DataTable Widget – Flutter Widget Guide By Flutter Agency
What is DataTable Widget in Flutter?
DataTable Widget is a Widget in Flutter which is primarily focused on creating simple yet effective ways to create tables in Flutter. The important part of creating Tables in Flutter is that there is not a simple way that the flutter engine recreates them when the data changes.
As per Flutter Document definition will be like below :
“Displaying data in a table is expensive because to lay out the table all the data must be measured twice, once to negotiate the dimensions to use for each column, and once to actually layout the table gave the results of the negotiation”.
DataTable is created using the Widget DataTable itself. The constructor of DataTable will look like below :
DataTable({
Key key,
@required List<DataColumn> columns,
int sortColumnIndex,
bool sortAscending: true,
ValueSetter<bool> onSelectAll,
double dataRowHeight: kMinInteractiveDimension,
double headingRowHeight: 56.0,
double horizontalMargin: 24.0,
double columnSpacing: 56.0,
bool showCheckboxColumn: true,
double dividerThickness: 1.0,
@required List<DataRow> rows,
});
In Above Constructor all fields marked with @required must not be empty.
How to use DataTable Widget in Flutter?
The following code snippet tells us how to implement the DataTable Widget in Flutter.
User can use DataTable Widget using properties as below :
DataTable(
columns: [
DataColumn(
label: Text("Column1")),
DataColumn(label: Text("Column2"))],
rows: [],
),
Properties
- Columns: First property under DataTable is the column attribute. The important part of the column attribute is that it creates the vertical slots and defines the Column header for which the data has to be arranged.
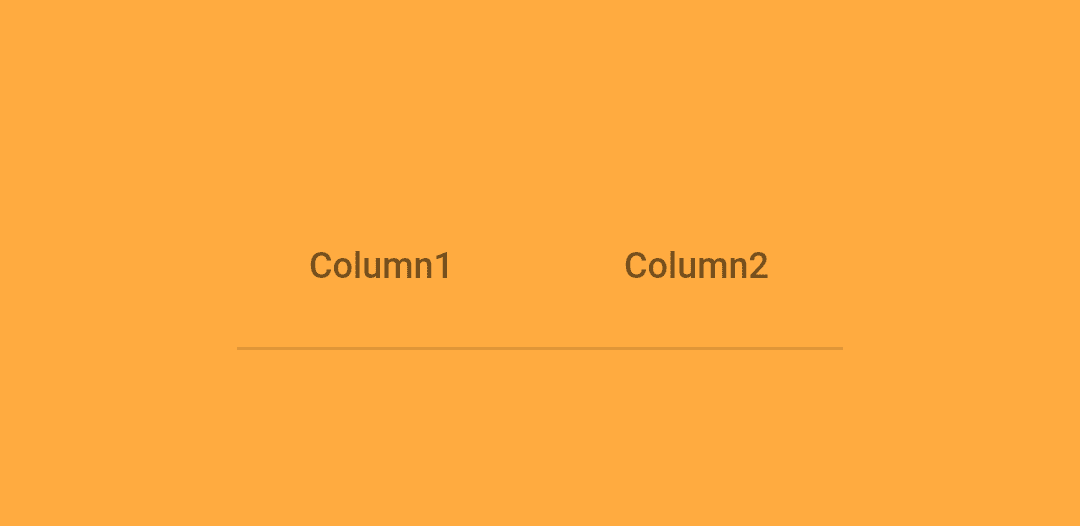
In order to create a good DataTable Widget, the column attribute is required, along with that, the Widget DataColumn is to be used. Code Snippet will look like below :
DataTable(
columns: [
DataColumn(label: Text("Column1")),
DataColumn(label: Text("Column2"))
],
rows: [],
),
DataColumn
- rows: A row lets you actually define the Data that has to go into the Table. Each column can have any number of rows, but all columns should be filled. Meaning the cells cannot be empty in case there is no data to be filled. You need to make sure an empty value is stored in that position. Code Snippet will look like below :
DataRow()
The DataRow Widget holds the individual rows data. Eg, row1 is represented using a DataRow widget and Row2 with another DataRow Widget.
Under each DataRow Widget, there is a cell attribute that requires a DataCell Widget as its value. Meaning, the DataCell can hold one value of Data per widget. If there are 2 columns then each DataRow should hold 2 DataCells.
DataTable(
columns: [
DataColumn(label: Text("Column1")),
DataColumn(label: Text("Column2"))
],
rows: [
DataRow(
cells: [
DataCell(Text("1")),
DataCell(Text("DataRow Example")),
]),
DataRow(
cells: [
DataCell(Text("2")),
DataCell(Text("DataRow Example2")),
]),
],
),
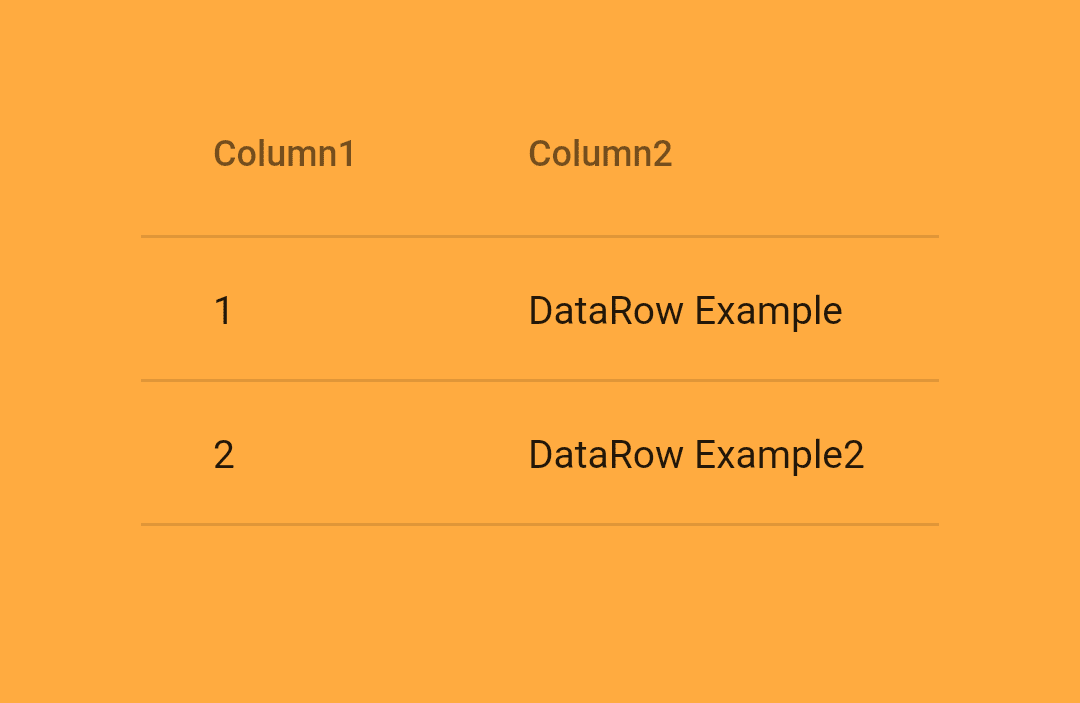
We will output like below
DataRow in DataTable
- sortColumnIndex: SortColumnIndex is a simple attribute that takes in an integer value. It lets the developer define which is the primary key in the DataTable. sortColumnIndex lets the engine know that the First Column is going to be the Primary key for the entire Table.
- sortAscending: Sort Ascending attribute change the Table values and sort it in the ascending order of the Column Index that was given in the above section. Meaning, the entire Data Table is rearranged with the Column Index as the primary key.
Center(child: DataTable(
columns: [
DataColumn(
label: Text("Column1")),
DataColumn(label: Text("Column2"))],
rows: [
DataRow(cells: [
DataCell(Text("1")),
DataCell(Text("ZZZZ2")),]),
DataRow(cells: [DataCell(Text("2")),
DataCell(Text("asc-cell2"))
,]),],
sortColumnIndex: 0,
sortAscending: true,
),
),
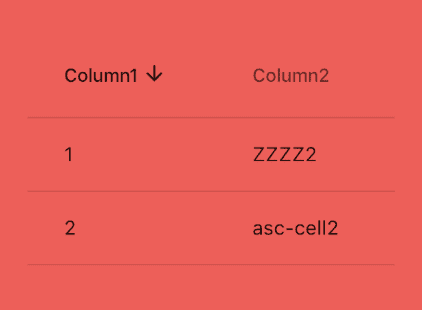
It will give us output like below
sortAscending
The arrow coming up in the first column defines what is to be considered as the column Index. This way the data can be changed by the end-user.
Conclusion:
In this article, we have been through What is DataTable Widget in Flutter along with how to implement it in a Flutter.
Thanks for being with us !!!
Do gives us your feedback/suggestion so that we can serve you better.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields