Bottom Navigation Bar – Flutter Widget Guide By Flutter Agency
What is the Bottom Navigation Bar?
Bottom Navigation Bar always stays at the bottom of your mobile application and provides navigation between the views of the mobile application. Each Bottom Navigation Bar item denotes a different sub screen or feature of an application.
You should use Bottom Navigation if you have three to five top-level navigation items of the mobile application. Otherwise, we should use a Navigation Drawer and Scrollable Tabbar.
To display Bottom Navigation Bar, we have to use bottomNavigationBar property with Scaffold BottomNavigationBar() requires items where you can use BottomNavigationBarItem().
The Constructor of Bottom Navigation Bar will look like below :
BottomNavigationBar({
super.key,
required this.items,
this.onTap,
this.currentIndex = 0,
this.elevation,
this.type,
Color? fixedColor,
this.backgroundColor,
this.iconSize = 24.0,
Color? selectedItemColor,
this.unselectedItemColor,
this.selectedIconTheme,
this.unselectedIconTheme,
this.selectedFontSize = 14.0,
this.unselectedFontSize = 12.0,
this.selectedLabelStyle,
this.unselectedLabelStyle,
this.showSelectedLabels,
this.showUnselectedLabels,
this.mouseCursor,
this.enableFeedback,
this.landscapeLayout,
})
In the above constructor fields marked with @required must not be empty so in this constructor list of items must not be null.
When the user clicks on any tab, we’re calling _changeIndex () to update _selectedTabIndex.Based on _selectedTabIndex we’re displaying required widgets using _pages[_selectedTabIndex] in body.
Initially, we will use 5 tabs so that users can get understand it very easily. As we are implementing fixed tabs we need to add the type: BottomNavigationBarType.fixed on BottomNavigationBar.
Code Snippet for it will look like below :
List _pages = [
Text("Home"),
Text("Search"),
Text("Cart"),
Text("Notification"),
Text("Profile"),
];
This list will define the number of tabs in BottomNavigation Bar. When the user clicks on any tabs we need to get the current index from this array and needs to redirect it to the destination tab.
How to use Bottom Navigation Bar in Flutter?
Now let’s define bottomNavigationBar and wrap it in a Scaffold class.
The following code snippet tells us how to implement Bottom Navigation Bar in Flutter.
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex, // new
onTap: onTabTapped, // new
items: [
// item1,
// item2,
// item3,
],
),
Example
bottomNavigationBar: BottomNavigationBar(
currentIndex: _selectedTabIndex,
onTap: _changeIndex,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), title: Text("Home")),
BottomNavigationBarItem(
icon: Icon(Icons.search), title: Text("Search")),
BottomNavigationBarItem(
icon: Icon(Icons.account_circle), title: Text("Cart")),
BottomNavigationBarItem(
icon: Icon(Icons.account_circle), title: Text("Notification")),
BottomNavigationBarItem(
icon: Icon(Icons.account_circle), title: Text("Profile")),
],
),
How to Handle Navigation in Bottom Navigation Bar?
We will initially set home as a Selected tab. If the user wishes to keep any other tab as selected tab then the user needs to make changes in _selectedTabIndex in our case. Let’s define like below :
int _selectedTabIndex = 0;
We will create a function called _changeIndex(int index). Code Snippet for it will look like below :
_changeIndex(int index) {
setState(() {
_selectedTabIndex = index;
});
}
We will get output like below:
Bottom Navigation Bar
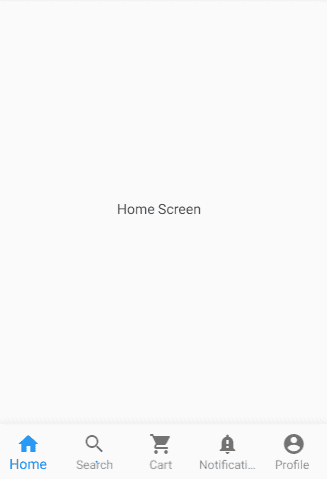
By Default, we have kept HomeScreen as Selected. So the entire screen will look like below :
Home Screen
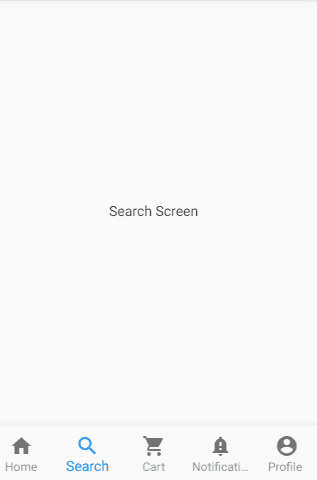
When you tap on Search Screen it will give us output as below :
Search Screen
Conclusion:
In this article, we have been through What is Bottom Navigation Bar in Flutter along with how to implement it in a Flutter.
Thanks for reading.
Do let us know if you need any assistance.
Need more assistance regarding flutter?
Don’t hesitate to Contact Us.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields