How to Stretch Image to Fit the Whole Background In Flutter?
Container Widget is nothing but the parent widget that contains a child widget and manages its property like height, width, color, background, and so on. So, in this article, we will go through how to stretch an image to fit the whole background in flutter.
How to Stretch an Image to Fit the Whole Background In Flutter?
To make an Image fill its parent, simply wrap it into a FittedBox:
FittedBox(
child: Image.asset('foo.png'),
fit: BoxFit.fill,
)
FittedBox here will stretch the image to fill the space.
Note: Functionality used to be provided by BoxFit.fill, but the API has meanwhile changed such that BoxFit no longer provides this functionality. FittedBox should work as a drop-in replacement, no changes need to be made to the constructor arguments.
Alternatively, for complex decorations, you can use a container instead of an Image – and use decoration/foregroundDecoration fields.
To make the Container will its parent, it should either:
- Have no child
- Have alignment property not null
Consider a code snippet like the below:
Container(
foregroundDecoration: const BoxDecoration(
image: DecorationImage(
image: NetworkImage(
'https://p6.storage.canalblog.com/69/50/922142/85510911_o.png'),
fit: BoxFit.fill),
),
decoration: const BoxDecoration(
image: DecorationImage(
alignment: Alignment(-.2, 0),
image: NetworkImage(
'http://www.naturerights.com/blog/wp-content/uploads/2017/12/Taranaki-NR-post-1170x550.png'),
fit: BoxFit.cover),
),
alignment: Alignment.bottomCenter,
padding: EdgeInsets.only(bottom: 20),
child: Text(
"Hello World",
style: Theme.of(context)
.textTheme
.display1
.copyWith(color: Colors.white),
),
),
We will get output like the below:

The following will fit the Image to 100% of the Container widget while the height is constant. For local assets, use AssetImage
Container(
width: MediaQuery.of(context).size.width,
height: 100,
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage("https://picsum.photos/250?image=9"),
),
),
)
Image fill modes are as below:
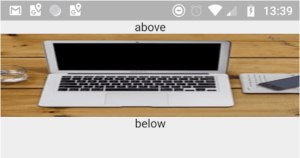
Fill – Image is stretched
fit: BoxFit.fill
We will get output like the below:

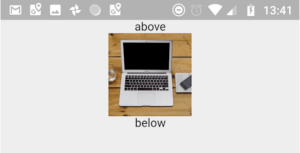
Fit Height – Image kept proportional while making sure the full height of the image is shown.
fit: BoxFit.fitHeight
We will get output like the below:

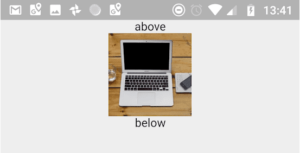
Fit Width – Image kept proportional while making sure the full width of the image is shown.
fit: BoxFit.fitWidth
We will get output like the below:

Cover – Image kept proportional, ensures maximum coverage of the container.
fit: BoxFit.cover
We will get output like the below:

Contain – Image kept proportional, minimal as possible, will reduce its size if needed to display the entire image.
fit: BoxFit.contain
So, we will get output like the below:

Consider a code snippet like the below:
return new Stack(
children: <Widget>[
new Positioned.fill(
child: background,
),
foreground,
],
);
Flex could work better than a Container Widget:
Flex(
direction: Axis.vertical,
children: <Widget>[
Image.asset(asset.background)
],
)
So, using Image(fit: BoxFit.fill …) would work when in a bounded Container. You can also try the below ways:
Container(
child: FittedBox(
child: Image.asset("images/my_image.png"),
fit: BoxFit.fill,
),
);
Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen how to stretch an image to fit the whole background in a flutter. Also, feel free to comment and provide any other suggestions regarding Flutter tips & tricks.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields