How to Generate Swagger Code For My Flutter App Using WebServices with Dart Codegen?
Do you want to generate swagger code for my flutter app using WebServices with dart codegen? If yes, you can get help from here and execute everything. Proceed further to know more. When you make WebServices, first you will know about dart code, and then only you can know about generating swagger code. Using this technology enables scripts to your WebServices to be executed for an internet server.
Compiling those applications makes them faster when compared to classic applications. You can hire Flutter developers from Flutter Agency to solve complex development bugs or build enterprise-level business applications. WebServices gives better language support and more extensive user controls, flutter app-based components, and integrated user authentication. It may also have an extension to write flutter apps, and those users control it to be used to write in different languages.
import 'dart:async';
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:fetch_data_app/iam/user/postbean.dart';
import 'package:http/http.dart' as http;
class PostHome extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: Scaffold(body: PostScreen(),),);
}
}
class PostScreen extends StatefulWidget {
@override
_PostScreenState createState() => _PostScreenState();
}
class _PostScreenState extends State {
List _postList =new List();
Future<List > fetchPost() async {
final response =
await http.get('http://example.com/wp-json/wp/v2/posts/');
if (response.statusCode == 200) {
// If the call to the server was successful, parse the JSON
List values=new List();
values = json.decode(response.body);
if(values.length>0){
for(int i=0;i<values.length;i++){
if(values[i]!=null){
Map<String,dynamic> map=values[i];
_postList .add(Post.fromJson(map));
debugPrint('Id-------${map['id']}');
}
}
}
return _postList;
} else {
// If that call was not successful, throw an error.
throw Exception('Failed to load post');
}
}
@override
Widget build(BuildContext context) {
return Container();
}
@override
void initState() {
fetchPost();
}
}
Output:

Follow effective factors:
With the help of a major factor, the user can develop their websites in that way they can. To attain those things first, you can learn about swagger code, and then you can improve your knowledge in this course. The main reason for this platform becoming so popular across the world, it allows a highly reliable, trustworthy, and scalable environment for developing applications robustly.
Beyond that, the server code provides the system interoperability to develop the websites across the platform. It is one of the great advantages. Usually, the browser requests the swagger file. After that, the server engine reads the file, compiles and executes the scripts presented, and returns to the browser in a simple Flutter app.
Extend the applications to Flutter apps and also use them as WebServices, if you know more about those effective factors. You can go to online tutorials on classic and essential things to know. Swagger is the new generation of dart code, and it is not compatible with classic form, and it may include classic dart code.
Use the new version:
In the new version, you can use swagger code to develop the framework to build the WebServices and websites with the help of the Flutter app and server scripting languages. And it will support major development controls for developments.
The programming languages are to be covered in the form of most essential languages, and they have major server technologies mentioned above. It has essential development tools to execute much better than ever. The WebServices have single applications, and it looks similar to other applications.
For example, the model view controller has specific codes under the dart code applications. You can build the WebServices swagger using the event-driven model like traditional swagger. Now swagger is to be released with the significant design of swagger features.
The frameworks as mentioned above are to be merged in a single framework which can be named as Flutter app. They have features and support for the operating system, browser, and many more supports.
Know essential things:
In this session, you can learn more about the WebServices to be created on your site. WebServices things are coming under essential things. They are API. Now see those things in a detailed manner.
Primarily this can be used for server-side code to be written inside the individual applications on the web. If the WebServices contains the input-form, that can occur typically in the server code for reading such data.
Moreover, to create the application with the name of API to be saved in the root of your site that has been started for your code to be executed before the site starts. Suppose the application presents in the swagger run for the first time at any site application to be requested with typical use of this code to be installed using the swagger values like counters and names under swagger.
It is just like the API. It will run before the site starts, and the code is also running before any application in each folder. So for any folder to be presented on the web, you can add a file name with API. It can be used in a typical way by setting the layout application in all those applications in a folder or checking the users in logging before running the application.
import 'package:counterapi/api.dart';
import 'package:example_m_client/client.dart';
import 'package:flutter/material.dart';
import 'counter_bloc.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
final client = Client();
@override
Widget build(BuildContext context) {
final _bloc = CounterBloc(client);
return CounterBlocContext(
child: MaterialApp(
title: 'Counter App',
home: MyHomePage(title: 'Counter App Home Page'),
),
bloc: _bloc);
}
}
class MyHomePage extends StatelessWidget {
final String title;
MyHomePage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
var bloc = CounterBlocContext.of(context).bloc;
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: StreamBuilder(
stream: bloc.counter,
builder: (BuildContext context, AsyncSnapshot snapshot) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'You have pushed the button this many times:',
),
Text(
'${snapshot.data.amount.toString()}',
key: Key('counter'),
style: Theme.of(context).textTheme.display1,
)
]);
})),
floatingActionButton: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
FloatingActionButton(
key: Key('increment'),
onPressed: () => bloc.counterInc(),
tooltip: 'Increment',
child: Icon(Icons.add),
),
SizedBox(width: 10),
FloatingActionButton(
key: Key('reset'),
onPressed: () => bloc.counterReset(),
tooltip: 'reset',
child: Icon(Icons.refresh),
),
],
),
);
}
}
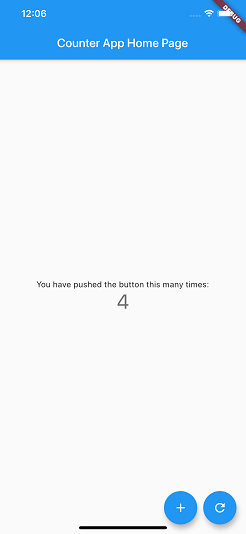
Output:

Conclusion:
From the above-mentioned scenario, now you can generate swagger code for my flutter app using WebServices with dart codegen. You can hire a professional Flutter Agency and get this task done effectively. At flutteragency.com you can find a group of skilled experts.
Get a Free Quote
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields