How to implement Grouped List in Flutter?
The grouped_list package in Flutter creates list items in different groups. So, in this article, we will see how to implement Grouped List in Flutter.
How to implement Grouped List in Flutter?
This package also provides 3 specific functions that are:
- You can separate List Items into groups.
- You can give an individual header to each group.
- Most fields from the ListView.builder is available in this library.
So, We can create Grouped List as follow using this package:
Syntax:
GroupedListView<dynamic, String>( elements: _elements, groupBy: (element) => element['group'], groupSeparatorBuilder: (String groupByValue) => Text(groupByValue), itemBuilder: (context, dynamic element) => Text(element['name']), itemComparator: (item1, item2) => item1['name'].compareTo(item2['name']), useStickyGroupSeparators: true, floatingHeader: true, order: GroupedListOrder.ASC, ),
Key Parameters:
The below list holds all the parameters of the GroupedListView with their explanation:
- element: It comprises the content that is to be displayed in the list. It is a required field.
- groupBy: Using this function you can map the content and the groups. So, it is a required field.
- itemBuilder / indexedItemBuilder: This functions as the widget that defines the content of the app.
- separator: This widget separates the content of one group from another.
- order: It sets the order to display the grouped list.
Now let’s implement the same in the below example. So, add the grouped_list library in the dependencies section of the pubspec.yaml file. Now import the dependency to the code file using the below line of code:
import 'package:grouped_list/grouped_list.dart';
Now, it’s time to define the List items. We in this example will add the following items :
List _elements = [
{'name': 'Aa', 'group': 'Group 1'},
{'name': 'Bb', 'group': 'Group 2'},
{'name': 'Cc', 'group': 'Group 1'},
{'name': 'Dd', 'group': 'Group 2'},
{'name': 'Ee', 'group': 'Group 3'},
{'name': 'Ff', 'group': 'Group 3'},
];
Now structure the application by extending the StatelessWidget. Also, we will call the GroupedListView. After that design the UI for the list as you want. For the sake of simplicity, we will be using the ItemBuilder. So, the complete source code is:
import 'package:flutter/material.dart';
import 'package:grouped_list/grouped_list.dart';
void main() => runApp(MyApp());
List _elements = [
{'name': 'Aa', 'group': 'Group 1'},
{'name': 'Bb', 'group': 'Group 2'},
{'name': 'Cc', 'group': 'Group 1'},
{'name': 'Dd', 'group': 'Group 2'},
{'name': 'Ee', 'group': 'Group 3'},
{'name': 'Ff', 'group': 'Group 3'},
];
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: GroupedListView<dynamic, String>(
elements: _elements,
groupBy: (element) => element['group'],
groupComparator: (value1, value2) => value2.compareTo(value1),
itemComparator: (item1, item2) =>
item1['name'].compareTo(item2['name']),
order: GroupedListOrder.DESC,
useStickyGroupSeparators: true,
groupSeparatorBuilder: (String value) => Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
value,
textAlign: TextAlign.center,
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
),
itemBuilder: (c, element) {
return Card(
elevation: 8.0,
margin: new EdgeInsets.symmetric(horizontal: 10.0, vertical: 6.0),
child: Container(
child: ListTile(
contentPadding:
EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
leading: ImageIcon(
NetworkImage('http://www.pngall.com/wp-content/uploads/2017/04/IPL-Logo-2017-PNG.png')
),
title: Text(element['name']),
),
),
);
},
),
),
);
}
}
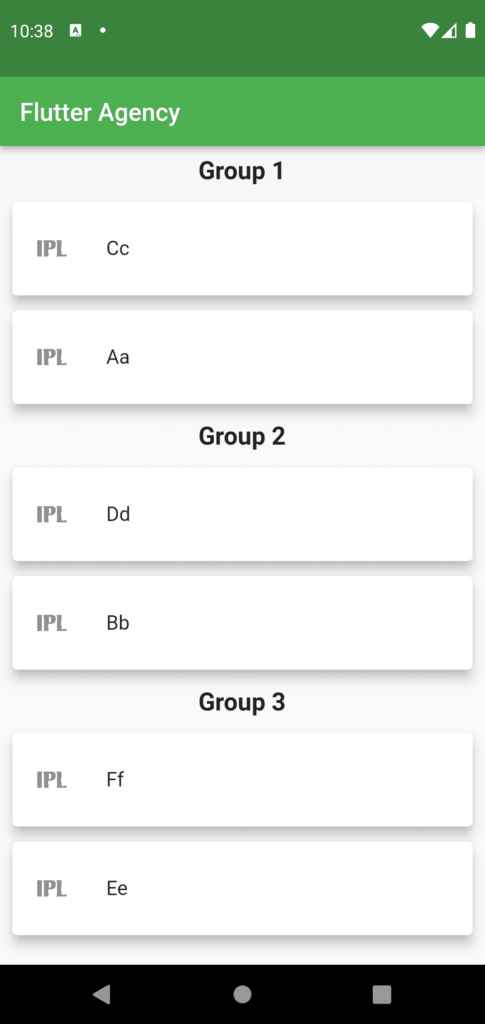
Output:

Conclusion:
Implementing a grouped list in Flutter can greatly enhance the organization and presentation of your app’s data. Using the grouped_list package, you can create lists with headers for each group, improving user experience. This tutorial guides you through the process step-by-step. For expert help in mobile app development, reach out to our mobile apps development agency.
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen how to implement Grouped List in Flutter. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields