How to Add Bottom Elevation to a Container In Flutter?
There are a couple of ways to add a border to a Flutter widget. The most basic way is to wrap your widget in a DecoratedBox. However, the Container widget also has a DecoratedBox built-in. So in this article, we are going to see How to Add Bottom Elevation to a Container In Flutter?
In this blog post, we’ll guide you through the process of adding bottom elevation to a Container in Flutter. If you want to enhance the visual appeal and depth of your UI, this comprehensive guide is here to help you understand the techniques and steps involved. We’ll explore different approaches to achieving a bottom elevation effect, including using the Material widget, applying BoxShadow, and customizing the Container’s decoration properties. You’ll learn how to control the elevation level, adjust the shadow color and spread, and create a visually stunning container with a realistic sense of depth.
Add Bottom Elevation to a Container In Flutter
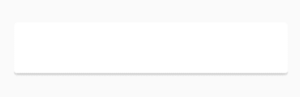
Use ClipRRect to remove shadow effects and add a bottom margin to Container to overcome ClipRRect at the bottom only to show shadow effect.
import "package:flutter/material.dart";
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Padding(
padding: const EdgeInsets.all(30.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(5.0),
child: Container(
height: 100.0,
margin: const EdgeInsets.only(bottom: 6.0), //Same as `blurRadius` i guess
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5.0),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey,
offset: Offset(0.0, 1.0), //(x,y)
blurRadius: 6.0,
),
],
),
),
),
),
),
);
}
}
Result:

In my option, the best way is to add Material() over the widget you are currently using.
return Material(
elevation: 20,
child Container(),
);
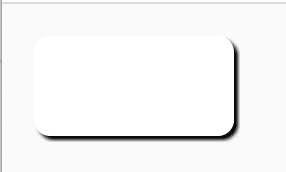
If you only want to add a shadow then BoxDecoration combined with BoxShadow will.
Code Snippet will look like the below:
...
...
body: Container(
margin: EdgeInsets.all(8),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8.0),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 2.0,
spreadRadius: 0.0,
offset: Offset(2.0, 2.0), // shadow direction: bottom right
)
],
),
child: Container(width: 100, height: 50) // child widget, replace with your own
),
...
...
So the above code will give us output like the below:

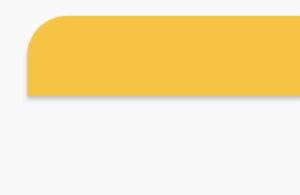
Use Material and must use borderRadius: same for Container() and Material()
Material(
elevation: 5,
borderRadius: BorderRadius.only(topLeft: Radius.circular(50)),
child: Container(
height: 100,
width: _width / 1.1,
decoration: BoxDecoration(
color: Colors.amber,
borderRadius:
BorderRadius.only(topLeft: Radius.circular(50))),
),
),

Conclusion:
Hope you found what you were looking for!!!
Keep Learning!!! Keep Fluttering!!!
So in this article, we have been through how to implement Custom Radio Button in flutter.
Do not forget to drop your valuable suggestions/feedback. We would love to assist you.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portals dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge of Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields