Flutter Form Validation: A Guide to Build a Form With Validation in Flutter
HTML plays an important role in creating the Form, and CSS is used for designing a layout. JavaScript is essential for validating the Form as these are helpful for the client side.
The data processing will be quite faster compared to the server-side validation. Many applications especially require users to enter the information in the text field. There are also many options available for easy login credentials with the email address and password combination.
These Forms must be in the correct Form before submitting the data to the server. It involves the complete client-side Form validations.
What Is Form Validation?
Accessing any popular website lets you easily find the registration Form. Normally, you could easily notice them for providing suggestions or feedback about the product or service. For example, when the user does not enter the data in a format, they will be notified with messages like Please enter phone numbers and more.
It is normally called validation, so data entered in the browsers and the web server can be easily checked for data. Validation will be done in the browser with the client-side validation. The validation that is done on the server side is called the server-side validation.
What Is Client-Side Validation?
The Client-side validation involves the initial check of the Form. These are also helpful for ensuring the user gets a good experience by easily catching invalid data on the client side.
The user could easily fix them straight away. There has been a noticeable delay in the server, which causes the trip of the server. These also involve the client side, enabling the user to fix the data.
Client-side validation is also not considered as an exhaustive security measure. Apps always perform major security checks on form-submitted data on the server and client sides.
Client-side validation will be quite an easier option to bypass. The malicious users could also send bad data to the server. Implementing server-side validation also allows us to ensure the data is secured in all attributes.
Methods For Building Form Validation
Client-side Form validation is helpful for ensuring the data submitted also matches a required set of Forms. Many processes are involved in providing you with the better accurate client-side Form validation. It is important to check whether the user’s information is valid to make the custom mobile app development easy to use and secure.
For example, the information can be processed when the user fills the form correctly. When the user submits the incorrect data, it will display a friendly error message letting the user know about it.

Creating A Form Using Globalkey
Normally, it is quite easier to create the Form using GlobalKey, and it is a completely safer option. The Form widget acts as the container in a grouping and validates the multiple Form fields. It can be easily identified Form as well as allows the secure validation
import 'package: flutter/material.dart';
// Define a custom Form widget.
class MyCustomForm extends StatefulWidget {
const MyCustomForm({super.key});
@override
MyCustomFormState createState() {
return MyCustomFormState();
}
}
// Define a corresponding State class.
// This class holds data related to the Form.
class MyCustomFormState extends State {
// Create a global key that uniquely identifies the Form widget
// and allows validation of the Form.
//
// Note: This is a `GlobalKey`,
// not a GlobalKey.
final _formKey = GlobalKey();
How to Use Built-In Form Validation
HTML Form validation features can also enable built-in Form validation. These can be added with more modules. Validation does not require more JavaScript as these simple processes can be archived.
Built-in Form validation is also not customizable with JavaScript validation. The main reason is the JavaScript validation will be coded with the JavaScript. So this validation is customized.
The most amazing feature of this modern Form control involves validating the user data even without relying on JavaScript. It will be done by enabling the validation attributes along different Form elements.
An element matches a valid CSS pseudo-class for easily achieving a better range of results. It will be automatically allowed to apply the unique set of styles for valid elements.
The element will be valid only when the:
- An element matches:: valid CSS pseudo-class
- Apply specific style to valid elements
- If a user tries to send the data
When an element is invalid, then
- An element matches::invalid CSS pseudo-class
- The browser will block the Form when the user tries to send data
How To Add TextFormField With Validation Logic?
The Form has the same format, but there isn’t a way for users to easily access the text. It involves the TextFormField widget for extensively rendering material designs in the text fields.
These are also significant options for displaying validation errors even in all aspects. It is quite an efficient option for validating input by providing the validator() function in TextFormField.
For example, when the user text field is not valid, then the validator function will return to the string containing the error message. These involve the string function, which contains the notification about various attributes. The Validator will automatically return to the null when there are no errors.
TextFormField(
// The validator receives the text that the user has entered.
validator: (value) {
if (value == null || value.isEmpty) {
Return 'Please enter some text;
}
return null;
},
),
How To Create A Button To Validate The Form?
Having the Form in the text field will significantly provide you with better options with the button. These also allow the user to submit information in a more significant manner easily.
For instance, if a user is looking to submit the Form, it is important to check whether it is Valid. The method will display the successful message when the text field has no content, so they would be displaying the error message.
ElevatedButton(
onPressed: () {
// Validate returns true if the Form is valid or false otherwise.
if (_formKey.currentState!.validate()) {
// If the Form is valid, display a snackbar. In the real world,
//You'd often call a server or save the information in a database.
ScaffoldMessenger.of(context).showSnackBar(
const SnackBar(content: Text('Processing Data')),
);
}
},
child: const Text('Submit'),
),
FormState class also involves the validate() method. Normally, the validate() method can also be known as the validator() function.
Example
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State {
var _formKey = GlobalKey();
var isLoading = false;
void _submit() {
final isValid = _formKey.currentState?.validate();
if (!isValid!) {
return;
}
_formKey.currentState?.save();
}
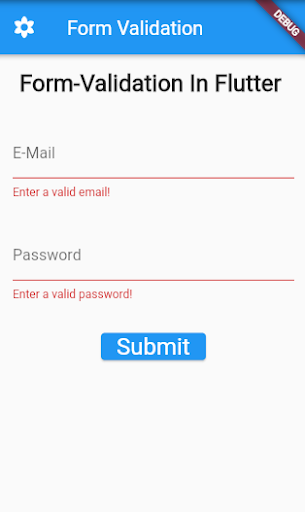
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Form Validation"),
leading: Icon(Icons.filter_vintage),
),
//body
body: Padding(
padding: const EdgeInsets.all(16.0),
//form
child: Form(
key: _formKey,
child: Column(
children: [
Text(
"Form-Validation In Flutter ",
style: TextStyle(fontSize: 24.0, fontWeight: FontWeight.bold),
),
//styling
SizedBox(
height: MediaQuery.of(context).size.width * 0.1,
),
TextFormField(
decoration: InputDecoration(labelText: 'E-Mail'),
keyboardType: TextInputType.emailAddress,
onFieldSubmitted: (value) {
//Validator
},
validator: (value) {
if (value!.isEmpty ||
!RegExp(r"^[a-zA-Z0-9.a-zA-Z0-9.!#$%&'*+-/=?^_`{|}~]+@[a-zA-Z0-9]+\.[a-zA-Z]+")
.hasMatch(value!)) {
return 'Enter a valid email!';
}
return null;
},
),
//box styling
SizedBox(
height: MediaQuery.of(context).size.width * 0.1,
),
//text input
TextFormField(
decoration: InputDecoration(labelText: 'Password'),
keyboardType: TextInputType.emailAddress,
onFieldSubmitted: (value) {},
obscureText: true,
validator: (value) {
if (value!.isEmpty) {
return 'Enter a valid password!';
}
return null;
},
),
SizedBox(
height: MediaQuery.of(context).size.width * 0.1,
),
ElevatedButton(
child: Text(
"Submit",
style: TextStyle(
fontSize: 24.0,
),
),
onPressed: () => _submit(),
)
],
),
),
),
);
}
}

Conclusion
Developing the Form is the most straightforward HTML validation feature that involves the FormState class. However, users can easily add this attribute and other elements and set matches for the UI pseudo-class. Thus, it will be equipped with each text field in the Form.
Building forms with validation is just one example of the many features that Flutter offers to help developers create robust and reliable applications. With its ease of use and flexibility, Flutter is quickly becoming a popular choice for mobile app development.
If you want to use Flutter to create a mobile application, hire Flutter developer from a reputed Flutter development company to guarantee you’ll get the most recent versions of the apps. Let’s work with our skilled programmers to create custom-focused, feature-rich applications.
Frequently Asked Questions (FAQs)
1. What is form validation?
It is a technical procedure where a web form verifies that the data entered by a user is accurate. Either the Form will notify the user that they made a mistake and must correct it before continuing, or the Form will be verified, and the user will be able to finish the registration process.
2. Why use form validation?
Ensure all relevant form data is filled out appropriately before sending it to the server. This process, known as client-side form validation, ensures that the data given complies with the specifications stated in the different form controls.
3. How do I validate the Form in Flutter?
In flutter form, the TextFormField has a validator method that is called to validate the user input. This method checks the validation and if it contains some error, it will return a string containing an error message to the user. Another way to validate the user input is to create a validation mixin to validate the user input.
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields