The sum of the list of numbers in Dart Framework
The Dart Sum of a List of Numbers will be discussed in this blog. Additionally, we’ll put a demo program into action and learn how to use Dart to calculate the total of a list of numbers in your apps.
Using the fold() method
The fold() method is a higher-order capability that applies a specified function to every component in an assortment and then collects the results (for the List class). The aggregator and the ongoing value are the two contentions added together in the model above using an anonymous function passed.
Code:
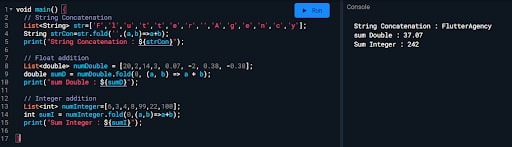
void main() {
// String Concatenation
List<String> str=['F','l','u','t','t','e','r','','A','g','e','n','c','y'];
String strCon=str.fold('',(a,b)=>a+b);
print("String Concatenation : ${strCon}");
// Float addition
List<double> numDouble = [20,2,14,3, 0.07, -2, 0.38, -0.38];
double sumD = numDouble.fold(0, (a, b) => a + b);
print("sum Double : ${sumD}");
// Integer addition
List<int> numInteger=[6,3,4,8,99,22,100];
int sumI = numInteger.fold(0,(a,b)=>a+b);
print("Sum Integer : ${sumI}");
}
Output:
String Concatenation : FlutterAgency
sum Double : 37.07
Sum Integer : 242
Using a For loop
Most programming languages, including Dart, provide a for loop, a well-known flow control. This is also a fantastic tool that helps us with calculations, like remembering to get the total of the components in a specific list.
Code:
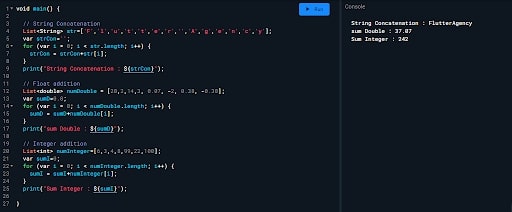
void main() {
// String Concatenation
List<String> str=['F','l','u','t','t','e','r','','A','g','e','n','c','y'];
var strCon='';
for (var i = 0; i < str.length; i++) {
strCon = strCon+str[i];
}
print("String Concatenation : ${strCon}");
// Float addition
List<double> numDouble = [20,2,14,3, 0.07, -2, 0.38, -0.38];
var sumD=0.0;
for (var i = 0; i < numDouble.length; i++) {
sumD = sumD+numDouble[i];
}
print("sum Double : ${sumD}");
// Integer addition
List<int> numInteger=[6,3,4,8,99,22,100];
var sumI=0;
for (var i = 0; i < numInteger.length; i++) {
sumI = sumI+numInteger[i];
}
print("Sum Integer : ${sumI}");
}
Output:
String Concatenation : FlutterAgency
sum Double : 37.07
Sum Integer : 242
Using The reduce() technique
The reduce() technique is similar to the fold() strategy, but its most memorable difference is that it does not accept a beginning value. It uses the collection’s dominant element as the starting point and applies the available capability to the surplus elements. In this case, we pass a function comparable to the fold() example.
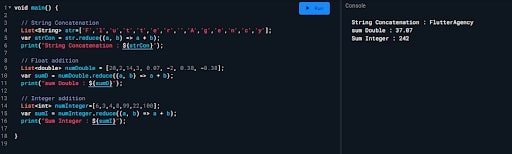
void main() {
// String Concatenation
List<String> str=['F','l','u','t','t','e','r','','A','g','e','n','c','y'];
var strCon = str.reduce((a, b) => a + b);
print("String Concatenation : ${strCon}");
// Float addition
List<double> numDouble = [20,2,14,3, 0.07, -2, 0.38, -0.38];
var sumD = numDouble.reduce((a, b) => a + b);
print("sum Double : ${sumD}");
// Integer addition
List<int> numInteger=[6,3,4,8,99,22,100];
var sumI = numInteger.reduce((a, b) => a + b);
print("Sum Integer : ${sumI}");
}
Output
String Concatenation : FlutterAgency
sum Double : 37.07
Sum Integer : 242

Making Use Of The Collection Package’s Sum
We must first import this package before adding this line
import 'package:collection/collection.dart';
This is the most limited approach at first sight. Therefore, some Flutter developers prefer using various approaches to handle this one.
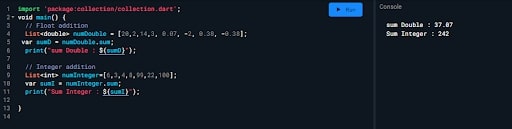
import 'package:collection/collection.dart';
void main() {
// Float addition
List<double> numDouble = [20,2,14,3, 0.07, -2, 0.38, -0.38];
var sumD = numDouble.sum;
print("sum Double : ${sumD}");
// Integer addition
List<int> numInteger=[6,3,4,8,99,22,100];
var sumI = numInteger.sum;
print("Sum Integer : ${sumI}");
}
Output:
sum Double : 37.07
Sum Integer : 242
Usage for each loop
A for-each loop is used in this methodology to run over the list and add every single entry to the sum variable.
Code
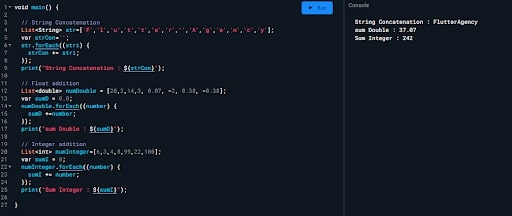
void main() {
// String Concatenation
List<String> str=['F','l','u','t','t','e','r','','A','g','e','n','c','y'];
var strCon='';
str.forEach((stri) {
strCon += stri;
});
print("String Concatenation : ${strCon}");
// Float addition
List<double> numDouble = [20,2,14,3, 0.07, -2, 0.38, -0.38];
var sumD = 0.0;
numDouble.forEach((number) {
sumD +=number;
});
print("sum Double : ${sumD}");
// Integer addition
List<int> numInteger=[6,3,4,8,99,22,100];
var sumI = 0;
numInteger.forEach((number) {
sumI += number;
});
print("Sum Integer : ${sumI}");
}
Output
String Concatenation : FlutterAgency
sum Double : 37.07
Sum Integer : 242
Conclusion
In this article, I’ve described how to add a list of numbers in darts. The code can be modified whatever you choose. This was a quick introduction to the Dart User Interaction method I used to calculate the sum of a list of numbers, and it works with Flutter.
You always have the choice to recruit the skilled programmers to successfully develop your mobile application if you’re seeking expertise to assist you in developing the business application. A skilled team of programmers at Flutter Agency can create reliable and scalable mobile applications based on the requirements specified.
Frequently Asked Questions (FAQs)
1. How does Dart add numbers to a list?
Call the add() function on the list and supply the element as an argument.add() method to add an element to a List in Dart. The add() method updates the initial list and returns void, which is void.
2. In Flutter, how do I add a list to a column?
Flutter requires that you wrap the ListView widget in an Expanded widget so that it may occupy the remaining space in the Column before you can add a ListView to a Column.
3. What is a set Dart versus a list?
A list is a structured set of elements where the same element may appear more than once at different positions. A Set is (often) a collection of distinct, unsorted items. The hashCode and == operators are used to determine uniqueness.
1 comment
Leave a comment
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields



















You left out fold, which is very powerful.