How to Hot Reload to Multiple Devices In Flutter?
Exploring how to hot reload to multiple devices in Flutter can significantly streamline your development process. This technique, championed by the best mobile app development agencies, allows developers to see changes in real-time across multiple devices, enhancing efficiency and consistency in app testing. Utilizing this feature ensures that the app performs uniformly across different platforms, a crucial aspect in professional mobile app development.
Flutter has an amazing feature that loads only the required part of an application rather than loading an entire application from scratch. So in this article, We will get into How to Hot Reload to Multiple Devices In Flutter?
What is Hot Reload in Flutter?
Hot Reload feature that allows you to see the reflected change after bug fixes, building user interfaces, and even adding certain features to the app without running your application fresh over and over again.
How to Hot Reload to Multiple Devices In Flutter?
User can give a try to below things in Android Studio:
- Start both emulators
- Run your code with flutter run -d all
- Press r to hot reload
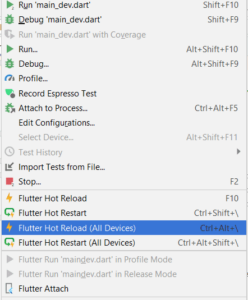
In Android Studio, if you are running more than one device there is an option Flutter hot reload (All Devices) under run menu.

If you’re using VS Code as your Flutter IDE, this is how you can use the VS launch configuration and tasks to run concurrently from a single launch and have hot reload enabled for all devices.
If you have an issue with executing flutter run -d all this is an alternative solution will which let you specify the devices that should run. Ensure that the devices you specify are available when running flutter devices.
Your current launch.json file may look something like this:
{
"version": "0.2.0",
"configurations": [
{
"name": "Flutter",
"type": "dart",
"request": "launch",
"flutterMode": "debug"
}
]
}
Setup
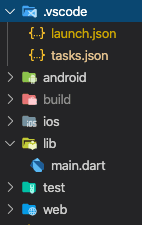
You will need to update this launch.json file and create tasks.json in the same .vscode folder that is in your application’s root directory.

Paste only the below code into launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Flutter-All",
"preLaunchTask": "Flutter-Launch-All",
"type": "dart",
},
{
"name": "Flutter-iOS",
"preLaunchTask": "Flutter-Launch-iOS",
"type": "dart",
},
{
"name": "Flutter-Android",
"preLaunchTask": "Flutter-Launch-Android",
"type": "dart",
},
{
"name": "Flutter-Web",
"preLaunchTask": "Flutter-Launch-Web",
"type": "dart",
}
],
}
Paste only the below code into tasks.json
{
"version": "2.0.0",
"tasks": [
{
"label": "Flutter-Launch-All",
"dependsOn": [
"Flutter-Launch-iOS",
"Flutter-Launch-Android",
"Flutter-Launch-Web"
]
},
{
"label": "Flutter-Launch-iOS",
"type": "shell",
"command": "flutter run -d 'iPhone 11' "
},
{
"label": "Flutter-Launch-Android",
"type": "shell",
"command": "flutter run -d 'AOSP on IA Emulator' "
},
{
"label": "Flutter-Launch-Web",
"type": "shell",
"command": "flutter run -d 'Chrome' "
}
]
}
Replace the device names accordingly.
Firing up all devices
Press the F5 key.
And you’re done.
If the F5 shortcut to Start Debugging does not work for you, navigate to Debug & Run on the side panel and select the Flutter-All Configuration you’ve just created and then Run.

Conclusion:
Thanks for Reading !!!
In this article, We have been through How to Hot Reload to Multiple Devices In Flutter?
Keep Fluttering !!!
Kindly Share Your Valuable feedback on this article.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields