How to Add a Splash Screen In Flutter??
Hope you guys are enjoying articles based on flutter. So in this article, we will go through how to add a splash screen in a flutter.
What is a splash screen in Flutter??
A splash screen is a launch screen, start screen, or boot screen, which is a graphical control element containing the image, logo, and current version of the software.
Purpose of a Splash Screen In Flutter?
It is the first screen of the app that displays whenever the application is loading. It can also be the app’s welcome screen that provides a simple initial experience when a mobile game or program is launching. The splash screen is just a display screen that allows users to look at something while the hardware is loading to present software to the user.
How to Add a Splash Screen In Flutter??
Let’s add a splash screen step by step like below:
First on Android:
1. Find the “android” folder in your flutter project.
2. Browse to the app -> src -> main -> res folder and place all of the variants of your branding image in the corresponding folders.
- The image with density 1 needs to be placed in mipmap-mdpi,
- And the image with a density of 1.5 needs to be placed in mipmap-hdpi,
- Now, The image with density 2 needs to be placed in mipmap-xhdpi,
- And the image with density 3 needs to be placed in mipmap-xxhdpi,
- The image with density 4 needs to be placed in mipmap-xxxhdpi
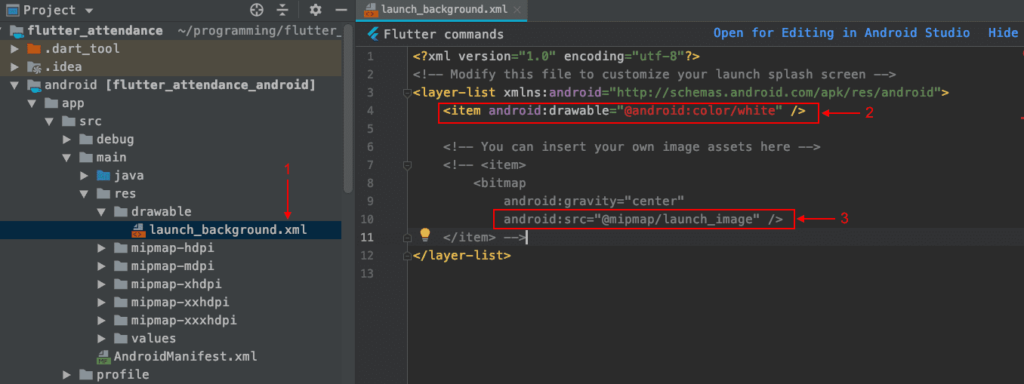
3. The last step on Android is to uncomment some of the XML code in the drawable/launch_background.xml file. Browse to app -> src -> main -> res-> drawable and open launch_background.xml. Inside this file, you shall see why the Slash screen background is white. To apply the branding image which we placed in step 2, we have to uncomment some of the XML code in your launch_background.xml file. After the change, the code should look like this:
<!--<item android:drawable="@android:color/white" />-->
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/your_image_name" />
</item>
Important Note:
XML code for the white background and uncomment the code about the mipmap image. So if somebody is interested the file launch_background.xml is used in the styles.xml file.
Second on iOS:
- Find the “ios” folder in your Flutter project.
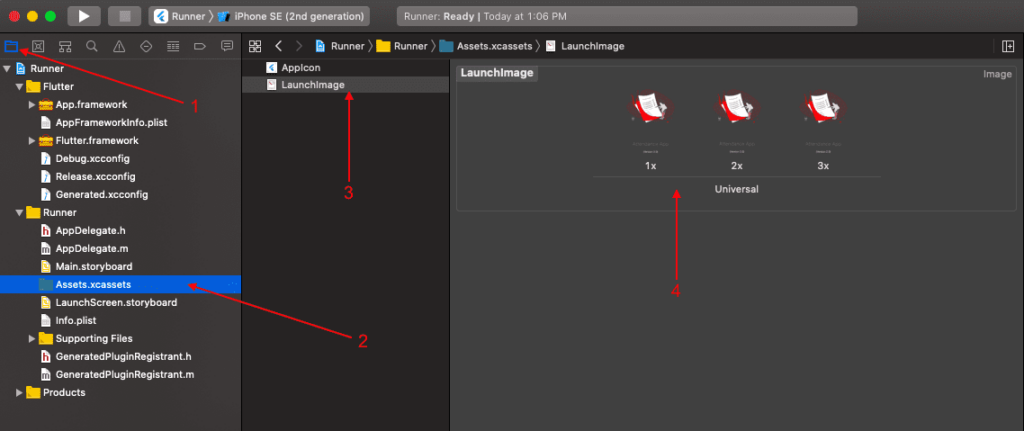
- Browse to Runner -> Assets.xcassets -> LaunchImage.imageset. There should be LaunchImage.png, [email protected], etc. Now you have to replace these images with your branding image variants. For example:
- The image with density 1 needs to override LaunchImage.png,
- The image with density 2 needs to override [email protected],
- And the image with density 3 needs to override [email protected],
- Image with density 4 needs to override [email protected],
In a simple way:
- Flutter actually gives a simpler way to add Splash Screen to our application. We first need to design a basic page as we design other app screens. You need to make it a Stateful Widget since the state of this will change in a few seconds. The code snippet will look like the below:
- Logic Inside the initState(), call a Timer() with the duration, as you wish, I made it 3 seconds, once done push the navigator to the Home Screen of our application.
- Note: The application should show the splash screen only once, the user should not go back to it again on the back button press. For this, we use Navigator.pushReplacement(), It will move to a new screen and remove the previous screen from the navigation history stack.
Easiest way: https://pub.dev/packages/flutter_native_splash
Installation Guide:
Setting the splash screen
So you can add your settings to your project’s pubspec.yaml file or create a file in your root project folder named flutter_native_splash.yaml with your settings.
flutter_native_splash: image: assets/images/splash.png color: "42a5f5"
- The image must be a png file.
flutter_native_splash: image: assets/images/splash.png color: "42a5f5" android: false
- In case your image should use all available screens you can use the fill the property.
flutter_native_splash: image: assets/images/splash.png color: "42a5f5" fill: true
- Note: fill property is not yet implemented for iOS splash screens.
- If you want to disable the full-screen splash screen on Android you can use the android_disable_fullscreen property.
flutter_native_splash: image: assets/images/splash.png color: "42a5f5" android_disable_fullscreen: true
-
Run the package
- After adding your settings, run the package with flutter pub run flutter_native_splash: create when the package finishes running your splash screen is ready.
- For Android, go to android > app > src > main > res > drawable > launcher_background.xml
- Now uncomment this and replace @mipmap/launch_image, with your image location.
<item> <bitmap android:gravity="center" android:src="@mipmap/launch_image" /> </item>So you can change the color of your screen here.
<item android:drawable="@android:color/white" />
-
IOS Platform
- All apps submitted to the Apple App Store must use an Xcode storyboard to provide the app’s launch screen. Let’s do this in 3 steps:-
- Step 1: Open ios/Runner.xcworkspace from the root of your app directory.
- Step 2: Select Runner/Assets.xcassets from Project Navigator and drag your launch images of all sizes (2x, 3x, etc.). You can also generate different sizes of images from https://appicon.co/#image-sets.
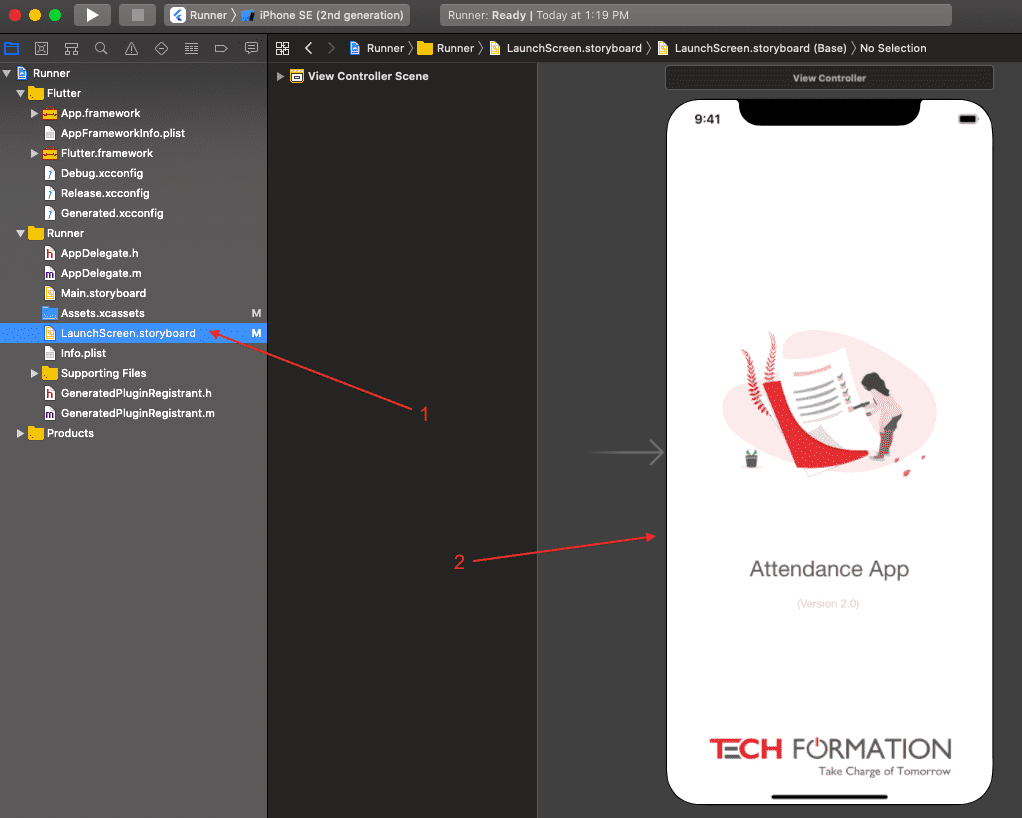
- Consider the below image snippet.
Splash Screen In Flutter - Step 3: You can see the LaunchScreen.storyboard file is showing the provided image, here you can also change the position of the image by simply dragging the image. For more information please see official documentation https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/launch-screen/
-
Splash Screen In Flutter On an Android Platform:
- In Android, a launch screen is shown while your Android app initializes. Let’s set this launch screen in 3 steps
- Open android/app/src/main/res/drawable/launch_background.xml file.
- At line number 4 you can select the desired color.
<item android:drawable="@android:color/white" />
- At line number 10 you can change the image. The code snippet will look like the below:
android:src="@mipmap/launch_image"
Consider an image snippet like the below:
Splash Screen flutter
Conclusion:
Thanks for being with us on a Flutter Journey !!!
Drop us your valuable suggestion/feedback to serve you much better.
So in this article, We have been through how to add a splash screen in flutter.
FlutterAgency USA : Where Flutter dreams take flight, fueled by the daily influx of thousands of eager learners.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields