How to Change Google Fonts in Flutter Application Development?
A custom text font may assist you in expressing your originality and standing out from the rest of the crowd. In the following sections, we’ll go through the process of developing an app with Flutter mobile app development company that displays a variety of text fonts.
The typefaces should be separated into five categories: SansSerif, Serif, Display, Handwriting, and Monospace, with the font name being copyable in each category.
It is not only possible to differentiate yourself from the competition, but it is also possible to add to your brand identity and enhance the reader experience by changing the text font. In the following part, we’ll lead you through a step-by-step process for incorporating the above-described outcome into your software.
Preparation
We begin with the preparation of the code. In order to use the following code, you must first include the google fonts package in your Flutter project’s dependencies.
Run the following command on your command line to see the results:
$ flutter pub add google fonts
As a result, a line like this will be added to your package’s pubspec.yaml (as well as an implicit flutter pub get):
Dependencies: google_fonts:
You can now include the package in your Dart code by including the following import statement:
import 'package:google fonts/google fonts.dart';
Implementation
In this section, we will teach you how to change the text font of a text widget from Arial to Flutter. The text widget’s style property should be given a TextStyle object, which you may build as follows and adjust to your requirements using the CopyWith function:
Fonts.google.com has a comprehensive list of all accessible fonts.
Best Practice Recommendations
Once you have settled on a text font for your app with the assistance of Flutter Mobile app development company, you can download it for free and store it in your project directory under assets/fonts.
For the following stages, go to the lesson at https://flutter.dev/docs/cookbook/design/fonts
for more information. You may continue to make use of the google font package. This will always utilize the font file that is currently accessible on your computer.
The font will be downloaded from the internet every time the widget is started if the fonts are not accessible on the local computer. The default text font is used if there is no internet connection, otherwise, it is utilized.
The code for displaying the user interface (UI) is now complete, and you know how to alter the text font.
Example :
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class Google_Font_Example extends StatefulWidget {
@override
State createState() {
return new _Google_Font_ExampleState();
}
}
class _Google_Font_ExampleState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Google_Fonts"),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Text("Google Font : aBeeZee()",
style: GoogleFonts.aBeeZee(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : able()",
style: GoogleFonts.abel(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : abhayaLibre()",
style: GoogleFonts.abhayaLibre(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : balooDa2()",
style: GoogleFonts.balooDa2(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : commissioner()",
style: GoogleFonts.commissioner(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : epilogue()",
style: GoogleFonts.epilogue(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : elsie()",
style: GoogleFonts.elsie(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : crushed()",
style: GoogleFonts.crushed(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : inriaSans()",
style: GoogleFonts.inriaSans(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : zenLoop()",
style: GoogleFonts.zenLoop(
textStyle: const TextStyle(fontSize: 25))),
Text("Google Font : freckleFace()",
style: GoogleFonts.freckleFace(
textStyle: const TextStyle(fontSize: 25))),
],
),
));
}
}
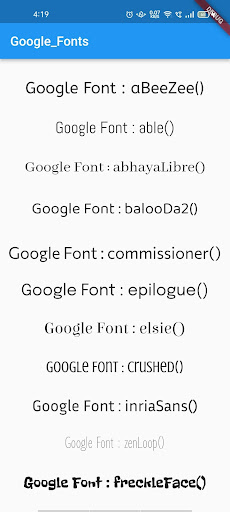
Output:
Conclusion
In this writing, we learnt how to incorporate Google Fonts into Flutter by using the google fonts package and demonstrating our knowledge with real examples. During this lesson, we learned how to modify the font at the application level as well as override the TextStyle property. You can also hire Flutter developer from Flutter Agency for business application project creation. We also looked at how to utilise the font in offline mode and how to change the fonts dynamically.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields