AbsorbPointer Widget – Flutter Widget Guide By FlutterAgency
What is AbsorbPointer Widget in Flutter?
AbsorbPointer Widget is basically used to Enable/Disable any widgets in a Flutter.
AbsorbPointer Widget is a kind of control that forbids user input, such as button click, the input of input box, scrolling of ListView, etc. you may say that setting the onPressed() of a button to null can also be realized, yes, but AbsorbPointer can provide unified control of multiple components without requiring you to set each component separately.
Default Constructor for it will look like below :
AbsorbPointer({
Key? key,
bool absorbing = true,
bool? ignoringSemantics,
Widget? child,
})
When the user wraps the whole UI with AbsorbPointer Widget then the user can control user interaction to UI by toggling the absorbing property of it.
Properties :
- Key key: The widget Key used to control if it should be replaced.
- bool absorbing: Absorbing Property is used to define whether this widget absorbs during hit testing. The default value is set to true. If the absorbing value is true, and click inside the widget will be absorbed. If you don’t pass the absorbing parameter, it will use the default value (true) which causes any pointer inside the widget will be absorbed.
- bool ignoringSemantics: ignoringSemantics Property is used to define whether the semantics of this widget is ignored when compiling the semantics tree.
- child: Child Property is used to define widgets under current Widget in a tree. It has only one Child. To allocate multiple children user can use Column Widget, Row Widget, Or Stack Widget, and can wrap it in children.
How to use AbsorbPointer Widget in Flutter?
The following code snippet tells us how to implement AbsorbPointer Widget in Flutter.
Define an _absorbing variable to false using below code snippet:
Consider a code snippet as below :
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
bool _absorbing = false; // Initialize the variable to track if the pointer should be absorbed
@override
Widget build(BuildContext context) {
Size screenSize = MediaQuery.of(context).size;
double height = screenSize.height;
double width = screenSize.width;
return MaterialApp(
title: 'Material App',
home: Scaffold(
appBar: AppBar(
title: const Text('Material App Bar'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(15.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
AbsorbPointer(
absorbing: _absorbing,
child: Column(
children: [
ElevatedButton(
child: const Text('Press the button'),
onPressed: () {
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(
content: Text('Button is pressed'),
),
);
},
),
const TextField(),
],
),
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('Absorb Pointer?'),
Switch(
value: _absorbing,
onChanged: (bool value) {
setState(() {
_absorbing = value;
});
},
),
],
),
],
),
),
),
),
);
}
}
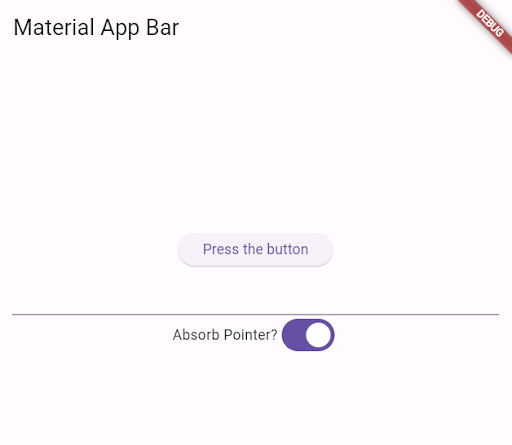
We will get output like below :
AbsorbPointer Widget
General Queries :
Difference between AbsorbPointer and IgnorePointer?
The difference is when we have two widgets overlapping each other’s, that can both receive clicks.
Consider a Container Widget with a red color and container with a blue color where both the containers are clickable and the blue square is small and on the top of the red Container Widget.
Consider a code snippet as below :
Stack(
alignment: Alignment.center,
children: [
Container(
color: Colors.red,
),
Container(
width: 42,
height: 42,
color: Colors.blue,
),
],
)
By default, without IgnorePointer/AbsorbPointer, taping blue send a click event on blue, and red gets nothing.
In that situation, wrapping the blue square into an AbsorbPointer means that when tapping the blue zone, neither the blue square nor the red one gets the click event.
If we instead used an IgnorePointer, the red square would receive click events when taping the blue square.
Conclusion
In this article, we have been through What is AbsorbPointer Widget in Flutter along with how to implement it in a Flutter.
Thanks for reading !!!
Do let us know your valuable feedback.
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields