How to implement the AboutListTile widget?
The AboutListTile widget is a ListTile that displays about box. Therefore, in this article, we will look at how the AboutListTile widget is implemented.
How to implement the AboutListTile widget?
You can add this widget to an app’s Drawer. When tapped it shows an about box dialog with showAboutDialog. So, the about box will include a button that shows licenses for software used by the application. Also, the licenses shown are those returned by the LicenseRegistry API, which can be used to add more licenses to the list. Moreover, if your application does not have a Drawer, you should provide an affordance to call showAboutDialog.
Properties:
- aboutBoxChildren: Widgets to add to the AboutDialog after the name, version, and legalese.
- applicationIcon: The icon to show next to the application name in the AboutDialog.
- applicationLegalese: A string to show in small print in the AboutDialog.
- applicationName: The name of the application.
- applicationVersion: The version of this build of the application.
- child: The label to show on this drawer item.
- dense: Whether this list tile is part of a vertically dense list.
- hashCode: The hash code for this object.
- icon: The icon to show for this drawer item.
- key: Controls how one widget replaces another widget in the tree.
- runtimeType: A representation of the runtime type of the object.
Example:
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
/// This is the main application widget.
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Flutter Code Sample';
@override
Widget build(BuildContext context) {
return const MaterialApp(
title: _title,
home: MyStatelessWidget(),
);
}
}
/// This is the stateless widget that the main application instantiates.
class MyStatelessWidget extends StatelessWidget {
const MyStatelessWidget({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final ThemeData theme = Theme.of(context);
final TextStyle textStyle = theme.textTheme.bodyText2!;
final List<Widget> aboutBoxChildren = <Widget>[
const SizedBox(height: 24),
RichText(
text: TextSpan(
children: <TextSpan>[
TextSpan(
style: textStyle,
text: "Flutter is Google's UI toolkit for building beautiful, "
'natively compiled applications for mobile, web, and desktop '
'from a single codebase. Learn more about Flutter at '),
TextSpan(
style: textStyle.copyWith(color: theme.colorScheme.primary),
text: 'https://flutter.dev'),
TextSpan(style: textStyle, text: '.'),
],
),
),
];
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Agency'),
),
drawer: Drawer(
child: SingleChildScrollView(
child: SafeArea(
child: AboutListTile(
icon: const Icon(Icons.info),
applicationIcon: const FlutterLogo(),
applicationName: 'Example',
applicationVersion: 'October 2021',
aboutBoxChildren: aboutBoxChildren,
),
),
),
),
body: Center(
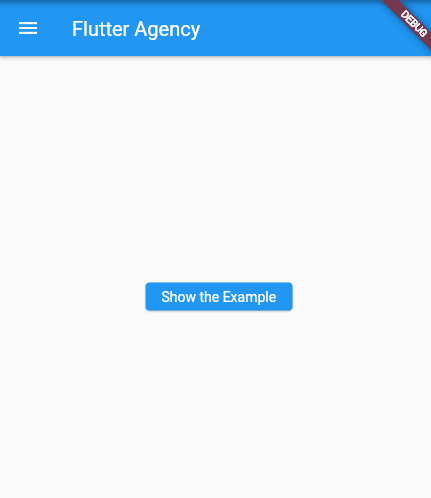
child: ElevatedButton(
child: const Text('Show the Example'),
onPressed: () {
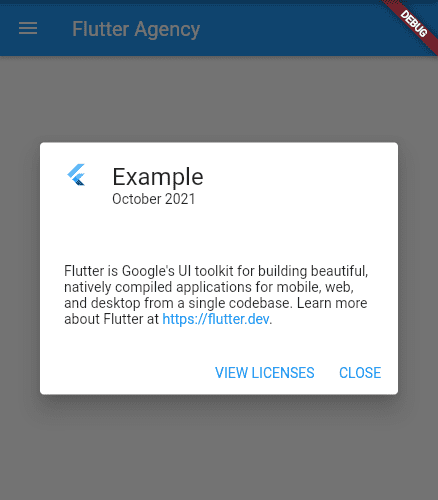
showAboutDialog(
context: context,
applicationIcon: const FlutterLogo(),
applicationName: 'Example',
applicationVersion: 'October 2021',
children: aboutBoxChildren,
);
},
),
),
);
}
}
Output:
Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen what is the lifecycle of Flutter Widgets. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. Also, the portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields