PWA for E-commerce: A Complete Guide For E-commerce Business Owners
Until a few years ago, it was difficult to imagine that any technology could replicate the experience of a Native mobile app. However, as mobile accessibility increases, the need for e-commerce web apps also increases, which is why PWA might be an excellent solution for the e-commerce business. Let’s see if we can use PWA for E-commerce business, is it the right choice?
However, Progressive Web Apps have been around since 2015. With the help of this new technology, we can work anywhere and provide the highly-engaged user experience of a Native app without eliminating the development costs.
Thus, many small and medium e-commerce businesses can use PWA technology to build an app-like experience for their consumers and explore their audience. In this article, we will cover all the points of PWAs for an e-commerce site.
What is a Progressive Web App (PWA)?
A Progressive Web App is a technology for creating a website that gives you an experience like a mobile app. It will take the unique features of Native apps and merge them with a website element to develop a web application. PWA is for users who want an experience like native apps on websites on all platforms.
What are the Advantages of Progressive Web App?

1. Loading speed
PWAs use the service employees to manage requests, cache, and storage of shell data. An app shell will load much faster than a Native app. So, loading speed has a significant influence on retention and engagement.
2. User experience
Users are given a unified experience with a similar interface in the browser and the app installed on their device. So, that the users don’t need to be used to more than one interface.
3. Development cost
Creating a PWA that can run on various platforms and operating systems will significantly reduce the initial workload. It saves time and money on building OS-specific features and updates.
4. Online visibility
Native apps are easier to place in the app stores, but PWAs still have immense visibility due to the nature of their build. PWAs comprise web pages that mimic apps so customers can locate your app anywhere besides the app store. Hence, users can easily share the URL of any page, increasing opportunities for engagement and organic growth.
5. Cross-platform compatibility
PWAs are designed to work seamlessly across different devices and platforms, including desktops, smartphones, and tablets. With the help of PWA, businesses and organizations can reach a wider audience and provide a consistent user experience, regardless of the device or platform used to access the app.
6. Offline access
PWAs can work offline or with limited connectivity, making them more reliable and accessible in areas without internet connectivity. It is also designed to provide a seamless experience when transitioning from offline to online mode. Hence, it allows users to continue using the app even when there is no internet connection, improving engagement and user satisfaction.
7. Improved security
Progressive Web App is designed with security, offering improved protection from malicious attacks and data breaches. They use HTTPS encryption, which ensures that all data exchanged between the app and the server is encrypted, protecting it from eavesdropping and tampering. Thus, PWAs offer several security benefits that can help protect user data and prevent security breaches, making them a more secure option than traditional web applications.
8. Easy installation
Progressive Web Apps are easy to install and deploy, running on the web and serving through the browser. It allows users to quickly and easily access the app without the need to navigate to a website each time they want to use it. This can lead to increased engagement, user satisfaction, and visibility for the app.
Progressive Web App Vs. Native App
A differentiation between Progressive Web App and Native apps depends on factors like security, discoverability, installation, performance, budget, and distribution.
| Elements | Progressive Web App | Native app |
| Languages written | PWA is written to run inside the web browser and use HTML, CSS, and JavaScript. | Native apps are built using platform-specific programming languages, particularly for mobile devices, i.e., Objective-C and Swift for iOS and Java for Android. |
| Development Cost | Use the single codebase for the various platforms. You can also customize your existing website with the support of new technologies from scratch. | Native app implies that you need at least two iOS and Android versions and all the resources needed to maintain and update each version. Hence, it takes a lot of time and money. |
| Distribution | PWAs avoid the heavy-weight app store specifications. Users only need the web browser and URL. Well-known browsers like Safari, Firefox, Chrome, and Edge support many PWA functionalities. Hence, deploying an update is easy and does not require approval. | With Native apps, you must submit them to several app stores and build unique versions for different devices. It would be best to meet specific criteria for publishing each store. Hence, the registration of the developer account will occasionally need payment. |
| Discoverability | PWA functions like other websites and enables search engines to index them. It has better performance and engagement than responsive web pages, which helps your website perform better in search engine results. | Pages from Native apps cannot be listed or indexed in search engines. Users can locate the app on the app store’s website or the app shop’s app store. |
| Security | PWAs are more secure than standard web apps since they must run over HTTPS as these security methods ensure that no data has interfered between client and server. | With the Native app, you can incorporate multiple security features. If your software needs the login, then Multi-Factor authentication can be used. Additionally, consumers are more likely to trust the app than the URL before launching. |
| Download and Installation | A Progressive Web App must not be downloaded from the app store or installed. Visitors can bookmark and include the app on their home screen from a browser with a few clicks. Hence, PWA will appear on the user’s home screen and in its app directory, giving notifications and implementing them into system settings. |
Native apps require users to download and install the app on their device, while PWAs can be added to the home screen with a simple tap on a prompt, making them easy to install and use. Thus, users must first locate their app in the store and wait for installation and download. |
| Performance | PWA is much faster to load. Service employees and scripts which operate in the background and are independent of a web page are the core part of PWA. It manages the offline request, prefetch and cache specific resources, and sync data with the remote server. Hence, PWA is operated through the browser. | A Native app might communicate with the operating system. It gets access to device hardware to do more calculations and deliver a better experience to your clients. |
E-Commerce App Statistics
- In 2021, e-commerce app revenue increased by 22% to around $3.56 trillion.
- Around 10% of global e-commerce was conducted in the US spends by their residents.
- 7.3% of the total retail in the US came from mobile e-commerce in 2021.
- Amazon was the leading e-commerce retailer in the US in 2021.
- Over the previous two years, e-commerce app downloads and usage have increased, with the coronavirus pandemic seeing a notable increase.
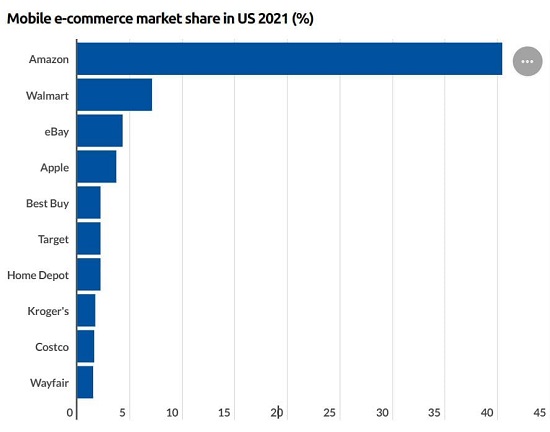
E-commerce App Market Share in the US
Amazon is ahead of the competition in the US e-commerce market, which has a 40% market share. With 150 million Prime subscribers in the US, it is complex for competitors to deliver a similar value proposition.

Why is developing a Progressive Web App essential for your E-commerce Business?
The significant advantage Progressive Web App brings to an eCommerce is the ability to have an app without the significant investment in Native mobile app development.
You would not need to adjust your app to fit the various requirements and receive the app store approvals; there is a must-have stage for publishing Android, iOS, and Windows apps. You do not need to invest in app store optimization (ASO). Progressive Web Apps are SEO-friendly; clients will use them without entering the app stores.
Even if your business has an existing Native app and uses a Progressive Web App, it will improve key engagement metrics. Hence, the businesses investing in the technology will get the best outcome regarding loading speed, conversion rate, bounce rate, and reach to areas with poor internet connectivity.
What is the Significance of Progressive Web App to E-commerce?
1. Efficiency and Safety
Progressive Web Apps rely on HTTPS communication protocol, which aids a consumer process with their payments without a requirement to switch between the desktop and mobile app. Hence, it will positively impact the critical sales elements, including conversion rate, retention rate, and the number of returning customers. Hence, it addresses the recent concerns of retail clients.
2. Lightweight
PWAs are lighter than Native apps, which results in faster loading speed and a great user experience. It is simple to locate and download. Most businesses use this technology and have reduced their app size by 80-95% of an initial mobile app size.
3. Cost-effective
It is compatible with multiple OS and fits the screen size of different devices. This feature helps make an omnichannel business strategy. Native app development has given the need to invest separately in each platform and device. But eCommerce using Progressive Web Apps has made the decisions as a valid value for money.
4. Increase web traffic
PWAs have their URLs available in search engines and help the SEO experts work with their performance. It is an effective solution for eCommerce web development. It reduces app maintenance costs and eliminates the requirement to develop a separate budget for ASO activities.
5. Browser-dependent functional app
A Progressive Web app looks like a Native app that can easily reach the audience. It can be simple enough technical complexity to deliver a satisfactory user experience. Progressive Apps do not use much data and will work in areas with low internet connectivity.
What is the process of developing a Progressive Web App for E-commerce?
Creating a Progressive Web App for the eCommerce store has multiple steps, similar to a regular website, with a few additional considerations. Let’s see its overview of the process below.
Define Goals: Identify a business objective and purpose for PWA. It helps to determine features and functionality most crucial to eCommerce business.
Research: Analyze user behavior, trends, and preferences. Research competitors and identify areas where PWA can stand out.
UI/UX Design: Make the user experience (UX) and user interface (UI) design which must meet its business goals and meets a user’s expectations: plan layout, navigation, and functionality of PWA.
Development: Develop the backend and frontend interface, which supports a PWA. It includes the setup server, APIs, and the other essential components needed for development. Hence, it will make a responsive design that will work on all devices.
Integrate PWA features: Add the functionalities in PWAs for eCommerce, like Push notifications, offline accessibility, and app installation prompts. PWAs must meet the requirements for Progressive enhancement and will work on a wide range of devices.
Test and Launch:
- Test the app thoroughly for error and performance and fix the bugs.
- Optimize speed and SEO metrics.
- At last, launch the PWA and target a broader audience.
Therefore, developing the PWA for the eCommerce business needs careful planning, designing, and development. With the help of these steps, your eCommerce businesses can build fast, reliable, and engaging shopping experiences for your clients.
What are the Features of PWA?

PWA uses a responsive framework to build pages adaptive to any device. Nevertheless, interactive layouts and visually appealing designs are used on these PWA web pages, allowing them to assess the user experience across all platforms. Several functionalities of PWA have made them responsive. Below are a few of its features:
1. Responsive design
It adjusts the web page as per the device that is being used for the browser. One of PWA’s key characteristics is its responsive design.
2. Content personalization
A cache memory will help you save and use a web page’s content without an internet connection. It reduces page loading time to marginal value.
3. Add an icon to the home screen
It enables the website to develop its launch icons and add them to the home screen of the mobile. The best part is that SMEs do not force visitors to download any app. But still, SMEs will get a broader audience equal to Native mobile apps.
4. Light and data-friendly PWA
Optimize the website in a method that works fast and will run smoothly on mobile browsers. The loading time of the website goes down to a negligible value. Cache data will store some particular dynamics of the webpage that do not load each time you visit.
5. Interactive web interface
PWA enhances the website’s user experience with an interactive interface and intuitive layout. Hence, it gives a good impression of Native mobile applications to your visitors.
6. Search-friendly PWA
The PWA technology is SEO-friendly since the website’s main content layout adheres to a strict framework.
Challenges of Progressive Web App
Let’s see some issues faced while integrating the PWAs for your business.
- It has limited support for Progressive Web App iOS with several technical glitches when it is operated on Safari.
- Not able to access the device software and hardware.
- Speedily drains batteries.
- Severe security issues and privacy risks when it is downloaded from unknown sources.
- Lack of opportunities to get clients from app stores.
- Performance-and-speed-related issues that drastically impact SEO.
- JavaScript errors.
Progressive Web App Resolving Issues Which Is In the Native App
PWA offers several advantages over Native Apps, which helps resolve the issues encountered later. Here are some examples:
1. Cross-Platform Compatibility
PWAs are developed using web technologies like HTML, JS, and CSS, which are compatible across various devices and platforms. This is not always the case with Native apps; you may need to create it separately for distinct platforms.
2. Faster Updates
PWAs can be updated immediately without requiring users to download and install the new versions. Hence, it supports resolving problems more rapidly and ensures users can access advanced features and security updates.
3. Accessibility
PWAs are accessible through the web browser and do not require downloading from an app store. It makes them more accessible to users who might not have access to the app store or have limited storage space on their devices.
Top E-commerce Progressive Web App in 2023
1. Uber
Uber is a ridesharing app that allows users to request and pay for rides from local drivers. It is a convenient way to reach destinations using Google Maps.
Recently, the company has developed Progressive Web App (PWA), which delivers many of the apps features as a Native app but can be accessed directly from the modern web browser, which includes the ability to pay and request rides, view driver’s location and rate the ride after completion. Hence, uber PWA enables faster loading, network speed, and seamless functionality, giving an app-like experience.
2. Spotify
Spotify is a music streaming service that allows new users to listen to their favourite songs and albums on demand. This service also provides the ad-supported free listening tier and has a premium subscription only. Currently, PWA technology in Spotify allows desktop users to access a service without downloading and installing Spotify apps from a Google Play Store. Other than that, log in to your account and begins listening.
3. Starbucks
With the help of the leading app development company, Starbucks can deliver reliable performance and a superior user experience to its active users. Starbucks has developed its own PWA as it is available offline and allows users to continue to use the app even though they are not connected to the internet without delay in page load time. Many businesses have started adopting Progressive Web Apps to improve user engagement.
Conclusion- The Future of Progressive Web Apps in eCommerce
Progressive Web Apps can potentially transmit the eCommerce industry by delivering a seamless and engaging mobile shopping experience. Hence, with an increase in cell phones for online shopping, it gives several advantages over traditional mobile websites and apps.
Furthermore, they are cost-effective to maintain and develop, can be developed using web technologies, and do not need a separate development team for the various platforms. Hence, it is an excellent option for small eCommerce businesses that might not have the resources to develop and maintain Native apps. Hence, visitors will get a better mobile shopping experience with this technology. Hence, the future of PWAs in eCommerce is bright, and we expect to see the innovative mobile shopping experience because this technology is constantly evolving.
Frequently Asked Questions (FAQs)
1. What is a Progressive Web App (PWA) in eCommerce?
A Progressive Web App (PWA) is a web app that uses the latest and advanced web capabilities that deliver a Native app-like experience to its users. Hence, this technology will bring consistency between web and Native apps and replace both with a single instance.
2. State the difference between a Web app and Progressive Web App
PWAs are smaller, which enables faster loading compared to Native web apps, and lowers the bounce rate. PWAs support most of the features of Native apps, like push notifications, low development costs, and many more.
3. What are PWAs used for?
PWAs is an eCommerce website with all the advantages of a Native app. It provides an engaging, more reliable, fast version of the eCommerce website or store. However, PWAs can do everything a Native app does with more rapid execution. Hence, eCommerce businesses want to improve their UI/UX performance using PWA technology.
Building Progressive Web Apps
Contemporary ventures
Recent blog
ready to get started?
Fill out the form below and we will be in touch soon!
"*" indicates required fields









