CupertinoActionSheet Widget – Flutter Widget Guide By Flutter Agency
In this series of Cupertino Widgets, we will go through CupertinoActionSheet Widget.
You might be wondering What is Cupertino?
Cupertino is a set of flutter widget helpful in implementing a current iOS design.
What is CupertinoActionSheet Widget in Flutter?
An action sheet is a specific style of alert that presents the user with a set of two or more choices related to the current context.
An action sheet can have a title, an additional message, and a list of actions. The title is displayed above the message and the actions are displayed below this content.
Purpose:
This action sheet styles its title and message to match the standard iOS action sheet title and message text style.
The default constructor of it will look like below:
CupertinoActionSheet({
Key? key,
Widget? title,
Widget? message,
List? actions,
ScrollController? messageScrollController,
ScrollController? actionScrollController,
Widget? cancelButton,
})
Properties:
- Key key: The widget key, used to control if it’s should be replaced.
- Widget title: Title is used to define the optional title of the ActionSheet Widget.
- actions: The set of actions that are displayed for the user to select.
- actionScrollController: A scroll controller that can be used to control the scrolling of the actions in the action sheet. This attribute is typically not needed.
- messageScrollController: A scroll controller that can be used to control the scrolling of the message in the action sheet. This attribute is typically not needed, as alert messages should be short.
- message: An optional descriptive message that provides more details about the reason for the alert.
- isDefaultAction: is set to true because the action button text will be displayed with blue color.
How to Implement CupertinoActionSheet Widget in Flutter?
The following code snippet tells us how to implement CupertinoActionSheet Widget in Flutter.
To implement we need to import CupertinoActionSheet Widget we need to import the Cupertino package.
package:flutter/cupertino.dart
CupertinoActionSheet(
title: Text(
"Flutter Agency",
style: TextStyle(fontSize: 30),
),
message: Text(
"Select your action ",
style: TextStyle(fontSize: 15.0),
),
actions: <Widget>[
CupertinoActionSheetAction(
child: Text("First Action"),
isDefaultAction: true,
onPressed: () {
print("Firs Action is clicked ");
},
),
CupertinoActionSheetAction(
child: Text(" Second Action"),
isDestructiveAction: true,
onPressed: () {
print("Second Action clicked");
},
)
],
);
When we add Cancel Button in the above code our code snippet will look like below:
CupertinoActionSheet(
title: Text(
"Flutter Agency",
style: TextStyle(fontSize: 30),
),
message: Text(
"Select your action ",
style: TextStyle(fontSize: 15.0),
),
actions: <Widget>[
CupertinoActionSheetAction(
child: Text("First Action"),
isDefaultAction: true,
onPressed: () {
print("First Action is clicked ");
},
),
CupertinoActionSheetAction(
child: Text(" Second Action"),
isDestructiveAction: true,
onPressed: () {
print("Second Action clicked");
},
)
],
cancelButton: CupertinoActionSheetAction(
child: Text("Cancel"),
onPressed: () {
Navigator.pop(context);
},
),
);
The above cancel button will be used to cancel Action Button the CupertinoActionSheet will get Closed.
The Following Code snippet is used to show CupertinoActionsheet Widget.
showCupertinoModalPopup(
context: context,
builder: (context) => action //action is final variable name
);
The complete Source code will look like below:
Center(
child: RaisedButton(
onPressed: () {
final action = CupertinoActionSheet(
title: Text(
"Flutter Agency",
style: TextStyle(fontSize: 30),
),
message: Text(
"Select your action ",
style: TextStyle(fontSize: 15.0),
),
actions: <Widget>[
CupertinoActionSheetAction(
child: Text("First Action"),
isDefaultAction: true,
onPressed: () {
print("First Action is clicked ");
},
),
CupertinoActionSheetAction(
child: Text(" Second Action"),
isDestructiveAction: true,
onPressed: () {
print("Second Action clicked");
},
)
],
cancelButton: CupertinoActionSheetAction(
child: Text("Cancel"),
onPressed: () {
Navigator.pop(context);
},
),
);
showCupertinoModalPopup(
context: context, builder: (context) => action);
},
child: Text("Click me "),
),
);
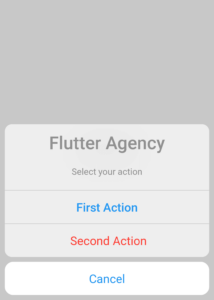
In the above code, we have used RaisedButton Widget. We will get output like below:
CupertinoActionSheet
Conclusion:
In this article, we have been through What is CupertinoActionSheet Widget in Flutter along with how to implement it in a Flutter.
Thanks for reading !!!
Do let us know your suggestion/feedback
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields