What is the Difference Between pushReplacementNamed and popAndPushNamed in Flutter?
Navigator Class is basically used to redirect users from one screen to another screen so in this article we will go through what is the difference between pushReplacementNamed and popAndPushNamed in Flutter?
What is the Difference Between pushReplacementNamed and popAndPushNamed in Flutter?
The NavigatorState class in Flutter#navigator.dart has 2 methods with similar behavior. What is the difference between pushReplacementNamed and popAndPushNamed in Flutter so in this article we will discuss about difference between pushReplacementNamed and popAndPushNamed.
Let’s get started with the same.
The difference is only in the animation flutter executes.
- pushReplacementNamed –>> “enter animation”
- popAndPushNamed –>> “exit animation”
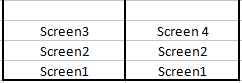
As we know that pushing is adding elements to the top of a stack of elements and popping is removing the top element from the same stack.
So in the case of Flutter, when we navigate to another screen, we use the push methods and Navigatorwidget adds the new screen onto the top of the stack. Naturally, the pop methods would remove that screen from the stack.
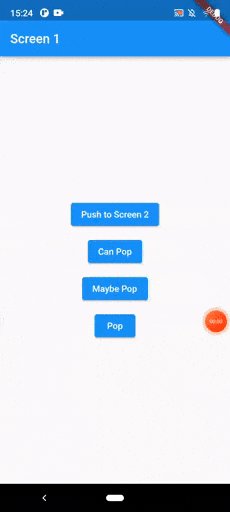
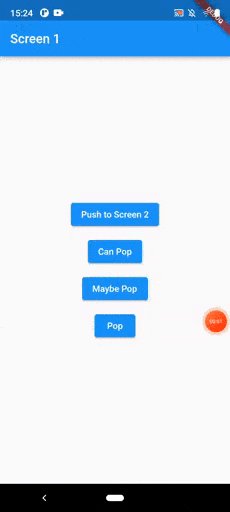
let’s see how we can move from Screen1 to Screen2. You can experiment with the methods by running the sample app.
new ElevatedButton(
onPressed:(){
Navigator.of(context).pushNamed('/screen2');
},
child: new Text("Push to Screen 2"),
),
With the help of pushNamedmethods, we can navigate to any screen whose route is defined in main.dart. We call them namedRoute for reference. The use-case of this method is pretty straightforward. To simply navigate.

Now when we want to get rid of the last visited screen, which is Screen2 in this case, we would need to popRoutes from the Navigator’s stack using the pop methods.
Navigator.of(context).pop();
Remember, this line of code goes inside your onPressed() method.

- When using Scaffold, it usually isn’t necessary to explicitly pop the route, because the Scaffold automatically adds a ‘back’ button to its AppBar, which would call Navigator.pop() on pressed. Even in Android, pressing the device back button would do the same. But nevertheless, you might need this method for other use cases such as popping an AlertDialog when the user clicks on the Cancel button.
- Use-case : pushReplacementNamed
When the user has logged in successfully, and are now on the DashboardScreen perhaps, then you don’t want the user to go back to LoginScreen in any case. So login route should be completely replaced by the dashboard route. Another example would be going to HomeScreen from SplashScreen. It should only display once and the user should not be able to go back to it from HomeScreen again. In such cases, since we are going to a completely new screen, we may want to use this method for its enter animation property.
- Use-case: popAndPushNamed
Suppose, you are building a Shopping app that displays a list of the products in its ProductsListScreen, and a user can apply filters in the FiltersScreen. When the user clicks on the Apply Changes button, the FiltersScreenshould pop and push back to the ProductsListScreen with the new filter values. Here the exit animation property of popAndPushNamed would look more appropriate.
Consider a code snippet as below:
// pushReplacementNamed will execute the enter animation
Navigator.of(context).pushReplacementNamed('/screen4');
//popAndPushNamed will execute the exit animation.
Navigator.popAndPushNamed(context, '/screen4');

Output:

Conclusion:
in this article we learn about difference between pushReplacementNamed and popAndPushNamed.
Thanks for being with us on a Flutter Journey !!!
Keep Learning !!! Keep Fluttering !!!
Do not forget to drop your feedback for the same.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Get a Free Quote
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields