AnimatedPositioned Widget – Flutter Widget Guide By Flutter Agency
Like a Positioned Widget which aligns the children’s relative parent widget. It works with a combination of parameters – vertical (top, bottom, height) and horizontal (left, right, and width) to position the widgets within the Stack. In this article, we will learn about AnimatedPositioned Widget with a detailed article on it.
What is AnimatedPositioned Widget in Flutter?
Animated version of Positioned Widget which is an AnimatedPositioned Widget which is used to automatically transitions the child’s position over a given duration whenever the given position changes.
The Default Constructor of it will look like below:
const AnimatedPositioned(
{Key? key,
required Widget child,
double? left,
double? top,
double? right,
double? bottom,
double? width,
double? height,
Curve curve = Curves.linear,
required Duration duration,
VoidCallback? onEnd}
)
AnimatedPositioned.fromRect(
{Key? key,
required Widget child,
required Rect rect,
Curve curve = Curves.linear,
required Duration duration,
VoidCallback? onEnd}
)
In Above Constructor all fields marked with required must not be empty. AnimatedPositioned Widget will work only if its child of a Stack Widget.
Properties:
- Key key: Controls how one widget replaces another widget in the tree.
- Widget child: The widget below this widget in the tree.
- double left: This attribute will define the offsets of the child left edge from the left of the Stack.
- double top: This attribute will define the offsets of the child top edge from the top of the Stack.
- double right: This attribute will define the offsets of the child right edge from the right of the Stack.
- double bottom: This attribute will define the offsets of the child bottom edge from the bottom of the Stack.
- double width: The child’s width. Only two out of the three horizontal values (left, right, width) can be set. The third must be null.
- double height: The child’s height. Only two out of the three horizontal values (left, right, width) can be set. The third must be null.
- Curve curve: The curve to apply when animating the parameters of this container.
- Duration duration: The duration over which to animate the parameters of this container.
How to use AnimatedPositioned Widget in Flutter?
The Following code snippet tells us how to implement AnimatedPositioned Widget in Flutter.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp() );
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: AnimatedPositionedWidget()
),
);
}
}
class AnimatedPositionedWidget extends StatefulWidget {
AnimatedPositionedWidget({
Key? key,
this.title = "",
}) : super(key: key);
final String title;
@override
_AnimatedPositionedWidgetState createState() =>
_AnimatedPositionedWidgetState();
}
class _AnimatedPositionedWidgetState extends State {
double pos_l = 0;
double pos_r = 0;
double pos_t = 0;
double pos_b = 0;
void _movewidget(String pos) {
setState(() {
if (pos == "Up") {
pos_l = 0;
pos_r = 0;
pos_t = 0;
pos_b = 100;
} else if (pos == "Right") {
pos_l = 100;
pos_r = 0;
pos_t = 0;
pos_b = 0;
} else if (pos == "Down") {
pos_l = 0;
pos_r = 0;
pos_t = 100;
pos_b = 0;
} else if (pos == "Left") {
pos_l = 0;
pos_r = 100;
pos_t = 0;
pos_b = 0;
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: Stack(
children: [
AnimatedPositioned(
left: pos_l,
right: pos_r,
top: pos_t,
bottom: pos_b,
duration: Duration(milliseconds: 500),
child: Center(
child: Container(
color: Colors.red,
width: 100.0,
height: 100.0,
),
),
),
Positioned(
bottom: 100,
left: 160,
child: ElevatedButton(
onPressed: () {
_movewidget("Up");
},
child: Text("Up"),
),
),
Positioned(
bottom: 60,
left: 260,
child: ElevatedButton(
onPressed: () {
_movewidget("Right");
},
child: Text("Right"),
),
),
Positioned(
bottom: 10,
left: 160,
child: ElevatedButton(
onPressed: () {
_movewidget("Down");
},
child: Text("Down"),
),
),
Positioned(
bottom: 60,
left: 60,
child: ElevatedButton(
onPressed: () {
_movewidget("Left");
},
child: Text("Left"),
),
)
],
),
)),
);
}
}
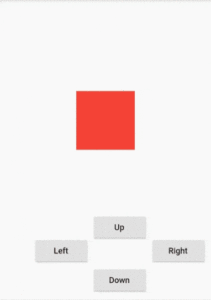
Above Code will give us output like below:
AnimatedPositioned Widget
Conclusion
In this article, we dive into What is AnimatedPositioned Widget in Flutter along with how to implement it in a Flutter.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields