What is Draggable Scrollable Sheet widget in Flutter?
A DraggableScrollableSheet is a widget in Flutter that responds to drag gestures by resizing the scrollable. So, in this article, we will see what is the Draggable Scrollable Sheet widget in Flutter.
What is the Draggable Scrollable Sheet widget in Flutter?
In this tutorial, we are going to make an Animal Details app. The main screen will be a list of animals. we will create a DraggableScrollableSheet widget to display the features of animals. The app will be focused on the DraggableScrollableSheet widget. Let’s get started by creating a new project.
Example:
Enter the following command on Command Prompt / Terminal in your preferred directory or you can also use your existing project.
flutter create draggable_scrollable_sheet_tutorial
We are going to use the Stack Widget to display the main screen in the background and the draggable Sheet widget in the front. So, use Stack as the child of the Container. So let us create a separate ListView widget with some animal names. We will name it animalsList.
Now we will create some ListTiles with names of animals. But here we are going to create a separate ListTile widget and we will name it animalListTile. We are going to do this for simplifying our code.
Here we are taking to parameters, first is the index of ListTile and the second is animalName. We are using the index to update the DraggableScrollableSheet. The animalName is for the name of the animal. Now let us create our DraggableScrollableSheet. Create a separate widget and name it bottomDetailsSheet.
Widget bottomDetailsSheet() {
return DraggableScrollableSheet(
initialChildSize: ,
minChildSize: ,
maxChildSize: ,
builder: (BuildContext context, ScrollController scrollController) {
return Container();
},
);
}
New parameters:
- initialChildSize: This field specifies the initial size of the bottom draggable sheet you want to appear on the fraction of the screen and takes a double value. Its default value is 0.5. Its value range from 0 – 1.0.
- minChildSize: This field specifies the minimum size of the DraggableScrollableSheet widget that is when any user will scroll down to close the widget, the minimum height will appear. Its default value is 0.25 and ranges from 0 – 1.0. It also specifies the fraction of the screen to be occupied.
- maxChildSize: This field specifies the maximum size of the DraggableScrollableSheet widget that is when any user will scroll up to open the widget, the maximum height will appear. Its default value is 1.0 and ranges from 0 – 1.0. It also specifies the fraction of the screen to be occupied.
- builder: This function returns a widget. Here we will use a ListView and display the details of the animal tapped. By default, we will display the details of the first animal.
- expand: This field specifies whether the widget should expand to fill the available space in its parent or not. The default value is true. We have not specified because we want it to be true.
Let us specify the first three fields.
initialChildSize: .2, minChildSize: .1, maxChildSize: .6,
Let us create variables for our app.
List<String> animalNames = ['Elephant', 'Tiger', 'Kangaroo']; List<String> animalFamily = ['Elephantidae', 'Panthera', 'Macropodidae']; List<String> animalLifeSpan = ['60-70', '8-10', '15-20']; List<String> animalWeight = ['2700-6000', '90-310', '47-66']; int selectedTile = 0;
Now let us design the builder function.
Widget bottomDetailsSheet() {
return DraggableScrollableSheet(
initialChildSize: .2,
minChildSize: .1,
maxChildSize: .6,
builder: (BuildContext context, ScrollController scrollController) {
return Container(
color: Colors.lightGreen[100],
child: ListView(
controller: scrollController,
children: [
ListTile(
title: Text(
"NAME",
),
subtitle: Text(
animalNames[selectedTile],
),
),
ListTile(
title: Text(
"FAMILY",
),
subtitle: Text(
animalFamily[selectedTile],
),
),
ListTile(
title: Text(
"LIFESPAN",
),
subtitle: Text(
animalLifeSpan[selectedTile],
),
),
ListTile(
title: Text(
"WEIGHT",
),
subtitle: Text(
animalWeight[selectedTile],
),
),
],
),
);
},
);
}
Here we used the ScrollController to make our list scrollable. And now is the time for the animalList widget. We have already created our widget. Add the animalListTile widget as children of animalList.
Widget animalListTile(int index, String animalName) {
return Padding(
padding: EdgeInsets.all(8.0),
child: ListTile(
onTap: () {
setState(() {
selectedTile = index;
});
},
title: Text(
animalName,
style: TextStyle(
color: Colors.brown,
fontSize: 24.0,
fontWeight: FontWeight.w600,
),
),
tileColor: Colors.lightGreen[300],
selected: index == selectedTile,
selectedTileColor: Colors.lightGreen[600],
),
);
}
So our app is almost ready. Add the animalList in Stack widget’s children. Below is the full code. It contains everything we have discussed so far.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'DraggableScrollableSheet GFG',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
List<String> animalNames = ['Wolf', 'Lion', 'Cheetah'];
List<String> animalFamily = ['Elephantidae', 'Panthera', 'Macropodidae'];
List<String> animalLifeSpan = ['60-70', '8-10', '15-20'];
List<String> animalWeight = ['2700-6000', '90-310', '47-66'];
int selectedTile = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('BOSC Tech Labs'),
),
body: Container(
child: Stack(
children: [
animalsList(),
bottomDetailsSheet(),
],
),
),
);
}
Widget animalsList() {
return ListView(
children: [
animalListTile(0, animalNames[0]),
animalListTile(1, animalNames[1]),
animalListTile(2, animalNames[2]),
],
);
}
Widget animalListTile(int index, String animalName) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: ListTile(
onTap: () {
setState(() {
selectedTile = index;
});
},
title: Text(
animalName,
style: const TextStyle(
color: Colors.brown,
fontSize: 24.0,
fontWeight: FontWeight.w600,
),
),
tileColor: Colors.red[300],
selected: index == selectedTile,
selectedTileColor: Colors.red[600],
),
);
}
Widget bottomDetailsSheet() {
return DraggableScrollableSheet(
initialChildSize: .2,
minChildSize: .1,
maxChildSize: .6,
builder: (BuildContext context, ScrollController scrollController) {
return Container(
color: Colors.lightGreen[100],
child: ListView(
controller: scrollController,
children: [
ListTile(
title: const Text(
"NAME",
),
subtitle: Text(
animalNames[selectedTile],
),
),
ListTile(
title: const Text(
"FAMILY",
),
subtitle: Text(
animalFamily[selectedTile],
),
),
ListTile(
title: const Text(
"LIFESPAN",
),
subtitle: Text(
animalLifeSpan[selectedTile],
),
),
ListTile(
title: const Text(
"WEIGHT",
),
subtitle: Text(
animalWeight[selectedTile],
),
),
],
),
);
},
);
}
}
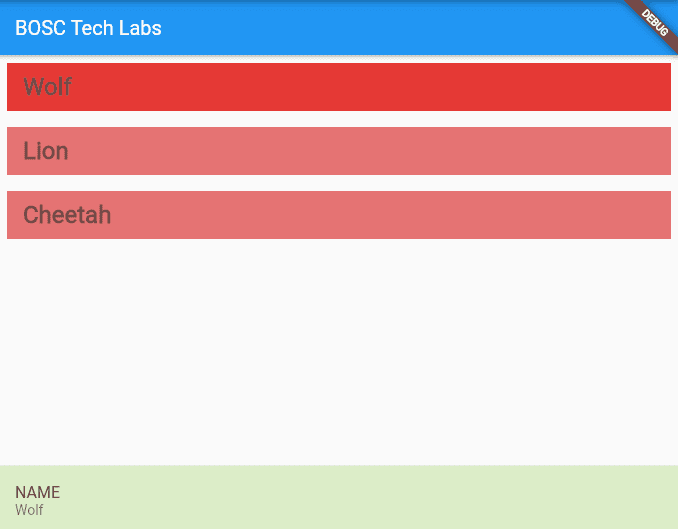
OUTPUT:
Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen what is the Draggable Scrollable Sheet widget in Flutter. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. Also, the portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields