ClipPath Widget – Flutter Widget Guide By Flutter Agency
A Widget that clips its child using a path and calling a callback on a delegate whenever the widget is to be painted. The callback returns a path and the widget prevents the child from painting outside the path. In this article, we will get into ClipPath Widget in detail.
The ClipPath Widget has clipper property which takes a CustomClipper to define how it is going to clip its path. Inside the CustomClipper there’s getClip(Size size) method where you can define how you are going to clip the child.
The constructor for it will look like below :
ClipPath({
Key key,
CustomClipper<Path> clipper,
Clip clipBehavior: Clip.antiAlias,
Widget child, this.title,
});
Example
ClipPath(
clipper: MyCustomClipper(),
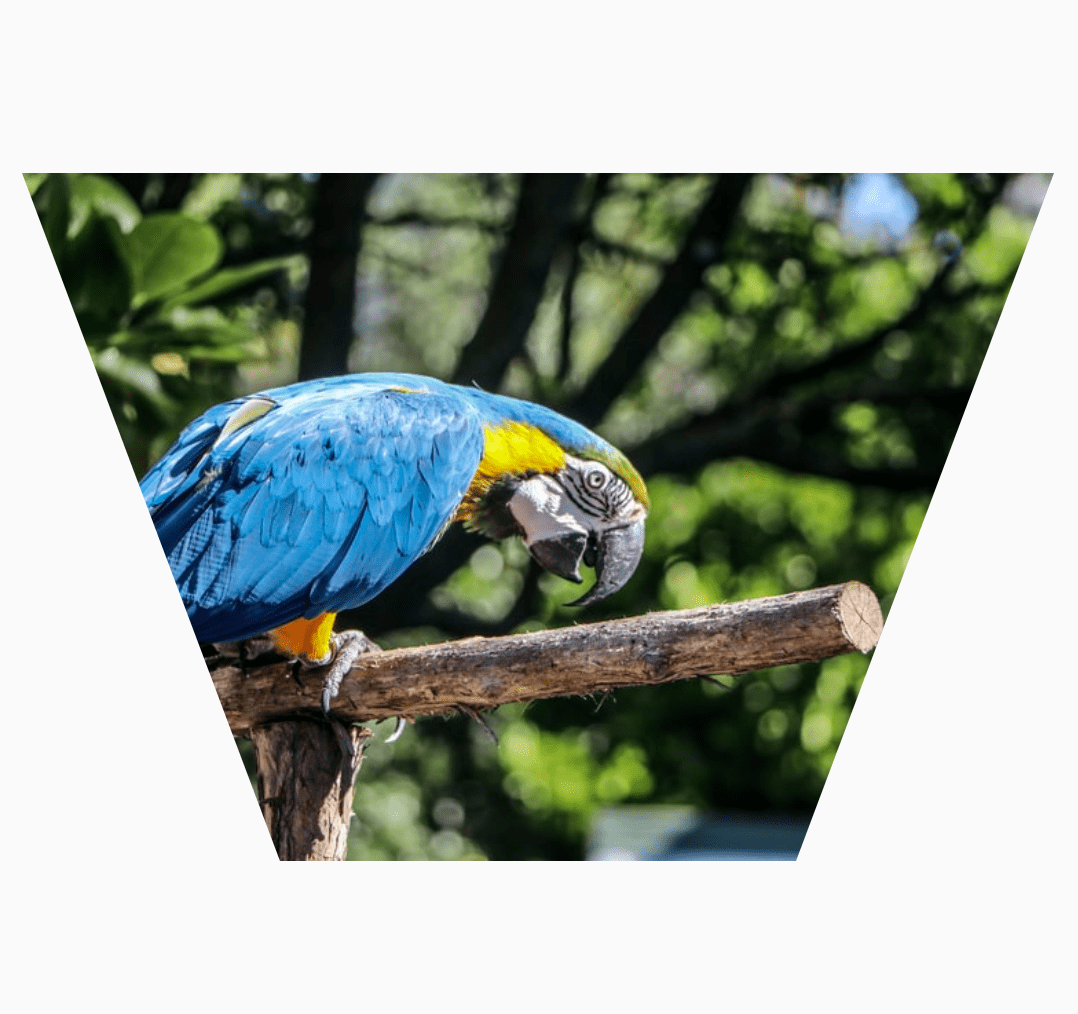
child: Image.asset(
"assets/parrot.jpg",
),
),
Implement MyCustomClipper like below :
class MyCustomClipper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
final path = Path();
path.lineTo(size.width, 0.0);
path.lineTo(size.width * 0.75, size.height);
path.lineTo(size.width * 0.25, size.height);
path.close();
return path;
}
@override
bool shouldReclip(CustomClipper oldClipper) {
return false;
}
}
Which will give us output like below :
ClipPath Widget
The CustomClipper has the getClip method which you need to override and return the Path that you want to cut out. It calculates a new radius which is as close as possible to the original one.
Create a CustomClipPath like below :
class CustomClipPath extends CustomClipper<Path> {
var radius = 10.0;
@override
Path getClip(Size size) {
Path path = Path();
path.lineTo(0, size.height);
path.arcToPoint(Offset(size.width, size.height),
radius: Radius.elliptical(30, 10));
path.lineTo(size.width, 0);
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => false;
}
Use it in a ClipPath() like below :
ClipPath(
child: Container(
width: MediaQuery.of(context).size.width,
height: 200,
color: Colors.blue,
),
clipper: CustomClipPath(),
),
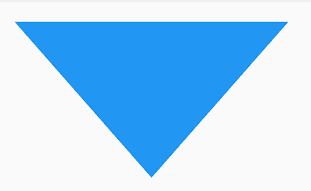
Which will generate output like below :
ClipPath Example
@override
Path getClip(Size size) {
Path path = Path();
path.lineTo(size.width / 2, size.height);
path.lineTo(size.width, 0.0);
return path;
}
We will get output like below:
ClipPath Example
@override
Path getClip(Size size) {
Path path = Path();
path.lineTo(0, size.height);
path.quadraticBezierTo(
size.width / 2, size.height - 100, size.width, size.height);
path.lineTo(size.width, 0);
return path;
}
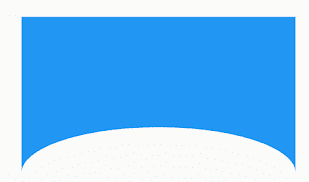
We will get output like below:
ClipPath Example
@override
Path getClip(Size size) {
Path path = Path();
path.lineTo(0, size.height);
path.quadraticBezierTo(size.width/4, size.height
- 40, size.width/2, size.height-20);
path.quadraticBezierTo(3/4*size.width, size.height,
size.width, size.height-30);
path.lineTo(size.width, 0);
return path;
}
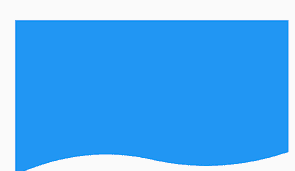
We will get output like below:
Clip Path Example
@override
Path getClip(Size size) {
Path path = Path();
path.lineTo(0, size.height);
var curXPos = 0.0;
var curYPos = size.height;
var increment = size.width / 40;
while (curXPos < size.width) {
curXPos += increment;
curYPos = curYPos == size.height ? size.height - 30 : size.height;
path.lineTo(curXPos, curYPos);
}
path.lineTo(size.width, 0);
return path;
}
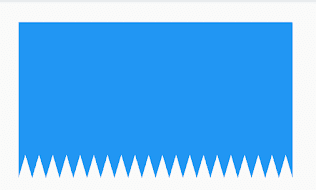
We will get output like below:
Clip Path Example
@override
Path getClip(Size size) {
Path path = Path();
path.lineTo(0, size.height);
var curXPos = 0.0;
var curYPos = size.height;
var increment = size.width / 20;
var curveHeight = 10.0;
while (curXPos < size.width) {
var nextX = curXPos + increment;
var controlX = curXPos + increment / 2;
var controlY = curYPos - curveHeight;
path.quadraticBezierTo(controlX, controlY, nextX, curYPos);
curXPos = nextX;
}
path.lineTo(size.width, 0);
return path;
}
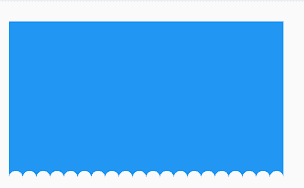
We will get output like below:
Clip Path Example
@override
Path getClip(Size size) {
Path path = Path();
path.moveTo(radius, 0.0);
path.arcToPoint(Offset(0.0, radius),
clockwise: true, radius: Radius.circular(radius));
path.lineTo(0.0, size.height - radius);
path.arcToPoint(Offset(radius, size.height),
clockwise: true, radius: Radius.circular(radius));
path.lineTo(size.width - radius, size.height);
path.arcToPoint(Offset(size.width, size.height - radius),
clockwise: true, radius: Radius.circular(radius));
path.lineTo(size.width, radius);
path.arcToPoint(Offset(size.width - radius, 0.0),
clockwise: true, radius: Radius.circular(radius));
return path;
}
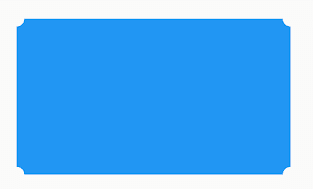
We will get output like below:
Clip Path Example
Thanks for being with us !!!
In the next article, we will be discussed ClipOval Widget in detail.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields