How to build a Chat Messaging UI in Flutter?
Let’s say you want to build a chat application. You will wonder how to create messaging UI. So, in this article, we will see how to build a Chat Messaging UI in Flutter.
How to build a Chat Messaging UI in Flutter?
While building a chat application, the most important thing is UI. There are a few things that you need to consider while building a chat application:
- Text messages are generally shown inside a “chat bubble” with rounded corners and filled colors.
- Chat bubbles are left-aligned or right-aligned. It depends on who sent the message.
- The text in each bubble should wrap if it doesn’t fit in one line.
So, now we will see how to build chat UI in Flutter. Along the way, we’ll learn how to decorate, align and add custom styling to our widgets.
Creating a ChatBubble widget
As a first step, we can create a custom widget class to represent our chat bubble:
class ChatBubble extends StatelessWidget {
const ChatBubble({
Key? key,
required this.text,
required this.isCurrentUser,
}) : super(key: key);
final String text;
final bool isCurrentUser;
// TODO: Implement build method
}
This widget takes text and isCurrentUser as arguments and needs to determine the alignment and style of the chat bubble. For reference, we may use it like this in the parent widget:
ListView(
children: const [
ChatBubble(
text: 'How was the concert?',
isCurrentUser: false,
),
ChatBubble(
text: 'Awesome! Next time you gotta come as well!',
isCurrentUser: true,
),
ChatBubble(
text: 'Ok, when is the next date?',
isCurrentUser: false,
),
ChatBubble(
text: 'They\'re playing on the 20th of November',
isCurrentUser: true,
),
ChatBubble(
text: 'Let\'s do it!',
isCurrentUser: false,
),
],
)
In real-world apps, all the chat data would come from a backend. And it should be displayed with ListView builder to ensure that only visible chat bubbles are rendered. Next, let’s work out what goes into the build method.
Adding a DecoratedBox:
Step one is to put a Text widget inside a DecoratedBox like so:
@override
Widget build(BuildContext context) {
return DecoratedBox(
// chat bubble decoration
decoration: BoxDecoration(
color: isCurrentUser ? Colors.blue : Colors.grey[300],
borderRadius: BorderRadius.circular(16),
),
child: Padding(
padding: const EdgeInsets.all(12),
child: Text(
text,
style: Theme.of(context).textTheme.bodyText1!.copyWith(
color: isCurrentUser ? Colors.white : Colors.black87),
),
),
);
}
Note: We could have used a Container as an alternative to DecoratedBox. But Container does a lot of things under the hood and DecoratedBox is more lightweight. So, we can use it for better performance.
Adding an Align widget:
Let’s fix the layout by adding Align and Padding widgets. Also, we don’t want the chat bubbles to stretch horizontally. And we could do this with some padding:
@override
Widget build(BuildContext context) {
return Padding(
// add some padding
padding: const EdgeInsets.symmetric(horizontal: 16, vertical: 4),
child: Align(
// align the child within the container
alignment: isCurrentUser ? Alignment.centerRight : Alignment.centerLeft,
child: DecoratedBox(
// chat bubble decoration
decoration: BoxDecoration(
color: isCurrentUser ? Colors.blue : Colors.grey[300],
borderRadius: BorderRadius.circular(16),
),
child: Padding(
padding: const EdgeInsets.all(12),
child: Text(
text,
style: Theme.of(context).textTheme.bodyText1!.copyWith(
color: isCurrentUser ? Colors.white : Colors.black87),
),
),
),
),
);
}
Asymmetric padding:
The chat bubble should include a bit of padding on the left or right side to prevent it from using the full available width when the text wraps. So, here’s how to do it:
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.fromLTRB(
isCurrentUser ? 64.0 : 16.0,
4,
isCurrentUser ? 16.0 : 64.0,
4,
),
child: Align(...)
);
}
That’s it! We built a responsive chat bubble UI that we can reuse in our apps. Also here’s the full code for the ChatBubble class:
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text('Flutter Agency'),
backgroundColor: Colors.green,
),
body: const ChatBubble(
text: "Hii, My name is Abhishek",
isCurrentUser: false,
),
),
);
}
}
class ChatBubble extends StatelessWidget {
const ChatBubble({
Key? key,
required this.text,
required this.isCurrentUser,
}) : super(key: key);
final String text;
final bool isCurrentUser;
@override
Widget build(BuildContext context) {
return Padding(
// asymmetric padding
padding: EdgeInsets.fromLTRB(
isCurrentUser ? 64.0 : 16.0,
4,
isCurrentUser ? 16.0 : 64.0,
4,
),
child: Align(
// align the child within the container
alignment: isCurrentUser ? Alignment.centerRight : Alignment.centerLeft,
child: DecoratedBox(
// chat bubble decoration
decoration: BoxDecoration(
color: isCurrentUser ? Colors.blue : Colors.grey[300],
borderRadius: BorderRadius.circular(16),
),
child: Padding(
padding: const EdgeInsets.all(12),
child: Text(
text,
style: Theme.of(context).textTheme.bodyText1!.copyWith(
color: isCurrentUser ? Colors.white : Colors.black87),
),
),
),
),
);
}
}
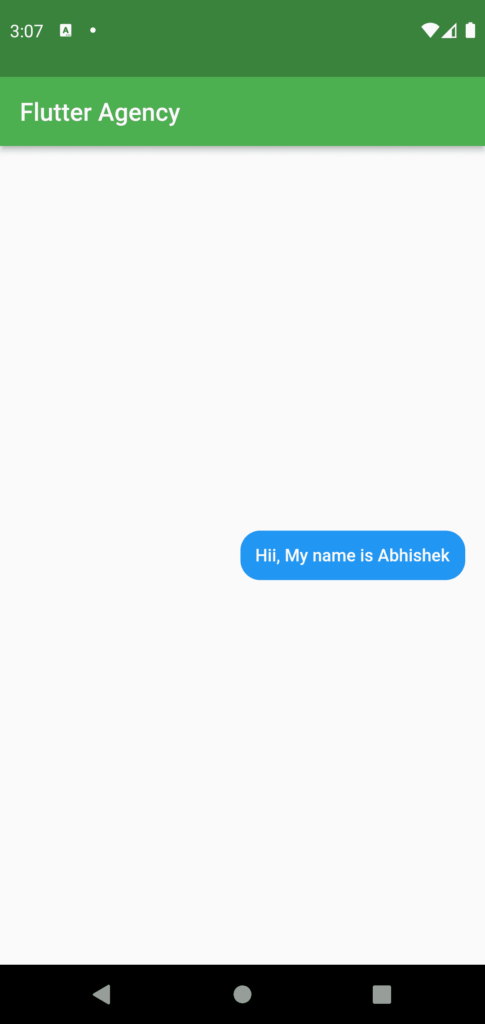
Output:

Conclusion:
Thanks for being with us on a Flutter Journey!
So, in this article, we have seen how to build a Chat Messaging UI in Flutter. Also, feel free to comment and provide any other suggestions regarding Flutter.
Flutter Agency is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
Flutter Agency is one of the most popular online portals dedicated to Flutter Technology. Daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields