialApp
}
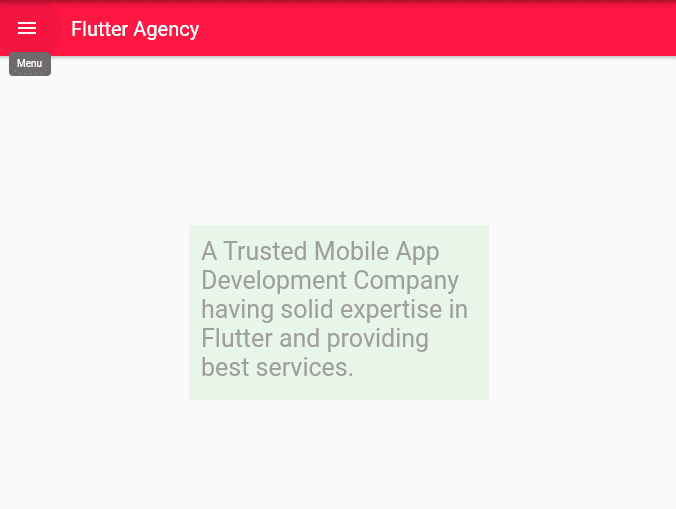
Output:
Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen how to implement the Tooltip Widget in Flutter. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. Also, the portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields