AnimatedOpacity Widget – Flutter Widget Guide By Flutter Agency
Opacity Widget in Material Design is a simple property that can have huge effects on the user interface of a mobile app. For example, a button with less opacity makes the user convince that the button is disabled. In this article, we will learn about AnimatedOpacity Widget in detail.
What is AnimatedOpacity Widget?
AnimatedOpacity Widget is a widget that automatically transitions the child’s opacity over a given duration whenever the given opacity changes.
Animating an opacity is relatively expensive because it requires painting the child into an intermediate buffer.
The Default Constructor of it will look like below:
AnimatedOpacity({
Key? key,
Widget? child,
required double opacity,
Curve curve = Curves.linear,
required Duration duration,
void Function()? onEnd,
bool alwaysIncludeSemantics = false,
})
In the above Constructor, all fields marked with @required must not be empty and that argument is actually required since you will get an assertion error if you don’t pass it.
Properties:
- Key key: key represents the how one widget should replace another widget in a tree.
- Widget child: Child attribute will specify the widget below this widget in the tree. This widget can only have one child. To layout multiple children, let this widget’s child be a widget such as Row Widget, Column Widget, or Stack Widget, which have a children’s property, and then provide the children to that widget.
- double opacity: opacity attribute will specify the target opacity. It must not be empty and an opacity of 1.0 is fully opaque. An opacity of 0.0 is fully transparent (i.e., invisible).
- Curve curve: This attribute will specify the curve to apply when to animating the parameter of this container.
- Duration duration: The duration over which to animate the parameters of this container.
- VoidCallback onEnd(): onEnd() will be called every time when animation completes. This can be useful to trigger additional actions at the end of the current animation.
How to use AnimatedOpacity Widget in Flutter?
The Following code snippet tells us how to implement AnimatedOpacity Widget in Flutter.
Consider a code snippet like below:
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Material App',
home: Scaffold(
body: buildDemoComponent(context),
),
);
}
Widget buildDemoComponent(BuildContext context) {
return const Padding(
padding: EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: EdgeInsets.all(20.0),
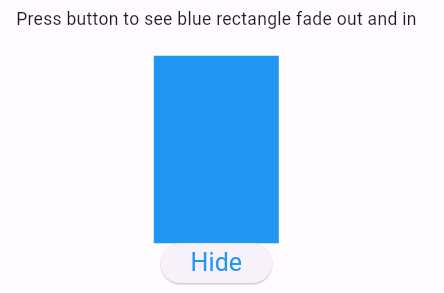
child: Text('Press button to see blue rectangle fade out and in'),
),
AnimatedOpacityWidget(title: 'Hello'),
],
),
);
}
}
class AnimatedOpacityWidget extends StatefulWidget {
final String title;
const AnimatedOpacityWidget({Key? key, required this.title}) : super(key: key);
@override
State createState() => _AnimatedOpacityWidgetState();
}
class _AnimatedOpacityWidgetState extends State {
bool _visible = true;
Widget _blueRectangle() {
return Container(
width: 100,
height: 150,
color: Colors.blue,
);
}
@override
Widget build(BuildContext context) {
return Column(
children: [
AnimatedOpacity(
duration: const Duration(milliseconds: 900),
opacity: _visible ? 1 : 0,
child: _blueRectangle(),
),
ElevatedButton(
onPressed: () {
setState(() {
_visible = !_visible;
});
},
child: Text(
_visible? 'Hide' : 'Show',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
),
],
);
}
}
The above code will give us output like below:

AnimatedOpacity Widget
Conclusion:
In this article, we dive into What is AnimatedOpacity Widget in Flutter along with how to implement it in a Flutter.
Thanks for being with us !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields













