How to Create Augmented Reality Application With Flutter?
Flutter is one of the popular open-source development kits in the modern era. It is used for building the app for iOS and Android devices concurrently. Now, the flutter agency creates an attractive AR application using the flutter. Flutter covers more than thirty percent of the market in creating the mobile app.
Compared to native app development, flutter programming takes minimum time. It involves two app development teams working with different technologies to design separate iOS and Android platforms applications. With the help of mobile app code, you can develop the web application by changing some codes.
It is beneficial for the app developer, and they don’t want to create a new code for a web application. Flutter offers the most excellent solution in single mobile app development. If you are interested in creating the augmented reality application using flutter, you can continue reading the blog to get a few steps to create an app.
Augmented reality – what does it mean
Augmented reality is one of the popular technologies which can offer a virtual interface in the physical atmosphere. The technology enhances the perception of reality by delivering sensory stimuli via digital images, sounds, or others.
AR technology is getting more popular in the business in recent times. The company involved in the business app and mobile computing can implement the AR technology in a flutter to create an attractive application.
Tips for developing AR application using Flutter
If you are new to flutter and need to create an AR app, you can consult Flutter Agency to understand cost to hire Flutter developers and AR project estimate. The trained experts know how to implement the AR in flutter for creating the mobile application. Following are some tips on how to build the AR application in a flutter:
Step 1
The developer should add an AR core library in pubspec.yaml to utilize augmented reality in the flutter app.
Implement the following plugin
dependencies: arcore_flutter_plugin: ^0.1.0
Using the below command, save and run the file
$ flutter pub get
import the dart file after downloading the plugin
import 'package:arcore_flutter_plugin/arcore_flutter_plugin.dart';
Step 2
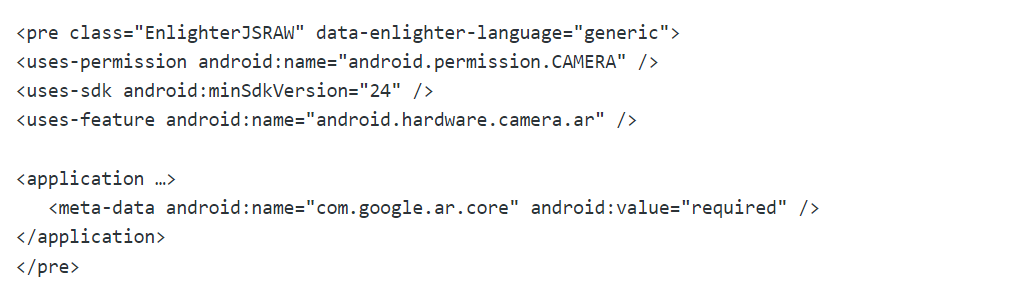
Enable augmented reality support the user should download the AR code permission in the flutter application.
Step 3
Add sceneform plugin in the android build.grade. After that, check the information from the following link.
https://developers.google.com/ar/develop/java/sceneform/
Now, you should add the below code in the project level build.gradle (Module)
Add dependencies in build.Gradle
allprojects {
repositories {
google()
Step 4
you should add the below code in the app level build.gradle (Module)
dependencies {
implementation 'com.google.ar:core:1.16.0'
implementation 'com.google.ar.sceneform.ux:sceneform-ux:1.8.0'
implementation 'com.google.ar.sceneform:core:1.8.0'
}
Step 5
The augmented reality plugin needs android x support. Ensure the application has support and add the following code in the gradle.properties.
org.gradle.jvmargs=-Xmx1536M android.useAndroidX=true android.enableJetifier=true
Step 6
In main.dart develop MyApp Stateless Class and return Material App class to the create method.
import’package:ardenmoapp/HomePage.dart’;
import’package:flutter/material.dart’;
voidmain()=> runApp(MyApp());
class MyApp extends StatelessWidget{
//This widget is the root of your application
@override
Widget build (BuildContext){
return MaterialApp(
title:’Ar Demo App’,
theme: ThemeData(
PrimarySwatch: Colors.blue,
),
Home: HomePage(),
);
}
}
Step 7
Develop HomePage Stateful Class and return ArCoreView in Scaffold body. Let’s see code:
import 'package:arcore_flutter_plugin/arcore_flutter_plugin.dart';
import 'package:flutter/material.dart';
import 'package:vector_math/vector_math_64.dart' as vector;
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
HomePageState createState() => HomePageState();
}
class HomePageState extends State {
ArCoreController? arCoreControler;
@override
void dispose() {
arCoreControler?.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Ar Demo App"),
),
//add your AR Core View Widget here
body: ArCoreView(
onArCoreViewCreated: _onArCoreViewCreated,
));
}
Step 8
Critical widget from the plugin in the ArCoreView() the constructor proceeds 4 named arguments.
onArCoreViewCreated,enableTapRecognizer,enableUpdateListener,key
Step 9
Modify ArCoreController in _onArCoreViewCreated method.
void _onArCoreViewCreated(ArCoreController controller) {
arCoreControler = controller;
//add view in ar core view controller.
_addSphere(arCoreControler!);
_addCylindre(arCoreControler!);
_addCube(arCoreControler!);
}
Step 10
AR Core notices and registers it whenever the user moves the cursor over a plane. You can add the below shapes to the AecoreNode using ArCoreController and call the approaches in the _onArCoreViewCreated system.
Add Sphere to AecoreNode
void _addSphere(ArCoreController controller) {
// add colors
final material = ArCoreMaterial(color: Color.fromARGB(120, 66, 134, 244));
// create sphere view
final sphere = ArCoreSphere(
materials: [material],
radius: 0.1,
);
// add sphere view in the AR code node
final node = ArCoreNode(
shape: sphere,
position: vector.Vector3(0, 0, -1.5),
);
controller.addArCoreNode(node);
}
Add Cylinder to AecoreNode
void _addCylindre(ArCoreController controller) {
// add colors
final material = ArCoreMaterial(
color: Colors.red,
reflectance: 1.0,
);
// create cylinder view
final cylindre = ArCoreCylinder(
materials: [material],
radius: 0.5,
height: 0.3,
);
// add cylinder view in AR Core node
final node = ArCoreNode(
shape: cylindre,
position: vector.Vector3(0.0, -0.5, -2.0),
);
controller.addArCoreNode(node);
}
Add Cube to ArCoreNode
void _addCube(ArCoreController controller) {
// add color
final material = ArCoreMaterial(
color: Color.fromARGB(120, 66, 134, 244),
metallic: 1.0,
);
// create Cube view
final cube = ArCoreCube(
materials: [material],
size: vector.Vector3(0.5, 0.5, 0.5),
);
// add your cube view in the AR Core Node
final node = ArCoreNode(
shape: cube,
position: vector.Vector3(-0.5, 0.5, -3.5),
);
controller.addArCoreNode(node);
}
}
Using the above codes, you can develop the AR application with the open-source framework. It is easy to understand by all app developers.
In this link https://github.com/manekdilip/flutter_ar, the new developer can check the demo app.
App development with flutter: advantages
Flutter is a Google-maintained SDK that gets a good reputation in the mobile application development platform due to its feature. At present, many app developers consider the flutter as the best cross-platform framework. They use this framework for creating the mobile application due to its amazing benefits.
Flutter is an open-source framework that enables the developer to utilize the elements for free. They can easily manage the issue when compared to another programming language. Also, the developer can modify the app based on the client’s needs.
With the help of flutter, the development team can save the app’s shape and update it faster. They work with a single code base to create an app for android and iOS devices. They don’t want to set extra instruments between the native UI and code thread for developing the app.
Flutter app basic elements are widgets that help you create the app without hassle. Sometimes the team faces some issues while creating an application that looks similar for iOS and android as they look dissimilar by design. Flutter offers a widget that reduces the issue while developing the app.
Conclusion
If you need to create the AR app in a flutter, contact the Flutter development company. Our certified experts understand your business needs and suggest the right solution. Call us to get the best-in-class Flutter app development solutions!
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields