Flutter Hooks Tutorial: Flutter Animation Using Hooks (useEffect and useAnimationController)
In general, Flutter hooks are one of the ways which return the Flutter animation. The hooks will represent any content that the user needs. For example, the user can use Flutter hooks to render the standard process.
The user can also create Flutter hooks to render complex content to display the database data. There are three kinds of Flutter hooks. They are Flutter hooks, built-in Flutter hooks, and Flutter hooks. The Flutter hooks are created using the same view with the help of the app development process.
In the same view, these Flutter animations will be reused. Built-in Flutter hooks are one of the extension methods for the Flutter hooks class. And the built-in Flutter hooks are categorized into three types. They are Flutter hooks; these animations help render the general types of Flutter hooks.
There are some of the general standard Flutter animations are below. They are custom Flutter hooks, templates, and strongly typed Flutter hooks. These Flutter hooks help render the most general kinds of Flutter hooks with a powerful typed view.
Explore various Flutter animations
Based on the model properties, the Flutter hooks are rated. The strongest kind of Flutter hook operates on lambda expression. This object model is passed to the value of the lambda expression, and the user can choose the property or field from each model object which will be used for setting the name, id, name, and value attributes for the Flutter hooks.
Templates, Flutter hooks, and these Flutter animations are used to figure out the Flutter hooks needed for rendering the properties based on the model class. It is a better approach to display the data for the user, although it needs some initial attention and care to set up.
They can use the class on the data type attribute to set up the proper Flutter hooks and the template Flutter hooks. For example, when the user uses the data type for the password, a template Flutter animation will automatically render the password type as the input element.
The user can create their custom Flutter animation ways for the extension ways for the Flutter hooks class or by creating the static methods for the utility class. The users have access to necessary information almost from any device. Developing the Flutter web application on the dot net platform is more useful because it is recognized as software interoperability.
With Flutter Hooks, Render the Form
The Flutter animation framework has the Flutter hooks methods, which provide an easy way to render a view. The most frequently used Flutter hooks are textbox, which is used for rendering the text box, and text area, which is used for rendering the text area.
The radio button is issued for rendering the radio button. The password is issued for rendering the text box for password entering, the list box is issued for rendering the list box, and hidden is used for embedding the details in the form, which is not rendered for the user to view.
Flutter hooks are used for rendering the drop-down list, a checkbox is used for rendering the checkbox, begin form is used for marking the starting of the form and for adding the links for the action method, which renders the form, and the action link is used for linking the rendered link. Web in Flutter animation helps simplify common programming works and web app development.
Grab Essential Factors
Most web admins will select the platform for developing and designing web applications. The interoperability will be more helpful for the developers to make customized solutions by keeping the requirements of business people in mind.
The Flutter hooks allow managing the images on the Flutter hooks. The Flutter hooks are useful for displaying the data from databases, arrays, and files.
The Flutter hooks are very helpful for providing functions that are beneficial for sending email messages with the help of the Flutter animation. Users can build their Flutter animation using the razor syntax or by building the Flutter hooks. Many business people use these factors for effective solutions.
Also, Read This Post:
How to Animate a Widget Across Screens in Flutter?
Different Aspects of Flutter Hooks
Many broadband web users might be steady, but one must include the larger web population, customers who are still maintaining a dial-up connection. Therefore the loading times of an internet site should be considered for such customers and must be optimized.
Hence, apart from these, the Flutter hooks used in animation have been very effective. When learning what it takes to develop an internet page, you will come across several kinds of files. Even though most internet pages are maintained on Flutter hooks, which don’t need filename, extensions and file extensions are the most general method to show variation between files.
Once you see an extension and file name, you learn what kind of file that is, how the Flutter hooks use it, and how you can access it. Based on this, let’s see the different aspects of Flutter hooks in detail.
Also, Read This Post:
AnimatedDefaultTextStyle Widget – Flutter Widget Guide By Flutter Agency
Basic Flutter Hooks in Flutter Animation
To get the complete Flutter hooks, you must hire flutter developers, and you can grab various essential impacts. Also, more procedures to design Flutter hooks will come across when building the files in different types.
The Flutter hooks did not run on the process of the certain Flutter animation. The Flutter animation is the Flutter hooks. Even though the Flutter hooks will not run in the Flutter hooks, it does not need the extension in the files and does not need extensions in the filename.
You have to add the flutter_hooks package from here
run this command in your terminal in VSCode.
flutter pub add flutter_hooks
Example
class MyHomePage extends HookWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
final _counter = useState(0);
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter.value',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => _counter.value++,
tooltip: 'Increment',
child: Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
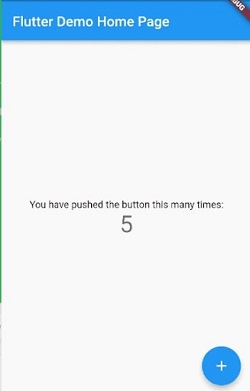
Output


Conclusion
These are the common differences between those types of files. When you find a file extension and its name, sure you will find the kind of Flutter hooks, know how to use the Flutter animation, and can also find how to access that process. From there, it can include some standard Flutter hooks that can be used to promote the Flutter hooks efficiently.
Flutter hooks are essential in improving the success rate of your mobile app development process. Flutter hooks are most valuable when you want to gain a larger audience, whether you are using the services or not. Share your requirements or queries with us so that we can deliver the best content as per your needs. If you plan to develop the Flutter mobile app, connect with the Flutter agency, which ensures that the clients will get the upgraded mobile app with optimum performance. Get in touch with our expert team and develop the custom-centric application.
Frequently Asked Questions (FAQs)
1. What are the implicit animations in Flutter app development?
You can animate the widget property with implicit animations by setting a target value. And whenever that target value changes, a widget will animate a property from the old to the latest. Hence, in this way, the implicit animations will trade the control for convenience and manage the animation effects so that you do not have to.
2. Does timing matter in animation?
Since animation is a time-based resource, creating a good sense of timing is essential to develop good animation. The timing gives meaning to the motion. Hence, the speed at which the things happen affects the perception of the scene and gives it better animation with timing.
3. What is the purpose of using the hooks?
A hook is an opening statement that attempts to grab readers’ attention, so they want to read on. It is done by using a few hooks in the form of questions, statistics, or quotes.
4. What is a hook in Microservices?
WebHooks are HTTP callbacks in which the user is defined. However, it is triggered by certain events. Whenever the trigger event occurs in third-party services, webhooks see the possibilities, collect data, and is sent them to a URL specified by you in the form of an HTTP request.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













