How to Get Bundle Id in Flutter ?
Welcome back Flutter Enthusiast Developers while releasing an APK or IPA on a Google Play Store or App Store we need to have a Bundle ID. So in this article, we will go through how to Get Bundle Id in Flutter. So let us start without any futrther ado!!
How to Get Bundle Id in Flutter?
To find the project name manually, you can look in AndroidManifest.xml or in Info.plist.
Android
In Android the package name is in the AndroidManifest:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
...
package="com.example.appname">
iOS
In iOS the package name is the bundle identifier in Info.plist:
<key>CFBundleIdentifier</key> <string>$(PRODUCT_BUNDLE_IDENTIFIER)</string>
which is found in Runner. xcodeproj/project.pbxproj
PRODUCT_BUNDLE_IDENTIFIER = com.example.appname;
In the iOS portion of a Flutter project, the Product Bundle Identifier is in the project.pbxproj file in the path:
[your-flutter-project-dir]\ios\Runner.xcodeproj\project.pbxproj
So now, it is specified as follows:
PRODUCT_BUNDLE_IDENTIFIER = com.app.flutter.example;
Note that this value is the same as the Android Package Name in Flutter projects.
So you can use the get_version package to Get the App ID, Version Name, and Version Code on iOS and Android.
Add this dependency to your App and get the app id like this
String projectAppID;
// Platform messages may fail, so we use a try/catch PlatformException.
try {
projectAppID = await GetVersion.appID;
} on PlatformException {
projectAppID = 'Failed to get app ID.';
}
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
import 'package:get_version/get_version.dart';
void main() => runApp(new MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
String _platformVersion = 'Unknown';
String _projectVersion = '';
String _projectCode = '';
String _projectAppID = '';
String _projectName = '';
@override
initState() {
super.initState();
initPlatformState();
}
// Platform messages are asynchronous, so we initialize in an async method.
initPlatformState() async {
String platformVersion;
// Platform messages may fail, so we use a try/catch PlatformException.
try {
platformVersion = await GetVersion.platformVersion;
} on PlatformException {
platformVersion = 'Failed to get platform version.';
}
String projectVersion;
// Platform messages may fail, so we use a try/catch PlatformException.
try {
projectVersion = await GetVersion.projectVersion;
} on PlatformException {
projectVersion = 'Failed to get project version.';
}
String projectCode;
// Platform messages may fail, so we use a try/catch PlatformException.
try {
projectCode = await GetVersion.projectCode;
} on PlatformException {
projectCode = 'Failed to get build number.';
}
String projectAppID;
// Platform messages may fail, so we use a try/catch PlatformException.
try {
projectAppID = await GetVersion.appID;
} on PlatformException {
projectAppID = 'Failed to get app ID.';
}
String projectName;
// Platform messages may fail, so we use a try/catch PlatformException.
try {
projectName = await GetVersion.appName;
} on PlatformException {
projectName = 'Failed to get app name.';
}
// If the widget was removed from the tree while the asynchronous platform
// message was in flight, we want to discard the reply rather than calling
// setState to update our non-existent appearance.
if (!mounted) return;
setState(() {
_platformVersion = platformVersion;
_projectVersion = projectVersion;
_projectCode = projectCode;
_projectAppID = projectAppID;
_projectName = projectName;
});
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: new Text('Plugin example app'),
),
body: new SingleChildScrollView(
child: new ListBody(
children: <Widget>[
new Container(
height: 10.0,
),
new ListTile(
leading: new Icon(Icons.info),
title: const Text('Name'),
subtitle: new Text(_projectName),
),
new Container(
height: 10.0,
),
new ListTile(
leading: new Icon(Icons.info),
title: const Text('Running on'),
subtitle: new Text(_platformVersion),
),
new Divider(
height: 20.0,
),
new ListTile(
leading: new Icon(Icons.info),
title: const Text('Version Name'),
subtitle: new Text(_projectVersion),
),
new Divider(
height: 20.0,
),
new ListTile(
leading: new Icon(Icons.info),
title: const Text('Version Code'),
subtitle: new Text(_projectCode),
),
new Divider(
height: 20.0,
),
new ListTile(
leading: new Icon(Icons.info),
title: const Text('App ID'),
subtitle: new Text(_projectAppID),
),
],
),
),
),
);
}
}
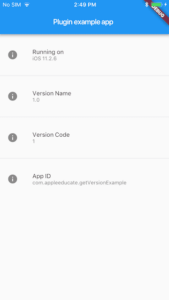
So we will get output like the below:

Conclusion:
Thanks for being with us on a Flutter Journey!!! Stay Connected 🙂
So in this article, we walked through how to Get Bundle Id in Flutter.
Kindly drop us your feedback to serve you better.
Do let us know if you need any assistance with Flutter Development? We would love to assist.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields