Stepper Widget – Flutter Widget Guide By Flutter Agency
Stepper Widget is a material Flutter that displays progress through a sequence of steps. Stepper Widget is particularly useful in the case of forms where one step requires the completion of another one, or where multiple steps need to be completed in order to submit the whole form.
What is Stepper Widget?
A Stepper Widget is also called a wizard and provides us a widget we can use to show content that requires steps.
The constructor for it will look like below :
StepperWidget({
Key key,
@required List<Step> steps,
ScrollPhysics physics,
StepperType type: StepperType.vertical,
int currentStep: 0,
ValueChanged<int> onStepTapped,
VoidCallback onStepContinue,
VoidCallback onStepCancel,
ControlsWidgetBuilder controlsBuilder,
});
Properties of it are as below :
- steps: Will contains the steps that we are going to show in each step.
- type: Type of Stepper (StepperType.vertical,StepperType.horizontal)
- currentStep: Will tell the current step
- onStepTapped: Function will trigger on tap on the Stepper
- onStepContinue : Function will trigger on tap on Continue button
- onStepCancel : Function will trigger on tap on Cancel button
Example :
Consider a Code snippet like below to understand Stepper Widget :
We will create steps using the code snippet as below :
Step(
title: const Text('Step5'),
subtitle: Text('Step5 SubTitle5'),
content: const Text('This is Step5'),
state: StepState.indexed,
isActive: true,
),
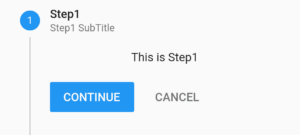
We will get step1 like below screenshot :
Step1 in Stepper
Now we will create StepperArray with the below code.
List<Step> stepArray = <Step>[
Step(
title: const Text('Step1'),
subtitle: Text('Step1 SubTitle'),
content: const Text('This is Step1'),
state: StepState.indexed,
isActive: true),
Step(
title: const Text('Step2'),
subtitle: Text('Step2 SubTitle2'),
content: const Text('This is Step2'),
state: StepState.indexed,
isActive: true),
Step(
title: const Text('Step3'),
subtitle: Text('Step3 SubTitle3'),
content: const Text('This is Step3'),
state: StepState.indexed,
isActive: true),
Step(
title: const Text('Step4'),
subtitle: Text('Step4 SubTitle4'),
content: const Text('This is Step4'),
state: StepState.indexed,
isActive: true),
Step(
title: const Text('Step5'),
subtitle: Text('Step5 SubTitle5'),
content: const Text('This is Step5'),
state: StepState.indexed,
isActive: true,
),
];
Now define a custom function like below :
void _movetonext() {
setState(() {
_currentstep++;
});
}
void _movetostart() {
setState(() {
_currentstep = 0;
});
}
void _showcontent(int s) {
showDialog<Null>(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
return new AlertDialog(
title: new Text('You clicked on'),
content: new SingleChildScrollView(
child: new ListBody(
children: <Widget>[
stepArray[s].title,
stepArray[s].subtitle,
],
),
),
actions: <Widget>[
new FlatButton(
child: new Text('Ok'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
In the above code, we have used FlatButton Widget. we have a Separate article for it.
Now use Stepper in a function like the below code snippet :
Stepper(
steps: stepArray,
type: StepperType.vertical,
currentStep: _currentstep,
onStepContinue: _movetonext,
onStepCancel: _movetostart,
onStepTapped: _showcontent,
),
The complete source code will look like below :
import 'package:flutter/material.dart';
class StepperWidget extends StatefulWidget {
StepperWidget({
Key key,
@required List<Step> steps,
ScrollPhysics physics,
StepperType type: StepperType.vertical,
int currentStep: 0,
ValueChanged<int> onStepTapped,
VoidCallback onStepContinue,
VoidCallback onStepCancel,
ControlsWidgetBuilder controlsBuilder,
});
@override
_StepperWidgetState createState() => _StepperWidgetState();
}
class _StepperWidgetState extends State<StepperWidget> {
int _currentstep = 0;
List<Step> stepArray = <Step>[
Step(
title: const Text('Step1'),
subtitle: Text('Step1 SubTitle'),
content: const Text('This is Step1'),
state: StepState.indexed,
isActive: true,
),
Step(
title: const Text('Step2'),
subtitle: Text('Step2 SubTitle2'),
content: const Text('This is Step2'),
state: StepState.indexed,
isActive: true,
),
Step(
title: const Text('Step3'),
subtitle: Text('Step3 SubTitle3'),
content: const Text('This is Step3'),
state: StepState.indexed,
isActive: true,
),
Step(
title: const Text('Step4'),
subtitle: Text('Step4 SubTitle4'),
content: const Text('This is Step4'),
state: StepState.indexed,
isActive: true,
),
Step(
title: const Text('Step5'),
subtitle: Text('Step5 SubTitle5'),
content: const Text('This is Step5'),
state: StepState.indexed,
isActive: true,
),
];
void _movetonext() {
setState(() {
_currentstep++;
});
}
void _movetostart() {
setState(() {
_currentstep = 0;
});
}
void _showcontent(int s) {
showDialog<Null>(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
return new AlertDialog(
title: new Text('You clicked on'),
content: new SingleChildScrollView(
child: new ListBody(
children: <Widget>[
stepArray[s].title,
stepArray[s].subtitle,
],
),
),
actions: <Widget>[
new FlatButton(
child: new Text('Ok'),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Container(
child: Container(
child: Stepper(
steps: stepArray,
type: StepperType.vertical,
currentStep: _currentstep,
onStepContinue: _movetonext,
onStepCancel: _movetostart,
onStepTapped: _showcontent,
),
),
);
}
}
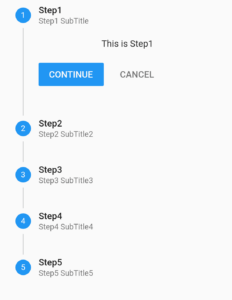
We will get output like below :
Stepper Example
Thanks for Reading !!!
FlutterAgency.com is our portal Platform dedicated to Flutter Technology and Flutter Developers. The portal is full of cool resources from Flutter like Flutter Widget Guide, Flutter Projects, Code libs and etc.
FlutterAgency.com is one of the most popular online portal dedicated to Flutter Technology and daily thousands of unique visitors come to this portal to enhance their knowledge on Flutter.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields