SingleChildScrollView Widget – Flutter Guide By Flutter Agency
In flutter, there are 11 different types of widgets available to achieve scrolling functionality with different tasks. As a leading mobile apps development agency, we guide you in creating a simple vertical ScrollView containing different types of widgets with different behaviors using the SingleChildScrollView widget.
To create a simple vertical ScrollView which can contain a different type of widgets with different behavior we would use SingleChildScrollView Widget.
How do I make my child scrollable in Flutter?
SingleChildScrollView Widget a box that can scroll a single widget.
When space is not enough, the widget inside can scroll on the spindle. If you need to shrink the package in two directions, such as the dialog or pop-up menu, in this case, the user can use SingleChildScrollView the child ListBody.
The constructor of SingleChildScrollView Widget looks like below :
The code snippet will look like below :
SingleChildScrollView({
Key key,
Axis scrollDirection: Axis.vertical,
bool reverse: false,
EdgeInsetsGeometry padding,
bool primary,
ScrollPhysics physics,
ScrollController controller,
Widget child
DragStartBehavior dragStartBehavior = DragStartBehavior.start
Clip clipBehavior = Clip.hardEdge
String? restorationId
ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.manual
})
Let’s Understand this with the help of an example.
Consider a Column Widget having two fixed-size Container like below :
Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
color: const Color(0xffeeee00),
height: 300.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
Container(
color: const Color(0xff008000),
height: 250.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
],
);
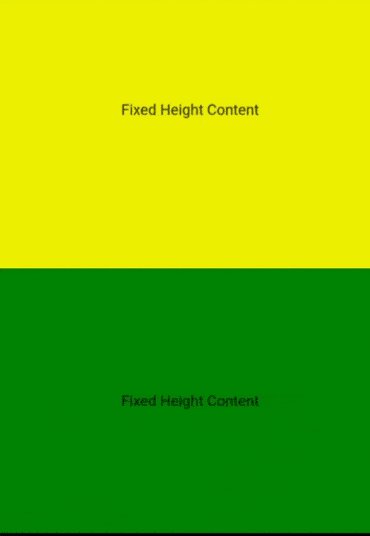
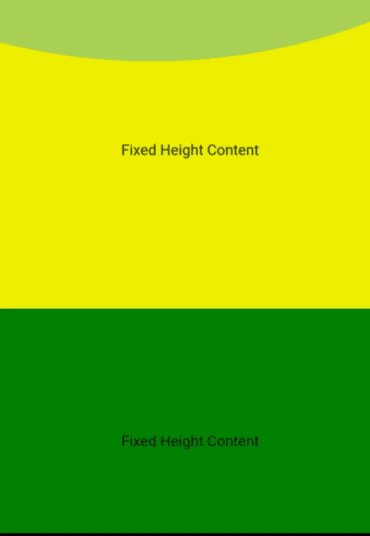
The above code will give us output like below :
SingleChildScrollView
When we wrap the Column Widget with SingleChildScrollView like below :
SingleChildScrollView(
child: Column(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
color: const Color(0xffeeee00),
height: 300.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
Container(
color: const Color(0xff008000),
height: 250.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
],
),
);
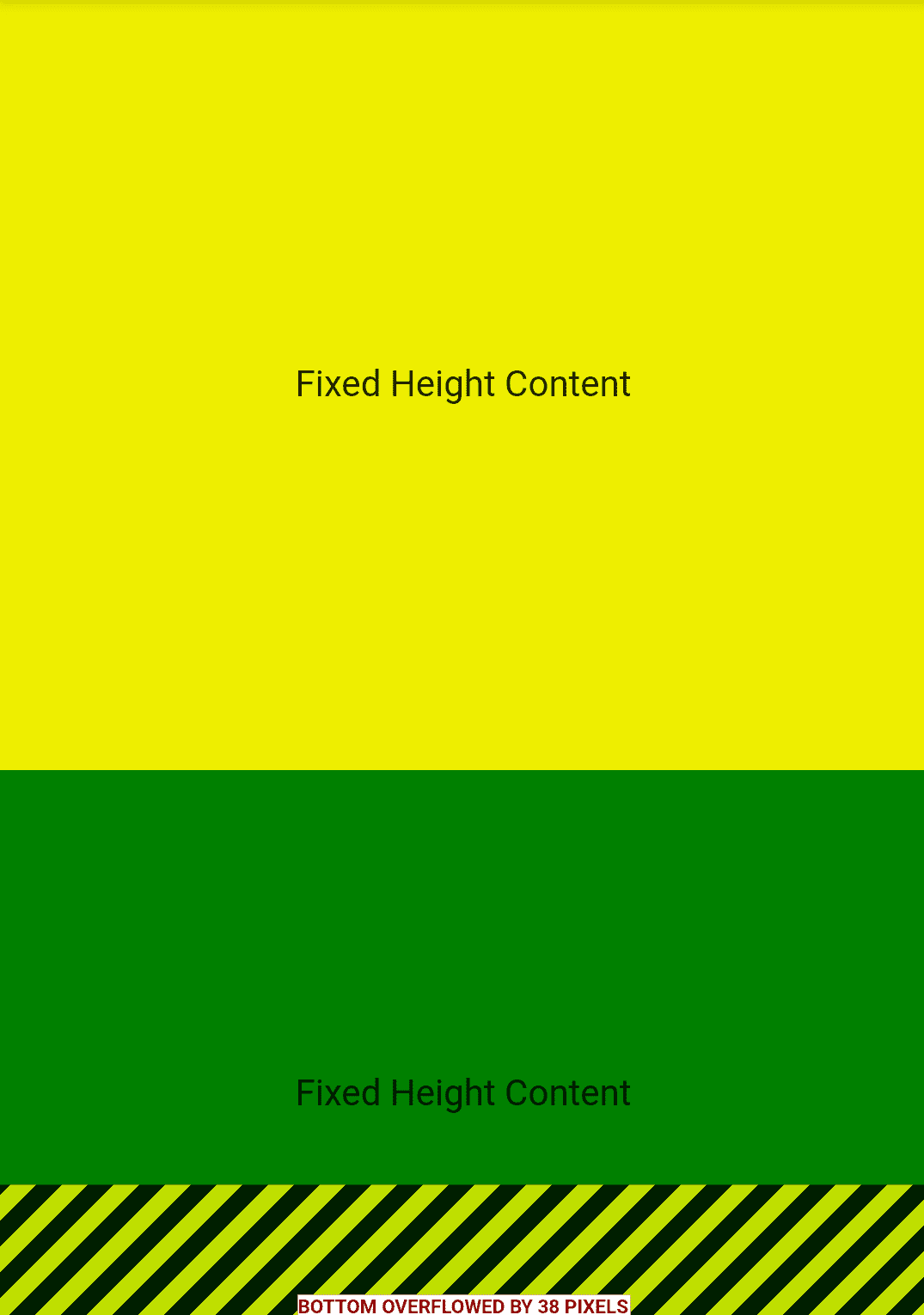
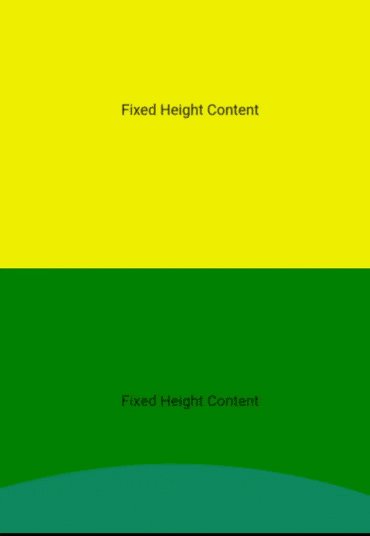
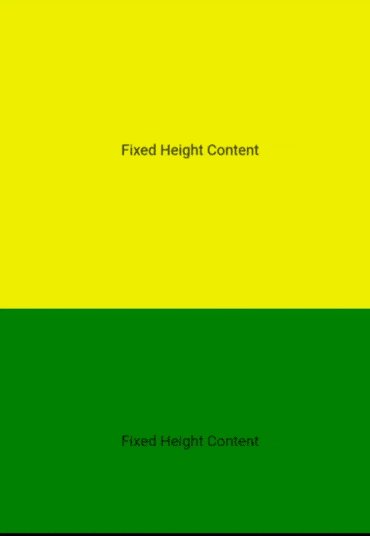
The above code will give us output like below :
Properties :
- Child: The widget that scrolls.
- Controller: An object that can be used to control the position to which this scroll view is scrolled.
- Padding: The amount of space by which to inset the child.
- Physics: How the scroll view should respond to user input.
- Primary: Whether this is the primary scroll view associated with the parent.
- Reverse: Whether the scroll view scrolls in the reading direction.
scrollDirection: The axis along which the scroll view scrolls.
Code Snippet for scrollDirection will look like below :
scrollDirection: Axis.horizontal,
Example
Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
color: const Color(0xffeeee00),
height: 300.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
Container(
color: const Color(0xff008000),
height: 250.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
Container(
color: Colors.redAccent,
height: 280.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
],
),
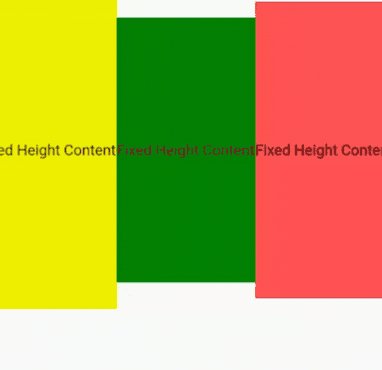
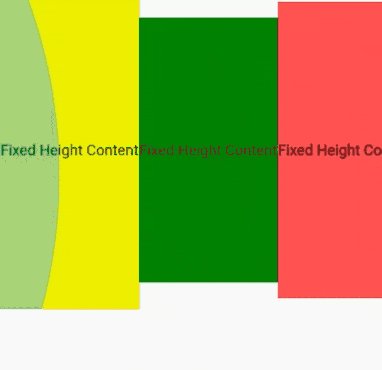
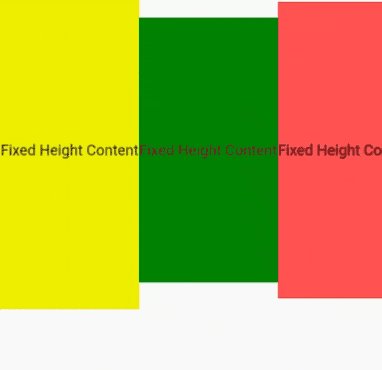
It will give us output like below :
ScrollDirection in SingleChildScrollView
SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container(
color: const Color(0xffeeee00),
height: 300.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
Container(
color: const Color(0xff008000),
height: 250.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
Container(
color: Colors.redAccent,
height: 280.0,
alignment: Alignment.center,
child: const Text('Fixed Height Content'),
),
],
),
);
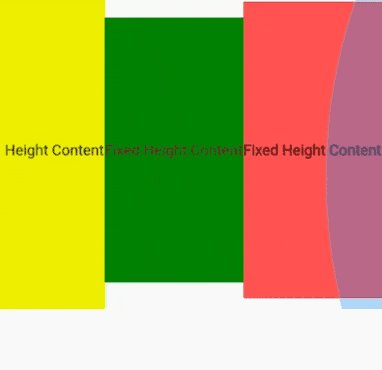
Above code will give us output like below :
Horizontal Scroll in SingleChildScrollView
General Queries on SingleChildScrollView
-
How to scroll the page in flutter?
To achieve scroll in a Screen wrap your widget tree inside a SingleChildScrollView like below :
body: SingleChildScrollView(
child: Stack(
children: <Widget>[
new Container(
decoration: BoxDecoration(
image: DecorationImage(...),
new Column(children: [
new Container(...),
new Container(...... ),
new Padding(
child: SizedBox(
child: RaisedButton(..),
),
....
...
);
Remember, SingleChildScrollView Widget can only have one direct widget.
- Users can also make CustomScrollView Widget like below :
CustomScrollView(
scrollDirection: Axis.vertical,
shrinkWrap: false,
slivers: <Widget>[
new SliverPadding(
padding: const EdgeInsets.symmetric(vertical: 0.0),
sliver: new SliverList(
delegate: new SliverChildBuilderDelegate(
(context, index) => new YourRowWidget(),
childCount: 5,
),
),
),
],
),
- ListView: ListView is default provide Scroll no need to add an extra widget for scrolling. Consider a code snippet like below :
ListView(
children: [
Container(..),
SizedBox(..),
Container(...),
Text(..)
],
),
-
How to make the Scrollable text in flutter? Users need to wrap your SingleChildScrollView in an Expanded widget and you will get what you are looking for. Consider a Code Snippet like below :
Widget build(BuildContext context) { return SafeArea( child: Scaffold( appBar: AppBar( title: const Text("Display Text"), ), body: Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, crossAxisAlignment: CrossAxisAlignment.start, children: const [ Padding( padding: EdgeInsets.all(12.0), child: Center( child: Text( "Some Heading Text", style: TextStyle( fontSize: 28.0, color: Colors.black, fontWeight: FontWeight.w600, ), ), ), ), Expanded( flex: 1, child: SingleChildScrollView( scrollDirection: Axis.vertical, child: Text( "1 Description that is too long in text format(Here Data is coming from API) jdlksaf j klkjjflkdsjfkddfdfsdfds " + "2 Description that is too long in text format(Here Data is coming from API) d fsdfdsfsdfd dfdsfdsf sdfdsfsd d " + "3 Description that is too long in text format(Here Data is coming from API) adfsfdsfdfsdfdsf dsf dfd fds fs" + "4 Description that is too long in text format(Here Data is coming from API) dsaf dsafdfdfsd dfdsfsda fdas dsad" + "5 Description that is too long in text format(Here Data is coming from API) dsfdsfd fdsfds fds fdsf dsfds fds " + "6 Description that is too long in text format(Here Data is coming from API) asdfsdfdsf fsdf sdfsdfdsf sd dfdsf" + "7 Description that is too long in text format(Here Data is coming from API) df dsfdsfdsfdsfds df dsfds fds fsd" + "8 Description that is too long in text format(Here Data is coming from API)" + "9 Description that is too long in text format(Here Data is coming from API)" + "10 Description that is too long in text format(Here Data is coming from API)", style: TextStyle( fontSize: 25.0, color: Colors.black, ), ), ), ), ], ), ), ); }Thanks for reading !!!
Keep Fluttering!!!
2 comments
Leave a comment
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields














nice
Thankks