Google Mobile Ads SDK and Flutter Devs Monetization Options
The Google Mobile Ads SDK for Flutter has been made generally available by Google LLC, giving mobile developers utilizing the open-source framework more avenues for generating revenue.
For the previous several months, the GMA SDK has only been accessible in beta while it was being tested and polished, but now it is ready for a Flutter mobile app development company, and developers can begin putting it into operation in their iOS and Android applications.
All of Google’s mobile ad types, including banners, interstitials, reward video advertising, native advertisements, and more, are supported and shown. SDKs allow developers to quickly and easily monetize their apps with adverts.
Thanks to their cooperation, ad team members helped GMA SDK combine support for both AdMob and GAM into a single plugin. Only mobile app developers may use the AdMob platform to monetize their apps with advertising and gather data for future business planning.
Ad Manager is designed for significant publishers with large ad sales networks when it comes to ad management. As per Google, the GMA SDK was created to facilitate code sharing across iOS and Android applications and reduce the need to redo code as ad serving requirements rise.
An Overview of the New Monetization Function
The ability to handle numerous ad sources and determine which advertisements are displayed in an app is one of the many benefits of monetization. In addition to serving Google advertisements, it may be used to deliver ads from other ad networks.
To discover the best possible solution, monetization allows for requests to be issued to numerous advertising suppliers. Additionally, the new monetization format allows ad suppliers to engage in real-time auctions to reply to ad requests, as the new monetization format enables it. In this way, you’ll get the most money for every impression that you make.
In-app purchases and the Flutters Pay plugin are already ways that Flutter monetizes. Premium services, digital goods, and subscriptions are all available through the in-app purchases plugin.
Developers and a flutter mobile app development company may also use the Flutters Pay plugin to connect Google Pay and Apple Pay on Android and iOS.
Google Mobile Ads SDK for Flutter App Monetization
The first step to showing AdMob advertisements and generating income is incorporating the Google Mobile Ads SDK into a Flutter project. An ad format may be selected to acquire specific implementation procedures after the integration is complete.
We are going to create a demo application that will show adverts using sample ad units. You may use these ad units for creating and testing your apps without linking them to your AdMob account.
Prerequisites
- Flutter 1.22.0 or above
- The most recent version of Android Studio
- Target Android API level 19 or higher
- Latest Xcode release with command-line tools enabled
Recommended: Join AdMob and submit your Android or iOS app for review!
Step 1: Adding the package in pubspec.yaml
Flutter Package : google_mobile_ads
dependencies:
google_mobile_ads 4.0.0
Step 2: Platform-Specific Configuration
Android:
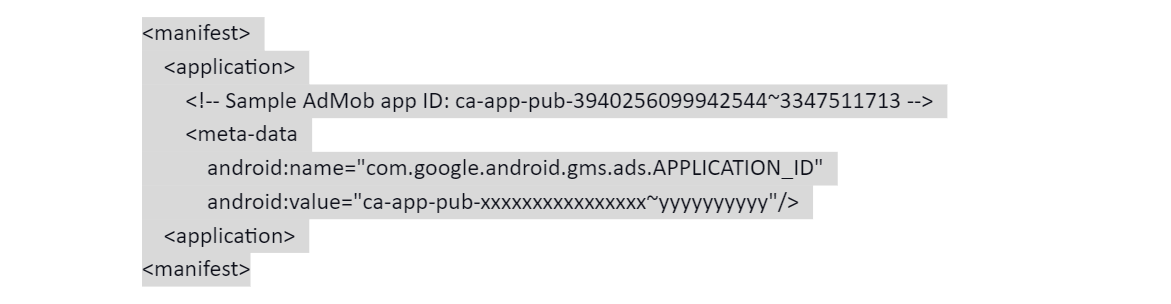
Edit AndroidManifest.xml
AndroidManifest.xml must include the AdMob app ID. Forgetting to do so leads to the app crashing during startup.
Add a tag with the name com.google.android.gms.ads.APPLICATION ID to the app’s android/app/src/main/AndroidManifest.xml file. Your app ID may be found in the AdMob UI. For android:value, substitute your own AdMob application ID with quotation marks as follows:
iOS:
Update your Info.plist
Add a GADApplicationIdentifier key to your app’s ios/Runner/Info.plist file with the string value of your AdMob app ID:
GADApplicationIdentifier ca-app-pub-################~##########
When initializing the plugin in your Dart code, you must use the same value.
Step 3: Initiate the Mobile Advertising SDK
Before loading advertising, ensure that your app initializes the Mobile Ads SDK by executing MobileAds.instance.initialize(), which initializes the SDK and provides a Future that will be complete after the initialization is complete. This should be done only once, ideally just before starting the application.
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
void main() {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'AdMob Example',
home: Scaffold(
appBar: AppBar(
title: const Text('AdMob Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
AdWidget(ad: AdManager().createBannerAd()..load()),
const SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// Add your button functionality here
},
child: const Text('Click Me'),
),
],
),
),
),
);
}
}
class AdManager {
BannerAd createBannerAd() {
return BannerAd(
adUnitId: 'YOUR_BANNER_AD_UNIT_ID',
size: AdSize.banner,
request: const AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
// Ad loaded
print('Ad loaded: ${ad.adUnitId}');
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
// Ad failed to load
ad.dispose();
print('Ad failed to load: $error');
},
onAdOpened: (Ad ad) {
// Ad opened
print('Ad opened: ${ad.adUnitId}');
},
onAdClosed: (Ad ad) {
// Ad closed
print('Ad closed: ${ad.adUnitId}');
},
),
);
}
}
Step 4: Select a Format For Your Ad
Ads may now be added to your app using the Mobile Ads SDK that has been imported. AdMob has a variety of ad types to select from, so you can tailor your application’s user experience to the best of your ability.
Banner
Top or bottom-of-the-screen adverts that are rectangles. While a user is engaged with the app, banner adverts remain on the screen and might automatically refresh after a specified amount of time. Getting started with mobile advertising is easy with them. For more info Click here.
Interstitial
Full-screen advertisements take up the entire screen of an app until the user closes it. They work best when there are natural pauses in the flow of an application’s operation, such as in-between stages of a game or immediately after finishing a job, to allow for more efficient app performance. For more info Click here.
Native
Ads that are fully customizable to match the appearance and feel of your application are available. The structure is more coherent with your app’s appearance because you pick how and where they’re put. For more info Click here .
Rewarded
Users are rewarded for watching short movies and engaging with playable advertisements and surveys in adverts that are targeted to them. Easy to make money off of those that play for free.
For more info Click here.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields